ランディングページをワードプレスで作ることができれば、コストもかかりませんし、いくつでもできますよね。
ここでは、専門知識がなくても見栄えの良いランディングページができるプラグイン「Danganページビルダー」をご紹介します。
Danganページビルダーとは
Dangan(ダンガン)ページビルダーとは、ランディングページをワードプレスで作ることができる日本製の有料プラグインです。
プラグインは後から追加できる機能なので、どのテーマ(外観のデザイン部分を管理するデザインテンプレートのようなもの)を使っていても関係なくインストールできます。
Danganページビルダーでできること
Danganページビルダーには、ランディングページの申し込みを促すための便利な機能が入っています。以下は全てではありませんが、特にあって助かるものをご紹介します。
ヘッダービジュアル

ランディングページで最も重要なヘッダービジュアルは、PCやスマホの画面幅に合わせて適正に表示させてくれます。
また背景に色や画像を置いて、タイトルをテキストで表示させる(右側)こともできます。
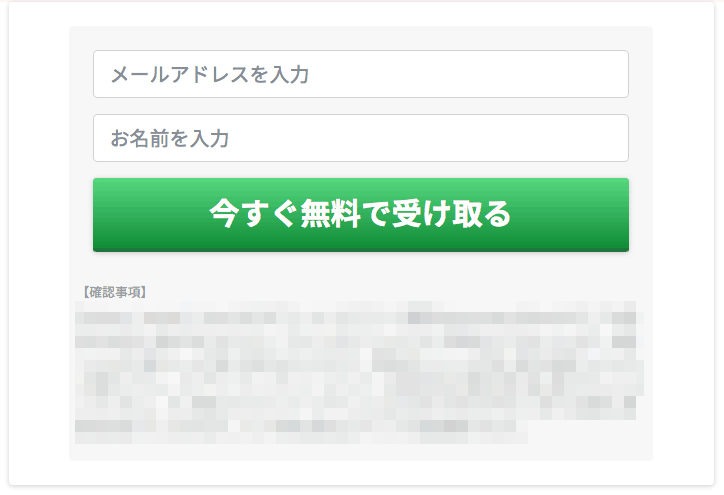
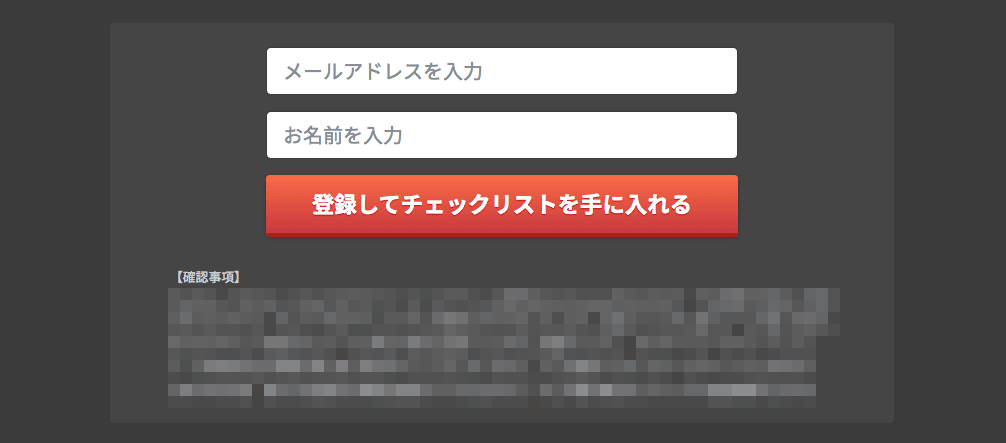
フォームボタンは大きく、フォーム周囲が立つデザイン


通常、フォームのボタンはそのまま置いても小さいグレーの状態ですが、このように大きなボタンが簡単にできます。
また、フォームのエリアを背景に色をつけたり、グレー枠で囲めたり、申し込みボタンのある部分をさりげに強調でき、登録や申し込みを自然と促すことができます。
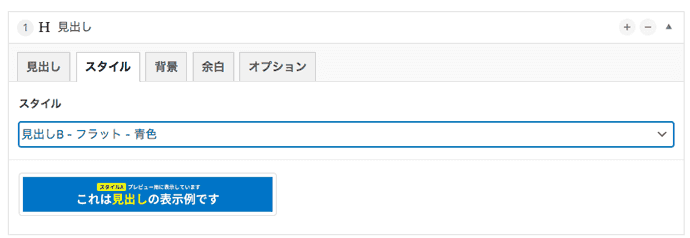
見出し
ランディングページは見出しも重要な要素です。その見出しに背景色、背景画像を敷くこともでき、しっかり目だ立たせて訴求することができます。
また見出しの横幅は、スマホなど見る画面に合わせて適正に表示されます。

背景にダークグレーの背景色にした見出しサンプル

あらかじめ設定されているデザインパターンを選ぶことができます

背景色や画像を指定することも、しないこともできます。
画像やテキストを横並びに配置できる
チェックアイコン付きでチェックリストができる
購入の背中を押すカウントダウン機能
申し込まない人に別の提案ができるポップアップ機能
Danganページビルダーのメリット
- 専門知識がなくても見栄えのするランディングページがカンタンに作れる
- 自分のサイトであれば何ページでも作ることができる
- 自分で変更や更新が自由にできる
- ワードプレスの管理画面からバージョンアップが行える
- 有料だが買い切りなので、継続課金がなく安心
- パソコンとスマホの時とで適正に表示してくれる
- ランディングページに特化した機能が揃っている
Danganページビルダーのデメリット
- 有料なので購入する必要がある(税込12,800円)
- Danganページビルダーでのページでは、使用テーマのデザイン(スタイルシート)は、無効になる
- プラグイン「Classic Editor」(無料)を入れて置く必要がある
- ビジュアル画像は用意する必要がある
Danganページビルダーの基本的な使い方と手順
Danganページビルダーを購入し、ダウンロードしたzipデーターを用意しておきます。
ワードプレスにプラグインClassic Editorを入れておく
 購入したら、WordPress側での準備を進めます。はじめに無料プラグインClassic Editor を入れておきます。
購入したら、WordPress側での準備を進めます。はじめに無料プラグインClassic Editor を入れておきます。
これはDanganページビルダーはWordPressの最新のエディター(記事を入力するための操作画面のこと)「ブロックエディター」に対応していないため、Classic Editorで旧エディターに戻しておくことでDanganが動く状態にしておくものです。
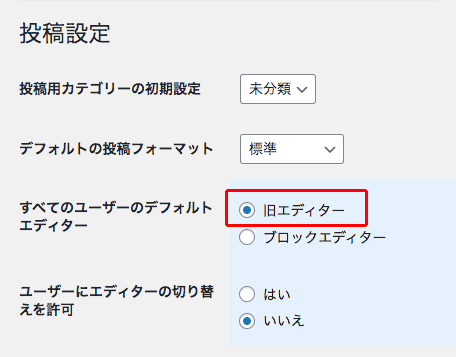
Classic Editorの設定画面で「旧エディター」になっていることを確認しておきます。

Danganページビルダーをインストールする
インストールするためには、購入したDanganページビルダーのzipデーターは解凍しないで、zipのままアップロードします。
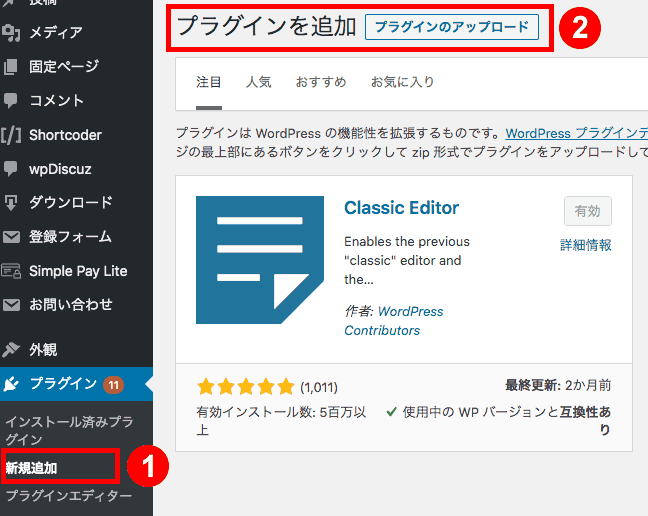
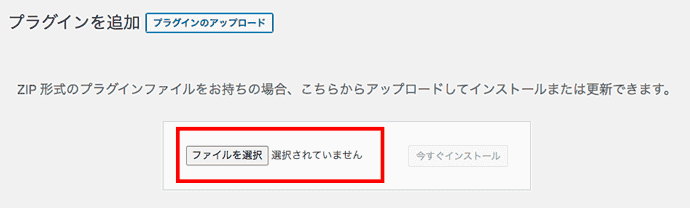
プラグイン 新規追加 > プラグインのアップロード

プラグインを追加で「ファイルを選択」をクリックし、用意しておいたDanganページビルダーのzipをアップロードしたら、インストールして有効化しておきます。

これで Danganページビルダーを使う準備が整いました。
Danganページビルダーは「固定ページ」で使う
Danganページビルダーは「固定ページ」で使います。「投稿ページ(ブログ記事)」では使えません。
Danganページビルダーの呼び出し方
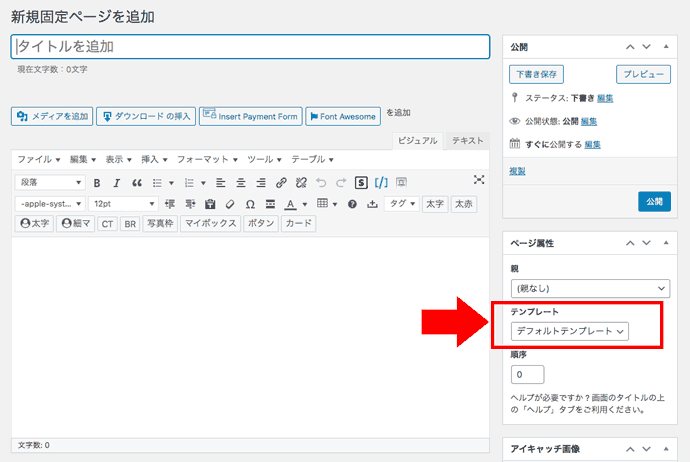
- ランディングページを作るために新規固定ページを開きます。

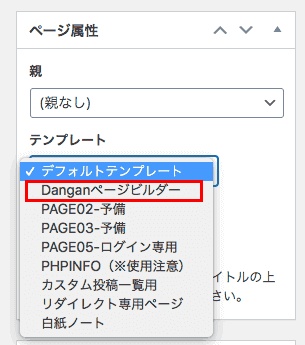
- ページ属性の「テンプレート」を選び、クリックして「Danganページビルダー」を選択します。

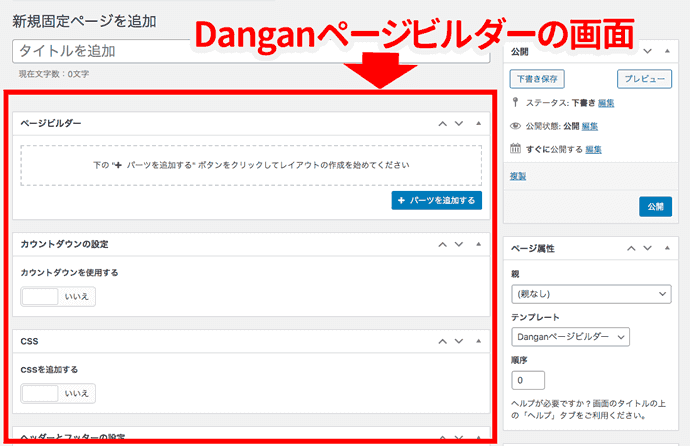
- Danganページビルダー専用の編集画面になります。

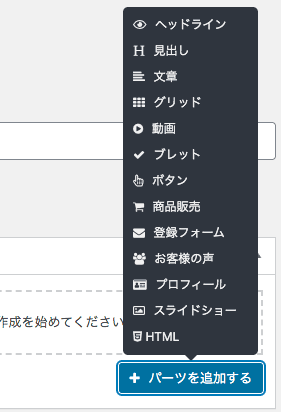
- 青いボタン「パーツを追加する」をクリックし、用意されているパーツを使う順序に沿って入れてゆきます。

Danganページビルダーのパーツの説明
- ヘッドライン:ビジュアルやタイトルを入れるパーツです。ランディングページは一番はじめに入れるパーツです。
- 見出し:見出しです。画面全幅に背景に色を敷いて大きい白文字で立つデザインができます。
- 文章:見出し以外は基本は「文章」を選べば、いつものエディターで入力ができます。画像を入れたり太文字にしたりすることができます。
- グリッド:画像を横並びにする場合、こちらを使うと便利です。スマホだと縦積みになるようになっています。
- 動画:YouTubeやViemoの動画を表示させたい時に利用できます。※ただし「文章」パーツで動画のコードを「テキスト」入力欄から入れても表示させられます。
- ブレット:悩みやおすすめのポイントなど、「✔︎」チェックマークを先頭にしたリストを作ることができます。
- ボタン:申し込みページやメルマガ登録フォームなど別ページになっている場合に使えます。大きくて目立つボタンを簡単に表示させられます。
- 商品販売:商品写真、価格、購入ボタンをセットで表示させられます。リンク先に決済フォームなどがある場合は使えますが、申し込みした後に振り込み先を教える場合は「登録フォーム」が適しています。
- 登録フォーム:あらかじめ設定画面でフォームのコードを設定しておくことで、メルマガの登録フォームを登録してあれば、それを大きめの入力フォームとボタンで表示させることができます。
- お客様の声:お客様の写真、名前、肩書き、感想文入力欄が用意されています。
- プロフィール:写真、肩書き、名前、プロフィール文が入力できる欄が用意されています。
- スライドショー:複数の画像を見せたい時にスライド切り替えの表示を設定できます。
- HTML:htmlのコードのみを入力する場合に使えます。
まとめ
いかがでしたでしょうか?
Danganページビルダーは、同じ表示でも、スタイルシートやHTMLコーディングを使って自分でやるには高い専門知識と経験が必要になりますが、それを画面に従って入力するだけで、それらしい見栄えが作れるのが優れているプラグインです。
海外にもランディングページが作れるプラグインDiviやElementorやそのほかのWordPressテーマがあります。
私もいくつか試しに使ってみましたが、日本語に特化し、日本人に向いたランディングページは、現時点ではDanganページビルダーが一番いいと感じています。
外注に制作を依頼した場合、修正をなかなか自分ですることは難しく、1回に費用がかかります。
Danganページビルダーであれば操作の慣れは必要であるものの、自分でさっと作れるようなツールがあるメリットは大きいと言えます。
中身を自分で作り、ヘッダービジュアルのみを外注にお願いするといった効率的な使い分けもできますので、ぜひ工夫して取り入れてみてください。