ワードプレスの記事を作成する時、思うように改行が反映されずに困っている方へ改行で見やすい文章にするための方法を説明しています。
- 改行が消える、されない場合の対処法、改行の入れ方
- 見やすく読みやすい文章にする改行(段落)の入れ方のポイント
キーボードの使い方さえよく確認すれば問題ありません。
また、読みやすさのために改行を作るときはスマホでの見え方を確認することも大事なポイントです。
ワードプレスの改行の入れ方:この2つを抑えればまずはOK
まずはこれらを覚えれば、基本的には改行したいところで改行ができ、空けたいところは空けることができます。
【改行する】単純に文章を2行に分けたい時
「改行」は文章を2行(以上)に分けたい時です。
改行したい箇所にカーソルを当てて次のようにキーを押します。この場合、htmlは改行を意味する<br>タグが挿入されます。
ブラウザの画面

HTMLソース
サンプルのテキストです。<br>
お客さまの感想本文です。サンプルのテキストです。お客さまの感想本文です。
キーボードの打ち方
Windows: Shift + Enterキー
Macintosh:Shift + returnキー
【段落を入れる】大きめの空きを入れて文のかたまり(段落)を作りたい時
段落は、文章の中の1つの固まり(1つの主題)で区切る時に使います。改行とは違い、区切りを明確にするため前後に大きめの空きが作られます。
改行したい箇所にカーソルを当てて次のようにキーを押します。この場合、htmlは段落を意味する<p>タグが挿入されます。
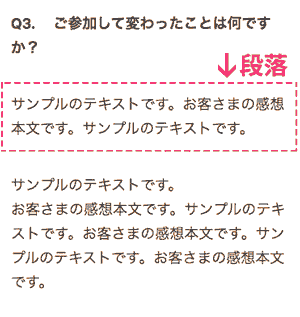
ブラウザの画面

HTMLソース
<p>サンプルのテキストです。お客さまの感想本文です。サンプルのテキストです。</p>
<p>サンプルのテキストです。<br>
お客さまの感想本文です。サンプルのテキストです。お客さまの感想本文です。サンプルのテキストです。お客さまの感想本文です。</p>
キーボードの打ち方
Windows: Enterキー
Macintosh:returnキー
まずはこれをやってみてください。思うように改行できるはずです。
それ以外の改行が反映されない・消える等、改行できない原因
その他には、タグが消えてしまう・予期せずタグが追加されてしまうことで思うような改行状態にならないケース。ワードプレスの「自動整形」機能が原因のものがあります。
自動整形機能は改行1つ1つのタグを書かなくても自動入力してくれて便利なのですが、ワードプレスのエディター(記事を書く画面)の「ビジュアル」「テキスト」のタブを1記事で両方使っているとよく起ります。
このような方は、自動整形機能をOFFにすることで解消されます。
- 改行を連続して入れて「空白を大きく」作りたい
- タグが勝手に削除されてしまうことを避けたい
- 意図しない<p><br>タグが入ってしまうのを避けたい
ここではプラグインを使って機能を無効にする方法をお伝えします。
プラグイン「Tiny MCE Advanced」で自動整形をOFFにする方法
「Tiny MCE Advanced」をインストールしているなら、その機能をOFFにするチェックボックスがありますのでそれを利用します。
自動整形機能をオフにする
- ワードプレス管理画面:設定 > TinyMCE Advanced > エディター設定」の画面下「高度なオプション」
- 「Keep paragraph tags in the Classic block and the Classic Editor」のところにチェックを入れる
- 画面をスクロールして下にある「変更を保存」ボタンを押す
Tiny MCE Advancedはエディターに操作ボタンを増やせる便利な定番プラグインですから無い方はこの機会にインストールしてもよいでしょう。
メモ
その他にPHPファイルfunction.phpに記述する方法もありますが、ここではプログラムファイルを触らずに済むプラグインでOFFする方法のみをお伝えしました。
スマホでも見やすい画面にするための改行法
結論からお伝えするとスマホでは「コンパクト目に見せる」こと。その理由はスマホはパソコンよりも一度に見える範囲が狭いため、この方が読み手は情報を掴みやすいからです。具体的には以下の方法を実行してみてください。
- 一段落内の改行は基本的に入れない。
入れるとしても1回程度で最小限に。
(段落内で改行して行頭に大事な言葉を出すことで、埋もれさせずに伝わりやすくできる場合は<br>改行を入れる等、臨機応変に) - 一段落を120文字〜200文字程度で短くし、小まめに段落を作る。
- 改行の箇所は「意味に区切りがあるところに入れる」が基本。
この方法よる効果は
段落の中は改行せず文章を連続させ、一段落の文字数をそこそこ短めにすることで、読み手は一段落単位で集中して読み切りしやすくなる。
ということにつきます。
この改行方法はワードプレスのデザインにも合わせやすい
今のワードプレスのテーマはほとんどが「レスポンシブ」という画面の解像度(横幅のピクセル数)に合わせてレイアウトを柔軟に変更させる手法で作られています。
それをパソコンでちょうどよいと思う箇所に改行(タグ)を入れると、そこは強制的に改行されるので幅の狭いスマホ画面では想定していない箇所で文字が残り、ブサイクに見えます。
個人の感覚値やユーザーにもよりますが、パソコンで一行をそのまま流し入れたら横幅が長すぎるのでは?という疑問は、一段落の文字数を多くしなければ、ストレスを感じる前に文がが区切られるので基本的には大丈夫です。
逆を言えば、長いと感じる前のところで改行(bタグ)と段落(pタグ)で区切ってください。それが段落作りです。
また、メジャーなワードプレスのテーマであれば、本文の横幅が見やすいデザイン設計になっているはずです。
今ご覧になっているワードプレスの画面
- テーマは評判がいいAffinger(WING)
- パソコン版の横幅は638px(この画面はカスタマイズしていて横幅700px)
見やすいとか、見づらいとか半無意識で感じてるはず。それを記事作りの時に意識して反映させればいいのよ。
見やすい文章にするための重要な2つのポイント
改行は、読み手に見やすい画面を提供するためですから、改行や文章整形をする際にはこの2つの点に注意してください。
- 書き手はパソコンで見て、読み手はスマホで見ていること
- SEOの視点でもタグは意味に合わせた使い方にする
以下、説明してゆきますね。
スマホはパソコンとは見え方が違う!「アメブロ式」改行法に要注意
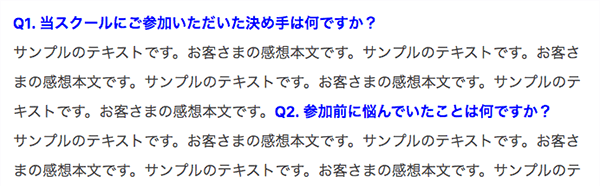
女性起業家によく見られる特徴的なブログの書き方に「アメブロ的改行法」があります。それは一行を20文字程度で細かく改行し、連続改行をたくさん使って余白をたっぷりと作る画面。これをスマホで見ると少々残念な感じになります。
書き手はパソコン、読み手はスマホ。
画面を見ている環境が違うから見え方の印象が変わるのです。イメージ画像を見てください。
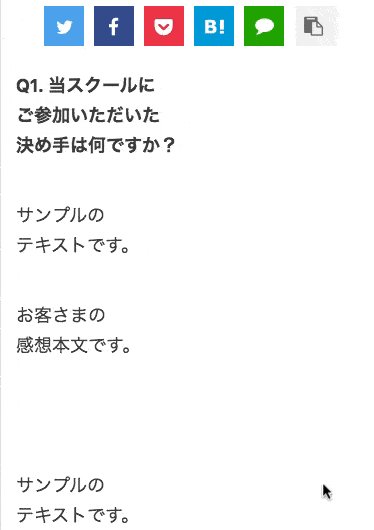
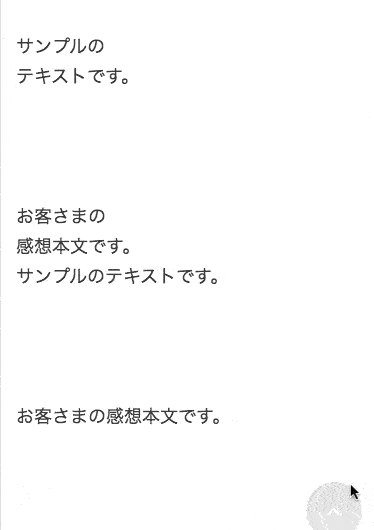
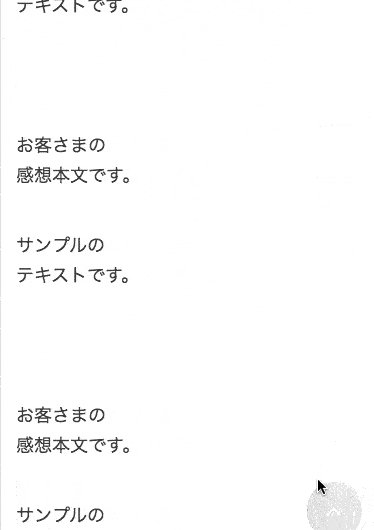
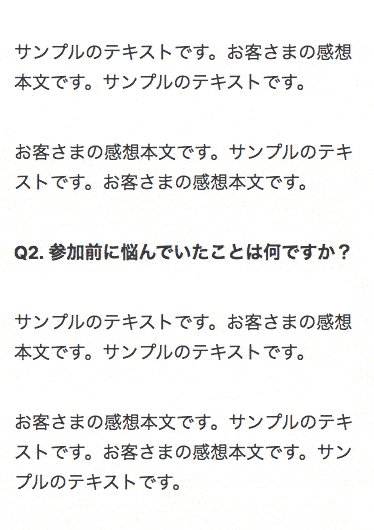
▼こまめな改行と多めの空白の画面。スマホでは情報が散らばって読みづらい

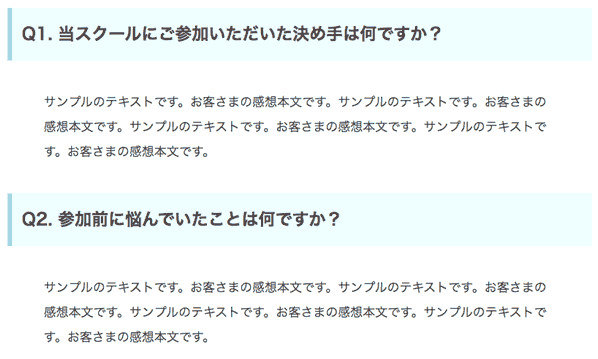
ではこれを段落ごとに改行し、段落の中の改行は無し(最小限)にする方法で書いた画面が以下です。(Q.の質問は<p>タグで囲うことにします)
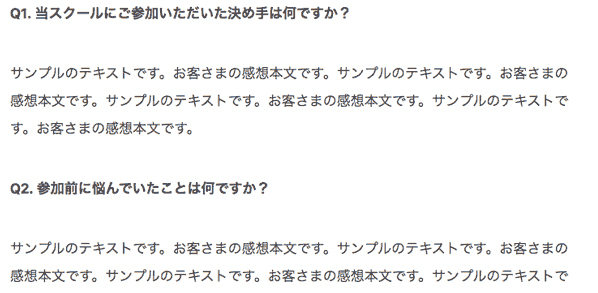
▼段落ごとに改行された画面。
一度に目に入る量がコンパクトで目の動きも最小限、スクロールも少なくて済む

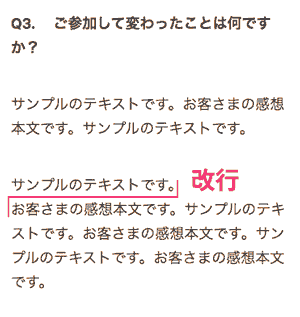
▼この書き方のパソコン画面
一段落を適量に抑えれば、それほど見づらくならない

いかがでしょうか?
アメブロ独自のお作法的書き方はパソコン主流の時代にできた産物で、スマホでネットを見る現代には合わなくなってきているんですね。習慣的にやっている場合は、ご自分のブログをスマホで客観的にチェックしてみましょう。
また、Googleアナリティクスなどのアクセス解析ツールで、自分のブログの訪問者の使用デバイス(機器)を確認してみてください。
SEOの視点からもタグを適切に使うこと
見た目の改行を作るため、空きを広く取るために<p>や<br>使うのではなく、HTMLタグの意味を理解し、使う箇所に合ったタグ選びを心がけましょう。
なぜならWebブラウザも検索エンジンもWebページはHTMLというルールに則っとりウェブページの内容を認識するからです。
つまりPタグを使えば段落と理解し、Hタグを使えばそこは見出しとして文章の中でも重要な箇所としてGoogleも把握するんですね。
具体例は以下で画像とHTMLコードで説明します。
ワードプレスの改行のまとめ:文章の内容に即して適切な改行タグを入れよう
ワードプレスの改行は、相手に内容をより把握しやすく理解しやすくなるための工夫です。
「記事作りはパソコン、読む人はスマホ」
これを念頭に置き、常に読みやすいかどうかを意識しながら、文章の内容に合わせて改行を使い分け、読みやすい画面作りに取り組んでいきましょう。
読みやすさは見出しや文字の太字やマーカーの強調、写真などの画像と合わせると、さらに読みやすさはアップします。
まずはご紹介した方法で記事を書いてみてください。そして時間を置いて目が新しくなったところでてスマホで確認してみる。こういう地味な作業が大きな違いを生み出します。
ご自身のブログサイトの想定ユーザーに心地よいと思われる画面作りをしてください。