WordPressのブログ記事をTwitter、Facebookでシェアした時のサムネイル画像を大きく見せる方法を「OGP」と言います。
圧倒的にソーシャルメディアのタイムラインで目を引くのでブログに多くの流入が見込めるものです。
OGP(オージーピー)とは
OPGとは、Open Graph Protocolの略でソーシャルメディアでシェアをしたときに最適化させるための方法で、画像やタイトル、記事の概要を大きく表示させます。
タイムラインで目を引き、リンク先の内容が一目てつかめます。
またクリックエリアが大きくなるのでスマホでもGoodです。
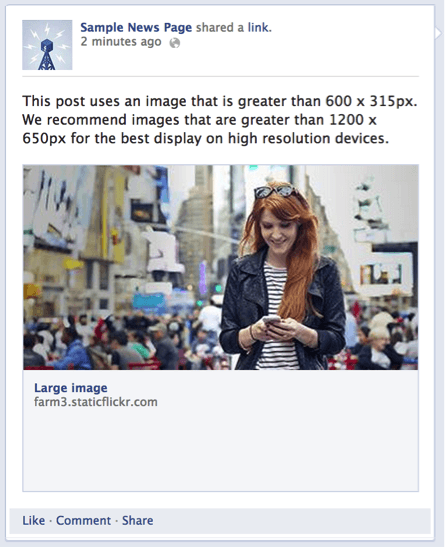
実際にどんなんかというと、Facebookでシェアした時(= 投稿画面にURLをコピペする)に、このような表示になるようにする設定です。

・大きいサムネイル画像
・タイトル
・概要
・ドメインURL(KAORI-CREATIVE.COMとある所)
が表示されています。
こういう画面、ご自身のニュースフィードで 何かの記事シェアで見た事ありますよね。タイトル付きで見栄えも良いし、目を引くでしょ?
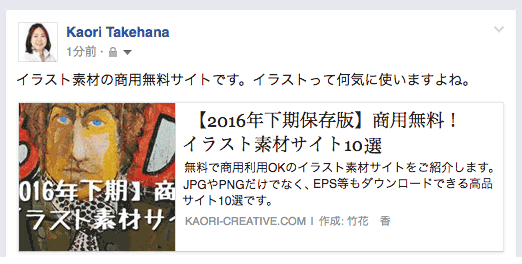
サムネイル画像がこのように小さく表示される場合もありますが、画像自体の横幅が足りない、またはきちんとした設定がされてない場合にこういう小さいサムネイルになるようです。

画像がないよりはいいけれど、やっぱり大きいサイズのほうがインパクトは大きく目をひきます。
OGPの設定方法
ブログ側とFacebook側を関連づける設定をします。必要なものは以下。
-
- Facebookアカウント
→ Facebookと連携を取るため必要 - Facebook アドミンID または App ID
→ ブログ(WordPress)側との連携をとる情報 - サムネイルとブログの中で表示させる画像
→ 表示させるための画像は、記事内容にあったものを用意 - 画像をピクセル指定してJPGやPNGに書き出せるソフト等
→ ニュースフィードに表示させるのに最適なサイズがあり、それに合わせて画像を用意するためです。
基本的には「同じサイズの画像」を記事に付けるようにしてください。
- Facebookアカウント
OGPを設定していなかった実例:関係ない写真が表示される!
ここではSEO設定もできる「All in One SEO」を使う例を説明します。
「VK All in One Expansion Unit」をご使用の場合は、機能がすでに入っていますので、そのプラグインを使ってください。
ハリウッド式の声帯の筋トレで「声をつくらず、自信をつくる」プラウドボイスメイクの金丸明日香さん。人気のボイストレーナーさんです♡

明日香さんはWordPressでブログサイトを運営されていますが、OGP設定をしていませんでした。
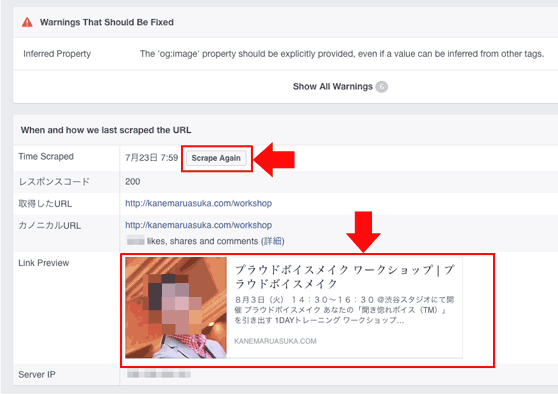
そのため、ワークショップの案内ページをFacebookでシェアするとこのように特定のお客さまの顔写真がサムネイルとして表示されてしまっていたのです!

このお客さまは案内ページに掲載されている体験者のお一人ですが、なぜかその方の写真が出てしまうのです。
OGP設定をしていないことで、
意図しない画像が表示されたり、
画像がないタイトルだけ表示されたり、表示が不安定になるのです。
明日香さんは、毎回記事にはバナー画像を添付してシェアしていましたが、毎回バナーを付けるのも面倒ですし、
記事タイトルと画像の不一致は、届けるパワーを下げてしまいます。
FacebookでアドミンIDとアプリケーションIDを取得する
WordPressとFacebookを連携をさせるための情報として、FacebookのアドミンIDか、FacebookのアプリケーションIDのどちらかが必要です。
具体的な説明はこちらの記事を参照してください。
Facebook アドミンIDとアプリケーションID取得方法
WordPressにアプリIDを登録!-まずはプラグインをインストール
ここではプラグインを使ってFacebookとWordPressをつなげます。
SEO対策ができるメジャーなプラグイン「All in ONE SEO」を使いましょう。
※すでにWordPressをお持ちの方前提です。
「All in One SEO 」プラグインをWordPressにインストール

1. プラグイン>新規追加の画面を開き、
検索フォームに「All in One SEO」を入力します。
2. インストールしてプラグインを有効化します。

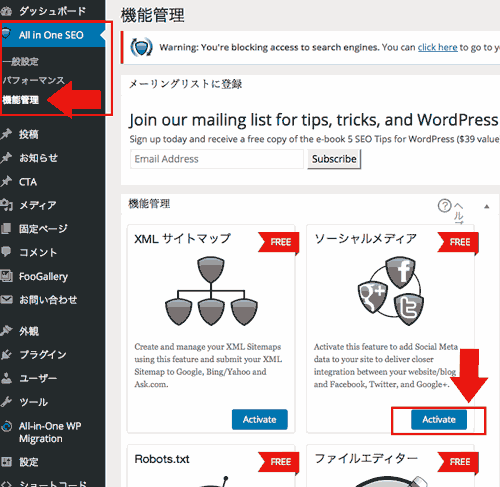
3. 管理画面の左上に「All in One SEO」のメニューが表示されたことを確認したら、All in One SEOのメニュー内「機能管理」をクリック。
画面右の「Socialメディア」を「Activate(有効化する)」を押します。

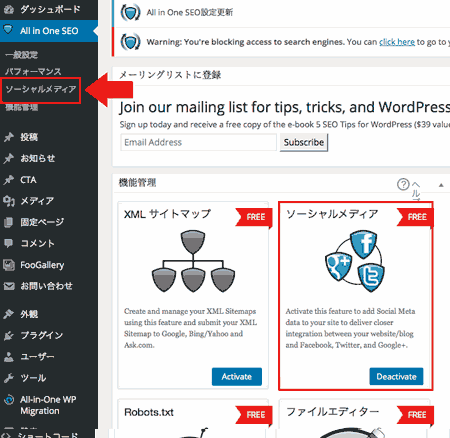
4. 先ほどの「機能管理」の上に「ソーシャルメディア」のメニューが追加され、先ほどのグレーの画像アイコンがブルーに変わり、有効化されたことが分ります。

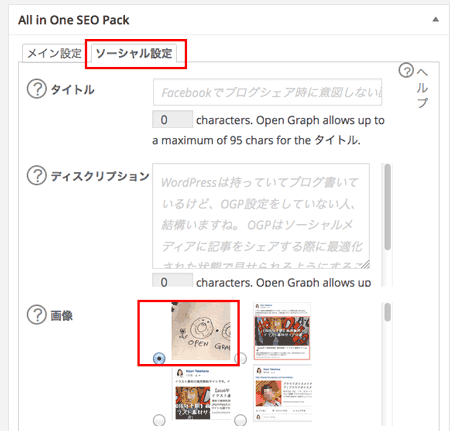
5. 「ソーシャルメディア」メニューをクリック。
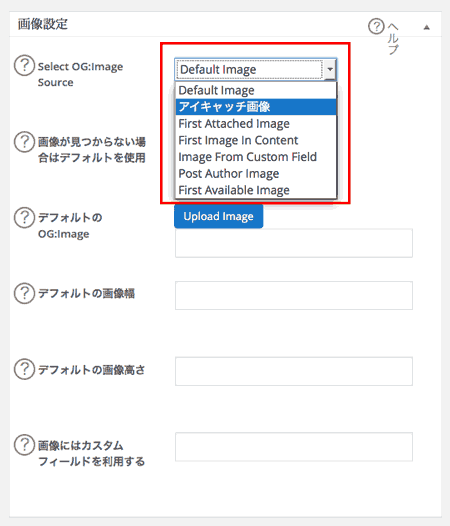
スクロールしてゆくと「画像設定」というコーナーがあります。
そこではOGP用の画像をどうするか選択します。
ここではアイキャッチ画像と選択します。
記事ごとにアイキャッチに登録した画像をシェア時のサムネイルに表示させることになります。

上から3項目めの「デフォルトのOG:image」は、アイキャッチ画像を設定していなかったときに表示させる画像を指定します。
私は必ず記事には画像を用意しますので、私の場合ここは空欄です。
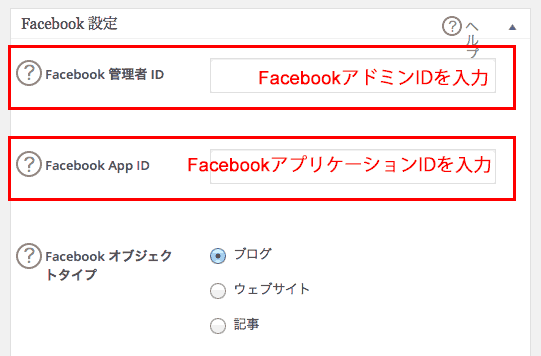
6. さらにスクロールすると「Facebook設定」がありますので、こちらに先ほど取得した15桁の数字を入力します。
私はApp IDだけで問題なく表示されていますので、どちらか一つで問題ありません。

その下をスクロールすると
「Twitter設定」もありますので、使っている方は入力しておくとよいでしょう。
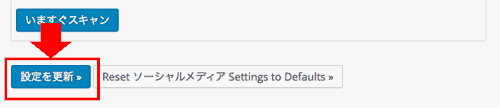
7. ページの最下部にある「設定を更新」を押してください。
これを押さないと設定が反映されませんのでご注意。

「All in One SEO」には他にも大切な設定ができますが、ここではOGP設定に関する方法のみです。
これでWordPressとFacebookを連携させることができました。
これはご自分のWordPressサイト全体の設定が完了です。
あとはシェア時に表示される画像でもあり記事の始めに表示されるイメージ画像=アイキャッチ画像を用意しましょう。
記事ごとにアイキャッチ画像の設定の仕方
1. アイキャッチ画像をまずは用意します。
サイズはFacebookの開発者向けページでは次のように説明されています。
高解像度デバイス上で最適に表示されるよう、1200 x 630ピクセル以上の画像を使用します。
リンクページ投稿で大きい画像を表示するには、少なくとも600 x 315ピクセルの画像を使用してください。画像の最大サイズは8MBです。4.画像を最適化して優れたプレビューを生成する
-ウェブサイトおよびモバイルアプリのシェアのベストプラクティス
facebook for developers
お使いのWordPressのテーマによってはアイキャッチの横幅は大きめのものがありますので、その横幅に対して同じ比率がキレイになるでしょう。
私の場合は<横 1000ピクセル 縦525ピクセル>にしています。
明日香さんの場合、使用するページの幅が広くなかったので <横600ピクセル 縦315ピクセル>の画像を用意しました。

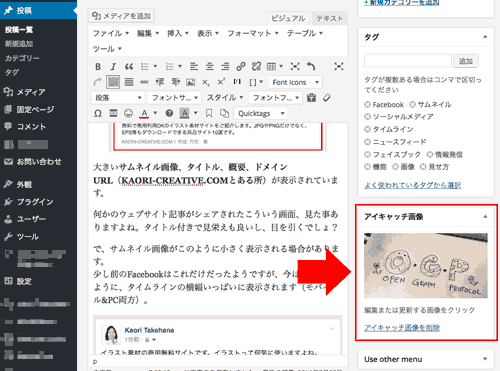
2. 記事の編集画面を開き、右下の「アイキャッチ画像を設定」をクリックし、画像をアップロードし、「アイキャッチ画像を設定」を押すと設定されます。
※この画像は明日香さんの記事ではなくこの記事の編集画面です。

3. アイキャッチ画像を指定した後は
「下書きを更新」または一度公開した記事の編集であれば「公開」ボタンを押します。
4. 記事下のAll in One SEOの記事別の設定エリアがあります。
「ソーシャル」のタブを開き、
「画像」の中でアイキャッチ画像を選択します。
※アイキャッチを正しく登録し、記事を更新しないとここに表示されません。
※この画像は、明日香さんの記事ではなく私のこの記事の編集画面です。

これで記事の設定はOKです!
デバッガーで正しく表示されるか確認・修正する
実際にシェア投稿してみると古い画像のキャッシュが残っていたり、記事を公開した直後は上手く表示されない場合がありますので、最後に必ずデバッガーで表示を確認してください。
デバッガーとはプログラムの欠陥や不具合を探して修正する作業をするソフトウエア。作業自体はカンタンです。
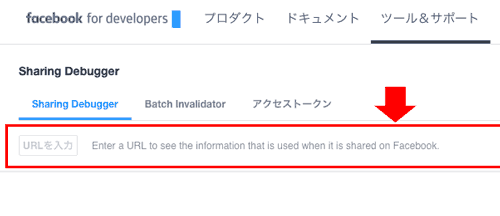
1.Facebook デバッガーにアクセスする
https://developers.facebook.com/tools/debug/
2. URLを入力という欄に、シェアしたいブログ記事のURLをコピペします。

3. 右の「デバッグ」ボタンをクリック。
4. Link Preview という欄を見るとやはりお客さまの顔が出ている状態のままです。

5. これまでの設定がただしければ、キャッシュが強く残っていると思われますので「Scrape Again」のボタンを何度か押してみてください。
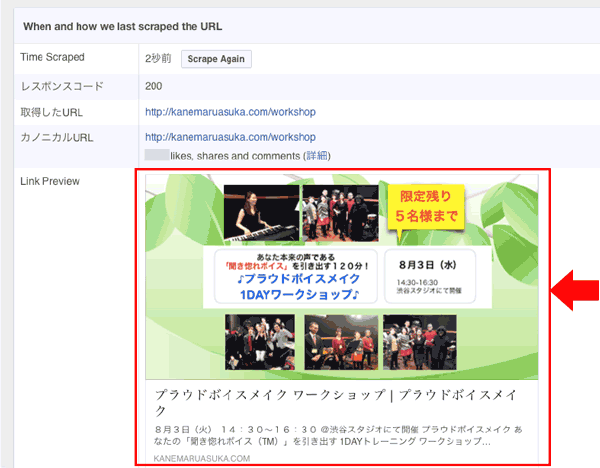
6. 3〜4回目でようやく正しく表示されました!

これでFacebookに投稿しても大丈夫な状態になりました。
毎月、このアイキャッチ画像を変更する場合は、差し替えた新しい画像に常時が入れ変わるまでしっかりデバッガーをかけてください。
イメージ画像が表示されるのでバナー無しで安心してシェアできますし、さらにお申し込みが増えますね!

まとめ
一度OGP設定をすれば、あとは記事ごとに以下を行うだけです。
1. 記事ごとにアイキャッチ画像を設定
2. All in One SEOの「ソーシャル」タブの画像でそれの画像を選択。
3. デバッガーで確認/調整
アイキャッチ画像を用意することが面倒くさいと感じる方もいると思いますが、画像があることでその下に続く文字を読みやすくすること(ブログ画面)、そしてニュースフィードでは目を引くという効果があります。
ブロガーさんなどは必ずやっている設定ですのでせっかくのブログ記事を読んでもらうためには、ぜひやっておきたいですね。
関連記事
→ 【2016年7月時点】Facebook アドミンIDとアプリケーションID取得方法
→ Facebookデバッガー
Facebook上で正しく画像等が表示されるか確認/修正
→ Twitter バリデーター
Twitterで正しく表示されるかの確認