SiteKit(サイトキット)はワードプレスのGoogle公式プラグインで、Googleアナリティクスやサーチコンソールなどのアクセスなどの解析結果をワードプレス管理画面内でまとめて見られる便利なツールです。2019年11月リリースしたばかり。
ここではこのプラグインのインストールと設定方法、今感じるデメリットも合わせて説明します。
エックスサーバーの方は設定途中で「REST APIアクセス制限」エラーになる場合があるので、その解除法もお伝えします。(エラー解消法はこちら)
Google公式プラグインSite Kit(サイトキット)とは?

SiteKit(サイトキット)は、サイトの収益や集客改善に活用できるGoogleが提供する各種ツールをワードプレスの管理画面で見られるプラグインです。
一元でレポートが見られるツールは以下。
- Googleアナリティクス
→アクセス解析、訪問者の行動やどこからきたのかを見る。 - Googleサーチコンソール
→ どんなキーワードで訪問されているか、検索結果の順位や、表示された回数、検索結果をクリックした回数などがわかる。 - Googleタグマネージャー
→アナリティクス、サーチコンソールのコードタグを一元管理できるもの。タグの設置や編集したりする時に便利で、タグ管理を簡単にするもの。 - Google アドセンス
→ ブログに広告を表示するコードをはって収益を得るツール。 - Google ページスピードインサイト
→ ワードプレスなどのサイトの表示のスピードを計測するツール。
遅いと離脱の原因につながりやすくなります。
Googleのサイトキットのメリット
何と言っても、ワードプレスの管理画面で見ることができること。
いちいち各ツールのサイトにログインして見る手間が省けることで、常に状態をチェックできることが最大のメリットです。
「これはどうしてなんだろう?」
「意外にパソコンからのアクセスが多いみたい」
「このページ、ヒットした!」など、
サイトの状況を把握できるので、改善に繋げやすくなります。
自分のサイトの状況を把握していなければ、改善することはできませんから。
そしてこれがGoogle公式のプラグインであることも興味深いですね。世界のウェブサイトの3分の1はワードプレスであることから、Googleも力を入れようとしているようです。
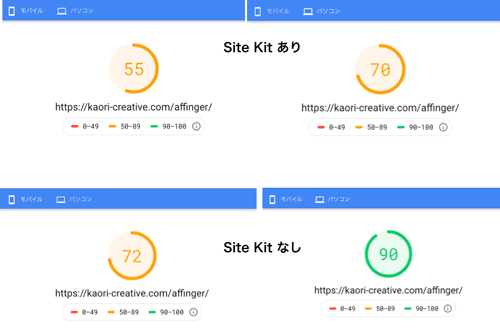
デメリット:Googleのサイトキットのはページが遅くなる模様
 Speed insightでのスピード測定。スコアが高いと表示が速い
Speed insightでのスピード測定。スコアが高いと表示が速い
別のテストサイトにSite kitを入れたところ、スピードが遅くなる傾向があります。連携されたツールからデーターを読み込むので、当然かなと思います。
この記事を書いた時点ではまだリリースされたばかりですので、このあたりは今後改善されていくかもしれませんし、サイトによっては変わらないかもしれません。
サイトキットを入れて見て「どうもなんかページの表示が遅いな」と感じるのなら、各サイトに行けば見られるわけですから無理して入れる必要はないかもしれません。
サイトキットを連携途中でエラー!解消方法
 お使いのレンタルサーバー側で「REST APIの許可」がされていないと連携途中にエラーが出ます。この場合のREST APIとは、ワードプレスサイトで外部のシステムを利用するためにGoogleの各ツールがワードプレス内に入ることを許可するものです。
お使いのレンタルサーバー側で「REST APIの許可」がされていないと連携途中にエラーが出ます。この場合のREST APIとは、ワードプレスサイトで外部のシステムを利用するためにGoogleの各ツールがワードプレス内に入ることを許可するものです。
エックスサーバーではデフォルトではセキュリティ面からこのREST APIはOFFになっていますので、これをONにすることでエラーが解除され、各ツールを読み込むことができます。
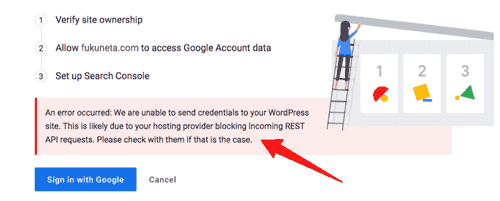
エラーメッセージ
(訳:エラーが起こりました:あなたのワードプレスに承認を得られませんでした。お使いのホスティングサーバーがREST APIリクエストをブロックしていると思われますので、その場合、サーバーの REST APIの設定を確認するようにしてください。
エックスサーバー の方でサイトキットを設定する方は、以下を行ってください。
エックスサーバー でREST APIを許可する手順

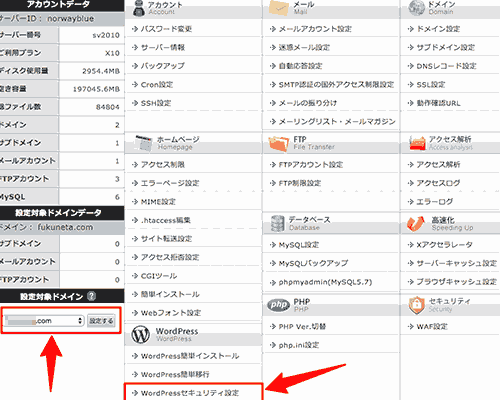
- エックスサーバー の「サーバーパネル」にログインし、
- 「設定対象ドメイン」を選択
- 「WordPress」の中の「WordPressセキュリティ設定」をクリック。

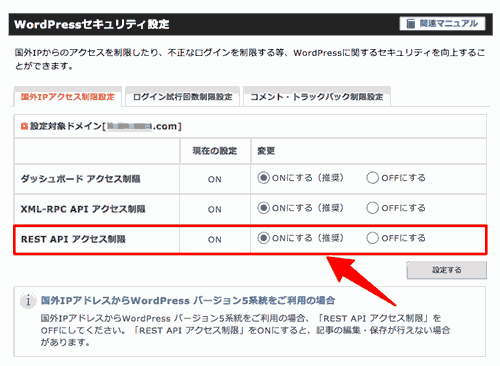
「WordPressセキュリティ設定」の中の「REST API アクセス制限」をOFFを選択し、「設定する」をクリックで完了。
サイトキット(Site Kit by Google)の設定方法

-
- ワードプレス管理画面の中でプラグインの「新規追加」をクリックし、「Site Kit by Google」を検索して探します。
- インストールし、有効化を押します。
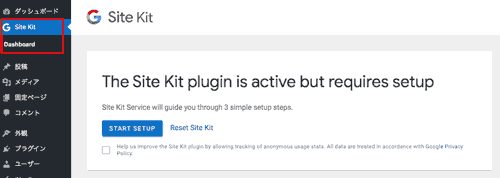
- 左メニューに「Site kit」が表示されるのでクリックし、青いボタン「STAR SET UP」を押してセットアップを始めます。

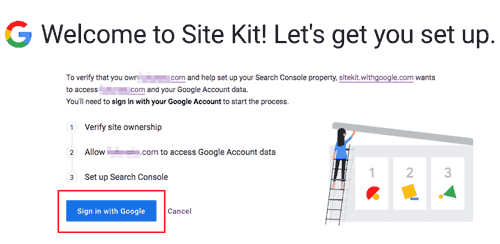
- Googleアカウントにサインインします。「Sign in with Google」をクリック。

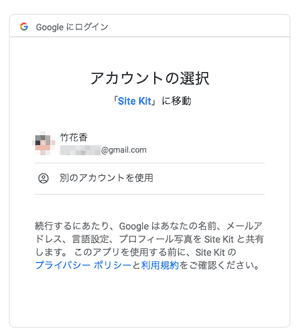
- Googleアカウント(Gmailアカウント)の選択をします。アナリティクスを設定しているアカウントを選んでください。
※Googleアナリティクスのアカウントを作っていない場合は、作ってからの設定になります。

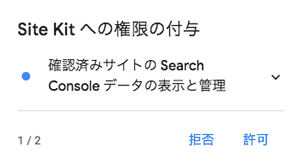
- あとは表示されるガイドに従い、「許可」を押して進んでください。

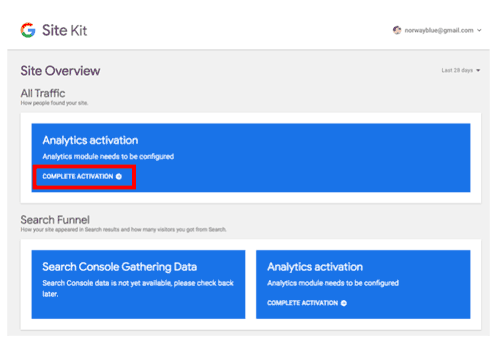
- ワードプレスの管理画面に戻ります。
「アナリティクスを有効化する」で「Complete Activation」をクリック。

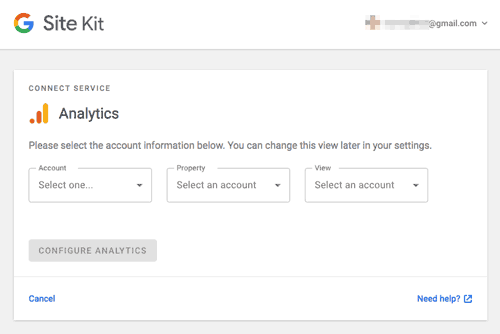
- アナリティクスの中のアカウントを選びます。
アカウントはサイトごとに作っているものですが、1つしかない人は選択肢は1つだけになるはずです。
Accout を押して該当のサイトを選択します。
Propertyも同じで、Viewは特別な設定をしていなければ「すべてのウェブサイトのデーター」を選択。
「Configure Analytics」をクリック。

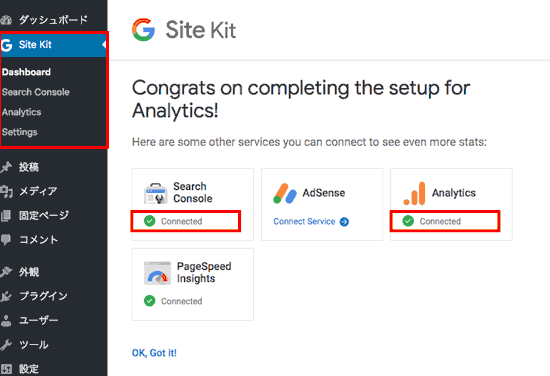
- アナリティクスの読み込みが完了。確認したら下の「OK、Got it!(オーケー、わかった!)」を押してください。

各ツールに「Connected」が出ていれば連携されていることになります。私の場合は、アナリティクスにサーチコンソールをすでに連携させていたので、アナリティクスの連携のみでサーチコンソールも読み込めていたようです。
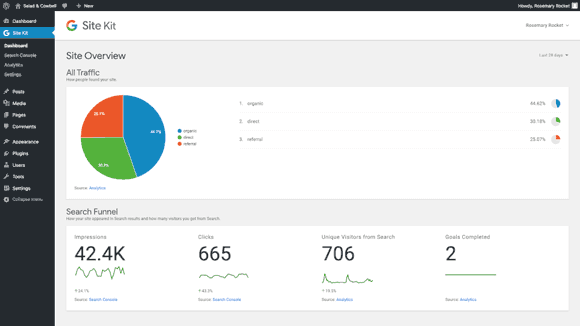
そうでない方でサーチコンソールもアカウントを作っていれば、同じようにして連携を進めてください。 - データー反映までしばらく時間がいるようですが、読み込まれると「ダッシュボードはこのような感じになります。
 Site kit 公式サイトより引用
Site kit 公式サイトより引用 - 他のツールを連携したい場合は左メニューの「Setting」を押して設定画面を開きます。

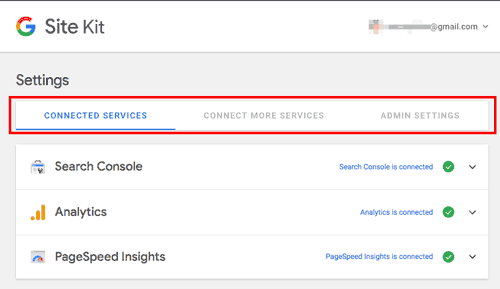
設定画面では「CONNECTED SERVICES(連携したサービス)」では読み込み設定されたツールが表示されます。
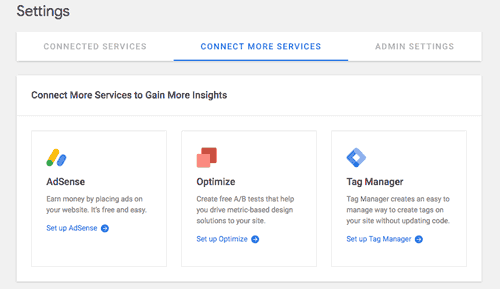
他に読み込み追加したいツールは「CONNECT MORE SERVICES(もっと連携させる)」をクリックし「Set up〜」をクリックして同じように連携を進めてください。
まとめ:Site kitは便利だが重くなる。試しに一度やって見る価値はあるかも
連携の仕方は以上です。スピードが若干重くなるのが難ですが、
常に解析を見て把握しておくことは大切ですので、一度やって見る価値はあるかと思います。ぜひ試して見てください。








 Site kit 公式サイトより引用
Site kit 公式サイトより引用