この記事では、初心者の方向けにランディングページについて解説しています。
- ランディングページとは何か
- ランディングページの構成要素
- 具体的な作り方や手順
- ランディングページを作るツール
- 外注する場合の費用、注意点
これらについて解説していますので、この記事を読めば作り方から作る手順まで全体像が理解ができますので、すぐにページ作りに役に立てられます。
ランディングページを作るということは「商品価値を言葉で伝える」ことです。出来るようになればメルマガ登録者を増やしたり、販売も思うようにできるようになります。
なのでしっかり読んで身につけていきましょう。
こんな方におすすめ
- 自分のオリジナル商品やサービスをネットで販売したい方
- これからオンライン化したサービスを始めたい方
- ブロガーやアフィリエイターで自分のコンサルを売りたい方
ランディングページページとは
 ランディングページとは、分かりやすく言うと、ページ訪問者に申し込み、購入、資料請求、メルマガ登録などしてもらうことを目的に作られたページです。略して「LP(エルピー)」と呼ぶこともあります。
ランディングページとは、分かりやすく言うと、ページ訪問者に申し込み、購入、資料請求、メルマガ登録などしてもらうことを目的に作られたページです。略して「LP(エルピー)」と呼ぶこともあります。
ランディングページは訪問者を自分の「見込み客」に変えたり「顧客」にする売上を作るためのツールで、ネットでビジネスをする上で非常に重要なページです。
ホームページとランディングページ、どちらが先か?といえば「ランディングページ」です。なぜなら売上に直結するからです。
ランディングページの特徴

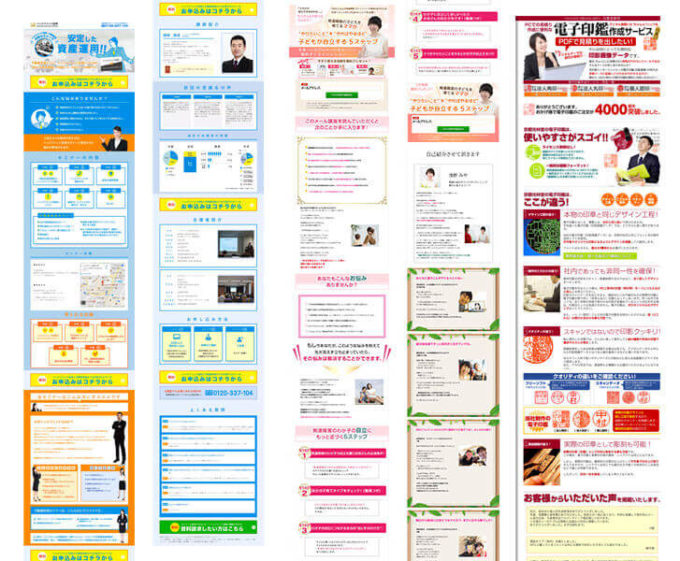
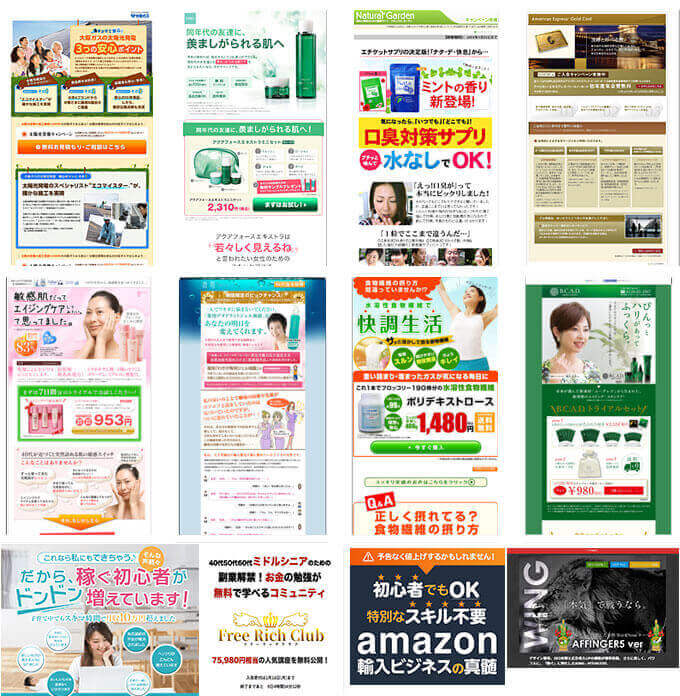
広告やバナーのリンク先でこんな感じのページを見たことありませんか?このように外観に特徴があります。
ランディングページは縦にやたらと長い
長いものはホント、長い。ランディングページはあらゆる角度から商品の価値や必要性を推すため、どうしてもページが長くなる傾向にあります。
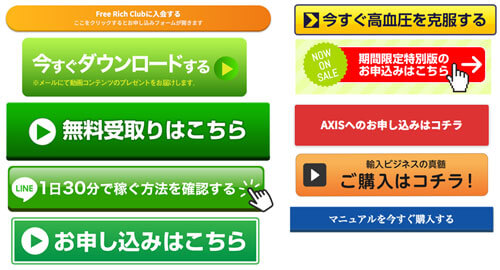
ランディングページはボタンや画像が大きくて派手な作りが多い
ページを見てその場で申し込んでもらうために、ボタンや画像を大きく見せることでアピール力をあげて行動を促しているのです。
ランディングページにはブログやホームページのようなナビゲーションが無い
離脱の原因となるためリンクや別ページへのナビゲーションは載せないのが鉄則です。ただし特定商取引法に基づく表示、プライバシーポリシーを除きます。
ランディングページの意味は?
 「ランディングページ」とは、本来、広告や検索結果からやってきた訪問者が最初に開くページのことを言います。
「ランディングページ」とは、本来、広告や検索結果からやってきた訪問者が最初に開くページのことを言います。
広告に出すページの多くは体験商品の申し込みや商品購入、見込み客リスト取得狙いであることから、そういう目的で作られたページをランディングページと呼ぶことが多くなっています。この記事でもこの意味で使っています。
「ランディング」の意味は「着陸、上陸」。つまりが広告や検索からやってきた訪問者が「ページに降り立つ」という意味合いがあります。
メモ
コンバージョン率、成約率とはページのアクセスに対して申し込みした人の割合を見る指標です。
ランディングページを作る5つの注意点
 ランディングページには注意すべきことがあります。これらを抑えることで「外さない」ランディングページを作ることができます。
ランディングページには注意すべきことがあります。これらを抑えることで「外さない」ランディングページを作ることができます。
ブログ記事とはまったく性質が違うことを理解しておきましょう。
情報の設計が8割
 ランディングページ作りで始めにやることは、載せる文章パーツを用意することです。この情報設計が全体作業の8割を占めます。
ランディングページ作りで始めにやることは、載せる文章パーツを用意することです。この情報設計が全体作業の8割を占めます。
なので文章をしっかり考え作ったあとにデザインを取り組みましょう。
ライティングと制作を同時にやらない
 間違ってしまうのが、ページのデザインをしながら同時に文章を書いてしまうことです。このやり方では100%うまくいきません。
間違ってしまうのが、ページのデザインをしながら同時に文章を書いてしまうことです。このやり方では100%うまくいきません。
なぜなら同時にやろうとすると、どうしてもパッと見て目立つ画像やデザインを作ることに気を取られ、文章を十分に推敲できない状態のまま、何か「やった気分」になってしまうからです。
デザインの表現部分は、載せる文章、伝えるべき内容が決まって始めて「どういう色や画像にするのが良いか」が決まるのです。
載せる言葉、文章をしっかり作ることを何よりも最優先にしましょう。
ファーストビューに全精力を注げ
 ファーストビューとは、ページにアクセスして表示された時、最初に目に入ってくる画面のことを言います。
ファーストビューとは、ページにアクセスして表示された時、最初に目に入ってくる画面のことを言います。
訪問者にこの先を読み進めるかどうか判断されるのがファーストビューだからです。
どんな人向けのもので、この商品によって何が得られるのか、どんなメリットがあるのか?そういったことを一瞬で伝える必要があります。
なのでファーストビューに載せるヘッダー画像の言葉(キャッチコピー、コンセプトコピー)とデザインは、しっかり考えて作りましょう。
メモ
申し込みボタンには最新の注意を払え
 ランディングページの存在目的は、申し込みボタンを押してもらうためです。なのでボタンの大きさ、載せる文言、色には注意を払って作ります。
ランディングページの存在目的は、申し込みボタンを押してもらうためです。なのでボタンの大きさ、載せる文言、色には注意を払って作ります。
- ボタンはとにかくデカく!
- 押したくなる外観に(立体的にする等)
- ボタンの言葉は「今すぐ申し込む」など具体的行動を促す
- ページ全体の色調に対し目立つ色を使う(周囲が青系ならオレンジなど)
- ボタンを目に入る位置に置く(複数個置くのは可)
「ボタンを押してもらう」ことこそが究極のゴール!適当に作らず、他のページを見たりして、押したくなるボタンを作りましょう。
外注する時にもしっかり依頼をしてね。
文章は冗長にならないよう明快に
 ランディングページでは「申し込みたい」思いにさせる必要があります。端的で明快な読みやすい文章を心がけましょう。
ランディングページでは「申し込みたい」思いにさせる必要があります。端的で明快な読みやすい文章を心がけましょう。
文字量は削ぎ落とし、画像も組み合わせパッと見てすぐ分かるような見え方を心がけます。そうすることで、素早くメッセージを伝達させられるからです。
同じ意味が重複していたり、分かりにくい表現、削除しても問題ないフレーズが入っていないかチェックします。
分かりにくい文章は読み手が混乱を起こし、興味を失わせ離脱に繋がるので注意してください。
私の場合、項目をあらかじめ入れているエクセルかマインドマップを使っています。
ランディングページ作成の流れ
 ランディングページの作り方は手順があります。流れに沿って行えばより効率的に作ることができます。
ランディングページの作り方は手順があります。流れに沿って行えばより効率的に作ることができます。
- 訪問者に望む行動が何か、目的を決める
- 想定するターゲット、ペルソナを決める
- 構成パーツの情報を集める【重要】
- ライティング -文章を書いていく【重要】
- ツールを決め、そこに情報を入れていく
- デザイン(画像などをはめていく)
- 外観・フォームの検証、確認をする
- 公開
ランディングページを構成する要素
 ランディングページには型があり、パーツの組み合わせで作られます。まずは情報を集めることから始めましょう。
ランディングページには型があり、パーツの組み合わせで作られます。まずは情報を集めることから始めましょう。
ページの目的や商品によって全ては載せない場合もありますし、掲載順序もまちまちですが、以下のパーツが基本要素です。
ヘッドコピー
- ヘッダービジュアル(ビジュアル+ヘッドコピー)
ボディーコピー
- 共感部分(悩みや欲求)
- 解決策ー商品で得られる結果(理想の状態)
- 結果がでる証拠(データーなど客観的な情報)
- 開発ストーリーや思い
- お客様の声、推薦者の声
クロージング
- 商品の特徴
- 限定性
- 特典
- 保証
- 商品の詳細
- お申し込みの流れ
- 申し込みフォーム またはボタン
- よくある質問
- 追伸
ランディングページを作成するツール
 ランディングページを個人で作る場合、現実的には以下に集約されるでしょう。この3つなら利用者もノウハウも多いので困った時に情報を集めやすいので、これらから選ぶのが早道です。
ランディングページを個人で作る場合、現実的には以下に集約されるでしょう。この3つなら利用者もノウハウも多いので困った時に情報を集めやすいので、これらから選ぶのが早道です。
- ペライチ
- Wix、Jimdo
- ワードプレス(WordPress)
ツールの選び方は、なるべくランディングページに特化した機能がある方がラクです。例えば大きいボタンやしっかり立たせた見出しデザインがカンタンに作れるものです。
ペライチ
ペライチは「1枚ものページ」がカンタンに作れるサービスです。ランディングページだけでなく一枚完結型のホームページやお店の紹介ページもできます。
デザインテンプレートが豊富で、専門知識がなくてもサクッとでき、愛用者も多いです。
ペライチがおすすめの人
- パソコン音痴、ITや機械が苦手な人
- アメブロなど無料ブログしかない人
Wix(ウィックス)、ジンドゥー

Wixとジンドゥーは共にホームページ作成サービスです。テンプレートが共に豊富なので、そこからイメージに近いものを選べば、知識がなくてもカンタンにページができます。無料プランあり。
価格も手頃でWix500円〜、Jimdo 990円〜独自ドメイン使用可。
Wix・ジンドゥーがおすすめの人
- Wix、ジンドゥーでホームページを持っている人
(わざわざ他のツールを使わず同じところで作るのが早い場合も)
ワードプレス
 ブログもやるのなら自由度が最もあるワードプレスは間違いなく選択肢の一つです。ランディングページ作成機能のプラグインやテーマを使います。
ブログもやるのなら自由度が最もあるワードプレスは間違いなく選択肢の一つです。ランディングページ作成機能のプラグインやテーマを使います。
ワードプレスがおすすめの人
- ワードプレスを現在お持ちの方、欲しい方
- 複数のランディングページを作りたい方
- 独自ドメインでランディングページやブログを運営したい方
プラグイン Dangan(ダンガン)
 「Dangan(ダンガン)」はワードプレスの有料プラグインです。
「Dangan(ダンガン)」はワードプレスの有料プラグインです。
✔︎マークのリストや大きめボタンなども備わっており、見た目調整の必要が少ないのが特徴です。インストール済みのテーマのデザインに引っ張られず白紙の上に作ることができるのが何気に便利です。
またタイマー機能も備わっており、設定した期日になったら指定するページに転送させたりすることもできます。
注意
テーマ「Colorful(カラフル)
 「Colorful(カラフル)」は、有料のワードプレスのテーマ。デザインテンプレートのようなものです。長い間ランディングページ作成ツールとして利用されてきました。ヘッダーにいくつかシンプルなデザインパターンがあります。
「Colorful(カラフル)」は、有料のワードプレスのテーマ。デザインテンプレートのようなものです。長い間ランディングページ作成ツールとして利用されてきました。ヘッダーにいくつかシンプルなデザインパターンがあります。
気になるのは、カラフルで作ったページのHTMLがあまりヨロシクない… まず見出しが見出しタグがつかず見た目が見出しデザインになっているだけ。ボタンの色調整も基本設定ではできない。作りが古い印象。あまり開発を進めていないのかもしれません。
注意
ランディングページのデザイン
 ランディングページのデザインは初めてだと悩みますね。ここではプロでない個人起業家が自分のサービスの販売ページを作る想定で、デザインのコツをご紹介します。
ランディングページのデザインは初めてだと悩みますね。ここではプロでない個人起業家が自分のサービスの販売ページを作る想定で、デザインのコツをご紹介します。
一番力を入れるべきはヘッダービジュアル

お客様が初めに目が入る部分、ヘッダービジュアルに力を入れて取り組みましょう。
まずはタイトルやコピーがしっかり決まっていることが前提です。これができていない場合はデザインに進んではいけません。
ヘッダービジュアル
- ページ全体のレイアウトはサイドメニューやナビゲーションがない「1カラム」タイプを選ぶ
- ヘッダーは画像で作るパターン、ツールでテキストと背景画像を後ろに敷くパターンがある
- 文字が主役なのでヘッドコピーのタイトル・コピーの文字は横幅いっぱいに大きく。重要度の高い言葉を一番大きく。
- 文字の背景にイメージ画像を敷くだけでも様になる
メインの部分
- 見出しはハッキリ見出しだと分かるようにして、各セクションの区切りが明確に分かるように心がける
※背景に色を敷くなど - 図説、写真、画像を各見出しに1つは入れて、文字だけが続かないよう、「見て分かる」ような画面を心がける。
- テキストは全体にブログよりも大きめにする
- テキストに漢字、ひらがな、カタカナが連続しすぎないかチェックを。
続きすぎると読みづらいのでバランスを見る。
デザインの注意点
ランディングページの事例:まとめサイトを利用する
 事例を手っ取り早く見つけるには、ランディングページのまとめサイト、ギャラリーサイトをチェックするのがおすすめです。
事例を手っ取り早く見つけるには、ランディングページのまとめサイト、ギャラリーサイトをチェックするのがおすすめです。
inftop(インフォトップ)
 インフォトップは主に情報商材を扱っているサイトです。個人起業家の商品が多いので、デザイン的に美しいかよりも売れるページかどうかを見る参考になります。
インフォトップは主に情報商材を扱っているサイトです。個人起業家の商品が多いので、デザイン的に美しいかよりも売れるページかどうかを見る参考になります。
インフォトップ
インフォカート

日本最大級の電子書籍ASPインフォカートも、インフォトップと同様に主に情報商材を取り扱っています(電子書籍に限っていない)。ランキングされている商品のランディングページをチェックするのもオススメです。
インフォカート
無料オファー・最新一覧まとめの殿堂

このサイトも情報商材系の商品を集めています。ギラギラ系もありますが、ランディングページの見せ方や構成などは勉強になります。
無料オファー・最新一覧まとめの殿堂
そのほか広告を見てみる
Facebookなどで興味を持った広告をクリックし、その先のページを見ることもかなりオススメです。見るだけでなくメルマガ登録してその後の流れを合わせて研究するとよいでしょう。
ランディングページ事例を参考にするコツと注意点
キャッチコピーの表現、情報掲載の順序、ボタンのデザインや位置など、自分にとって優先度の高いものを中心に意識して見るのがコツです。
なぜなら、多くはデザインや内容に目が引っ張られて「こんな感じいいなあとは思ったけど、結局なんだっけ」というようなザックリした印象しか残らないからです。
また、よくあるまとめサイトにあるページは法人がプロに依頼して作ったものがほとんどです。そのままスモールビジネスには当てはまらないことも多いと理解しておきましょう。
外注するなら?ランディングページ制作の費用
 ここでは、私の周囲でロンチ・プロモーションをやる起業家仲間の外注価格をご紹介します。相場的にそれほどハズレていないはずです。
ここでは、私の周囲でロンチ・プロモーションをやる起業家仲間の外注価格をご紹介します。相場的にそれほどハズレていないはずです。
ページ全体を作ってもらう場合
原稿を用意する前提での価格になります。
- 起業家向けLPデザイナーI氏:1ページ 20万円〜
- WebデザイナーK氏:個人向け 8万円~
ビジュアルだけを作ってもらう場合
1点 1万〜数万円
面積が大きいためバナー価格よりは上がります。
ビジュアルを作る場合、SNSでシェアする時のバナーはどうするのかなども考慮して載せる媒体に合わせたものを作ってもらうか1点で全て乗り切るのかも考えておきましょう。
安すぎると思うようなものが上がってこないこともあるので要注意。
失敗しないランディングページ外注のポイント

デザイン外注の丸投げは失敗のもと
外注したらいい感じのランディングページができると思ってはいけません。デザイナーさんは中身そのものは考える人たちではないからです。
原稿が悪ければ、見た目がかっこよくても売れません。原稿は商品オーナーであるあなた自身が考えて作る必要があります。
外注にお願いできる箇所は「用意されたテキスト情報を適切なデザインに落とし込む」表現部分だけです。
これを「プロだからなんとかいい感じのコピーを作ってくれるんじゃないか」と都合よく勘違いしている人が実は多いのです。
売れるためのコピーまで考えてくれるのはデザイナーではなく「プロデューサー」です。その場合、売上から半分以上の利益を渡すなど費用はもっと上がります。
注意
あなた自身がしっかりランディングページを設計するスキルをつけることが、ビジネスを回していく上で何よりも大事なのです。
しっかりと取り組んでゆきましょう。
まとめ
いかがでしたでしょうか。
ランディングページは、そのページ訪問者に目的の行動を起こしてもらうために使われるページです。ネットビジネスには欠かせません。自分で作れるようにしておきましょう。
KAORI CREATIVEではランディングページの作り方、合わせてセールスの流れを構築する6ヶ月の講座を年に2回ほど開催・募集しています。ご興味がある方はメルマガに登録して情報を受け取ってください。