先日、Facebookカバーの滲みを軽減させる頃合いについて書きました。
→ Facebookカバーの滲みが汚い!キレイに見せるファイル形式
その記事をFacebook(フェイスブック)に投稿したところ、
「4倍のサイズだとキレイになるのではないか」というお題が投げかけられました。
その4倍はどこから来たのかというと、ブログ記事をFacebookにシェアする際、記事タイトルと一緒に画像を表示させる技術「OGP」の画像をキレイに見せる推奨が4倍と言われているためです。
OGPについては後述するとして、Facebookカバーを4倍のサイズでアップにしたらキレイなのか?の検証をさくっとしました。
※ちょっと画像重いです!
公式ヘルプセンターのFacebookカバーのサイズは
幅851ピクセルx高さ315ピクセル 、100KB未満で読み込み時間が短くなるとあります。
前回の記事では、PNG、JPG100%は汚くなりましたが、JPG70%がちょうどよい表示が得られました(70%は書き出し時に画像劣化せずに100KB未満の頃合いのようです)。
幅851ピクセル/高さ315ピクセルと、その4倍サイズである幅3404 ピクセル/高さ1260ピクセルの両方を検証しました。

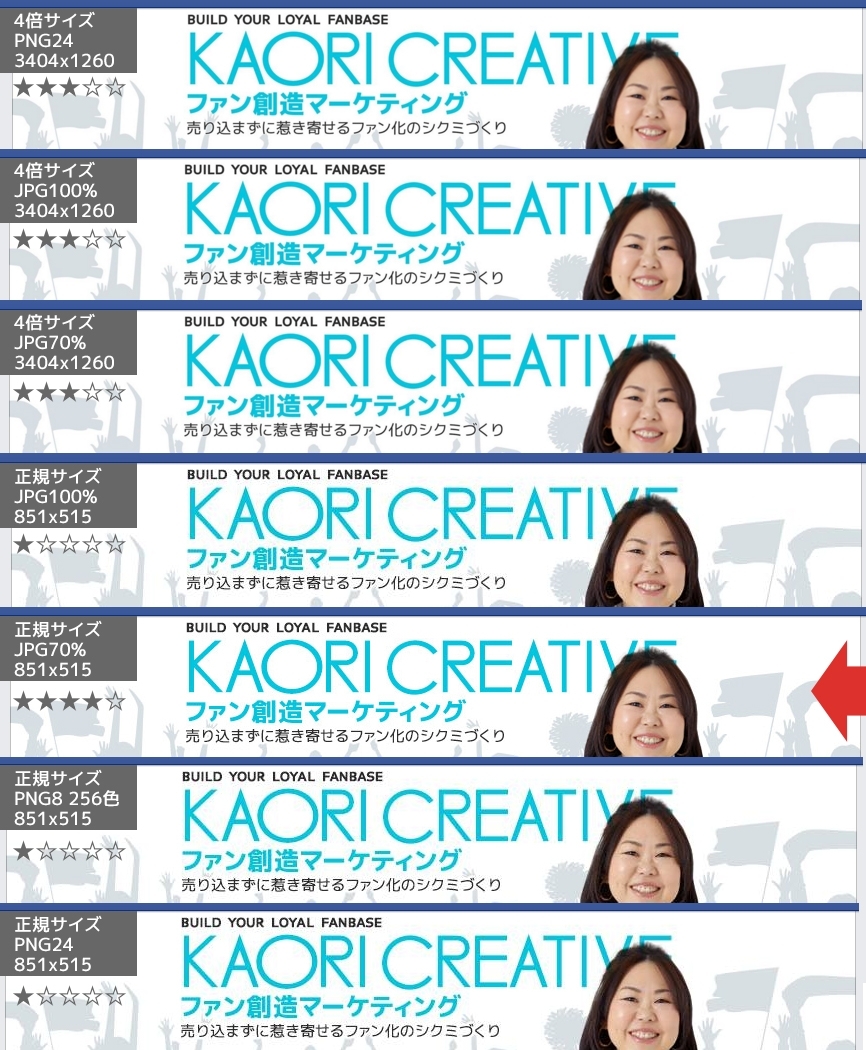
縦長なので画質違いがお分かりでしょうか?
拡大してみました。

厳密には4倍だと若干キレイな気がしなくもありませんが、目視レベルではもたいした違いには見えません。ただ、正規サイズではPNGだとすごく滲みが目立ちますが、4倍だとPNGがキレイですね。
やっぱり JPG70%(100KB未満)が滲みが少ないように見えます。
ついでにOGPとは:ブログリンクをFacebookにブログリンクをはったとき画像とタイトル、リンクを表示させる
OGPとはOpen Graph Protocol の略称です。
以下のようにソーシャルメディアでブログのリンクシェアするときに画像とタイトル、リンクを表示させるシクミです。
文字だけだと見てもらいにくいし、大きめの画像とブログタイトルがリンクになって表示されるので、目をひきますよね。ブログをSNS(ソーシャルメディア)でシェアをするなら必須の設定と言えます。
【Facebookカバーの滲みを無くしたい!】Facebookカバーの続き。Facebookカバーはアップロードした時点で自動的に低解像度になります。だから写真や文字にノイズが発生して境目に汚〜い滲みができますよね。先日の検証で、滲みにくくキレイに見える頃合いをみつけました!カバーを作り変えようと考えている方は、ぜひ参考にしてくださいね。
Kaori Takehanaさんの投稿 2016年3月14日
Facebookの開発者向けページでは、このOGP用の画像サイズは
推奨サイズは横1200ピクセル 縦630ピクセル
最低でも横600ピクセル 縦315ピクセルとあります。
このサイトの場合は、横1000ピクセル 縦525ピクセルサイズの画像にしています。
OGPの設定は、WordPressの場合はプラグインで可能。
アメブロの場合は別途設定が必要なようです。デフォルトではうれしくないアメブロマークが表示されます。
OGPについては別途、機会があったらお話しますね。
まとめ
4倍サイズのPNGは悪くありませんが、わざわざ大きい画面で作る理由になるほどの目視での違いは感じられませんでした。
Facebookカバーは前回の記事通りに正規サイズ851x315、JPG 70%(100KB未満)で作れば問題なさそうです!
関連記事:
→ 意外と気づかないスマホでのFacebookカバーの画像切れ