この記事では、Facebook個人アカウントのカバー写真画像(トップのバナー画像)で、スマホとPCの両方も断ち切られずに入る適正サイズを紹介します。
Facebookのカバー写真はスマホ・タブレット・PCでは見え方が異なります。
つまり、どちらかに合わせれば切れたり逆に空きが出てしまったりするわけです。
そこで色々比較検証をし、スマホ・タブレット・PCで自然に見えて断ち切られない「安全エリア」のサイズと用意する時のポイントをご紹介します。
「Facebookページ」のカバー画像サイズはこちらをご覧ください。
-

-
【2023年】Facebookページの適正カバー画像サイズはこちら!
続きを見る
Facebookのカバー画像の仕様は仕様変更が毎年行われています。
気がづくと「大事なキャッチコピーが今年になって隠れた!」なんて事も起こり得るので、気付いた時にチェックすることをおすすめします。
スポンサーリンク
公式のカバー写真のサイズ
Facebookのヘルプセンターでは、このように指定されています。
ページのカバー写真:
コンピューターでは幅820ピクセルx高さ312ピクセル、スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示されます。元のサイズは少なくとも幅400ピクセルx高さ150ピクセルである必要があります。
幅851ピクセルx高さ315ピクセルで、100キロバイト未満のsRGB JPGファイルだと読み込み時間が短くなります。ロゴやテキストを含むプロフィール写真やカバー写真には、PNGファイルを使用すると、より良い結果を得ることができます。
Facebook ヘルプセンター
こう公式の説明にはあるものの、どちらかのサイズに合わせれば、どちらかで断ち切れが発生してしまいます。
また、ファイル形式はPNGが推奨されていますが、実際にはPNGよりJPGの方が断然キレイです。これは後述します。
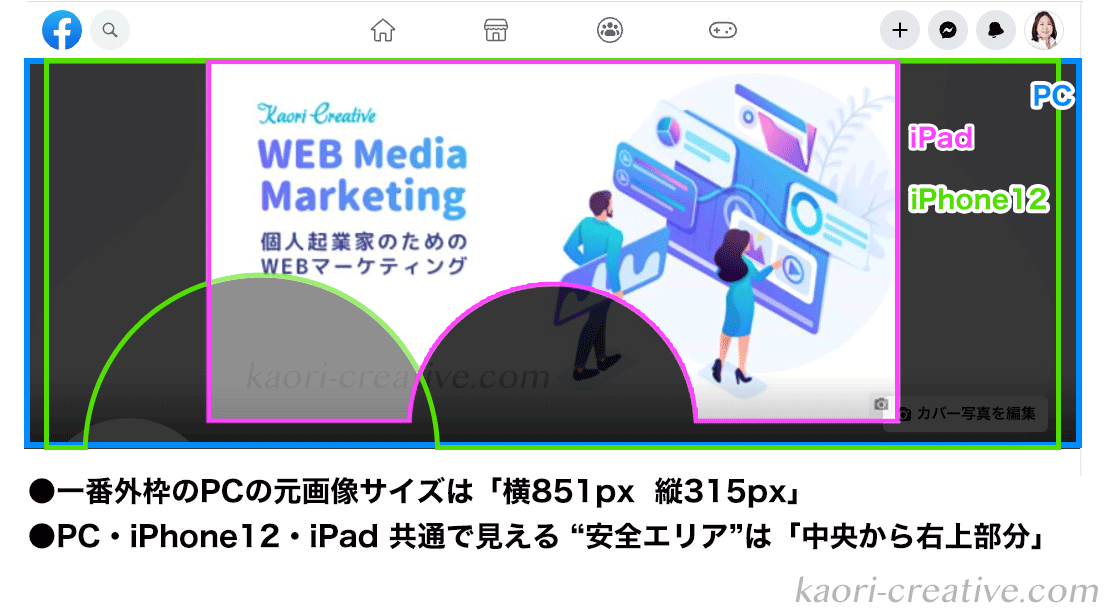
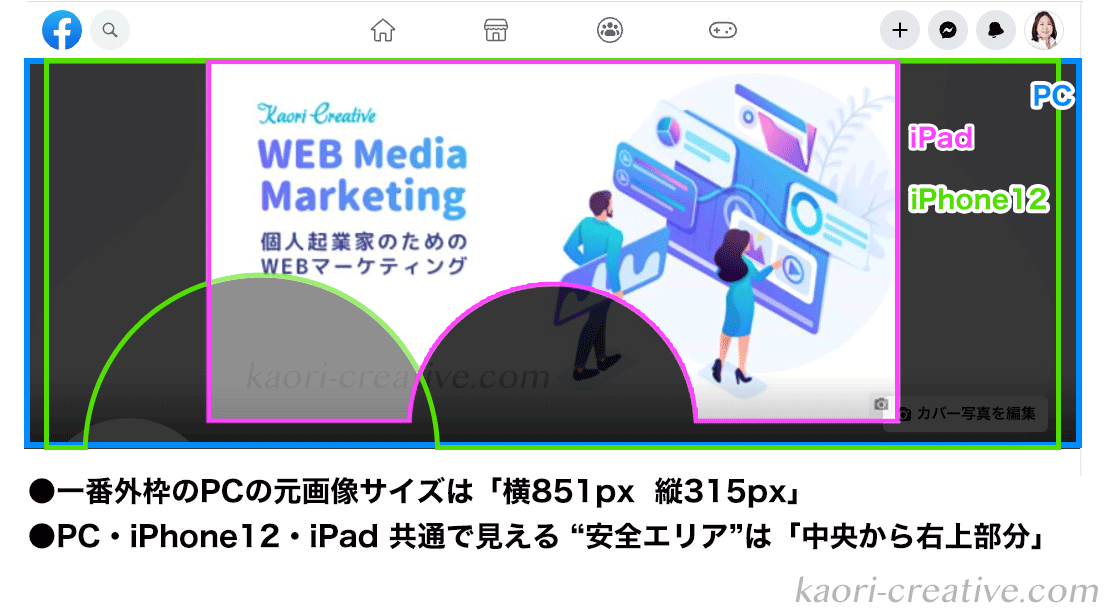
Facebookカバー画像の適正サイズではめ込んだPC・スマホの見え方
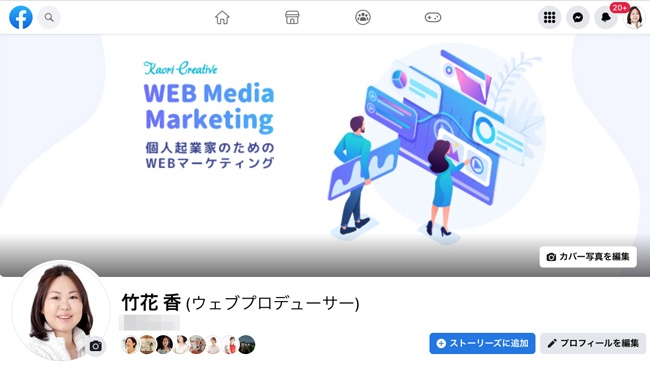
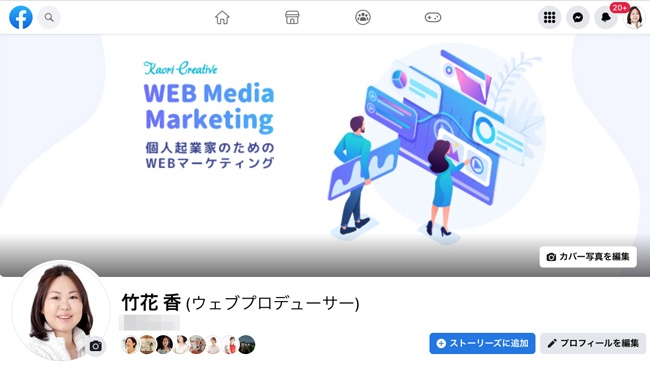
先に現在使用中の画像の例をお見せします。元の画像はこのような感じ。
両サイドに要素は配置していません。
公式ヘルプセンターで「読み込みが速くなる」とされている 幅851ピクセルx高さ315ピクセルにしています。


元のカバー画像 (幅851px 縦315px)
PCで見た場合(Mac)
上記の幅851px 高さ315pxのカバー画像をはめ込んでPCで見た場合です。
全面積がそのまま表示されます。


注意
<縦851px 横315px> →<横1056px 縦 390px>
そのため細かい文字はにじんで見えやすく、小さいテキストは避ける方がスマートでしょう。
PCでもブラウザのウィンドウ幅によってはタブレット表示と近くなります(後述)。
スマホで見た場合(iPhone12)
iPhone12ではアイコンがPCより面積を大きく圧迫しているものの、比較的広く表示されていることがわかります。スマホの画面が広くなってきたおかげでしょう。


タブレット(iPad PRO)で見た場合
かなり両サイドがカットされ、アイコンがカバー画像の真ん中まで食い込んできています。


FacebookカバーのPC・スマホ・タブレットで入るサイズは?
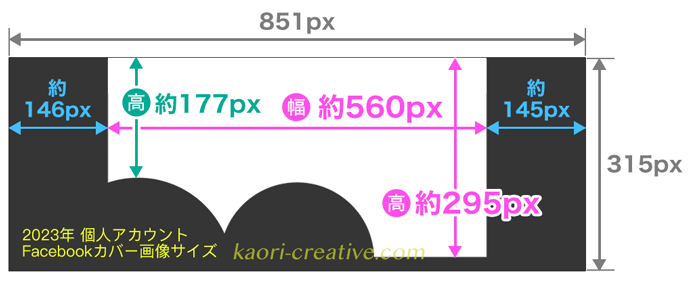
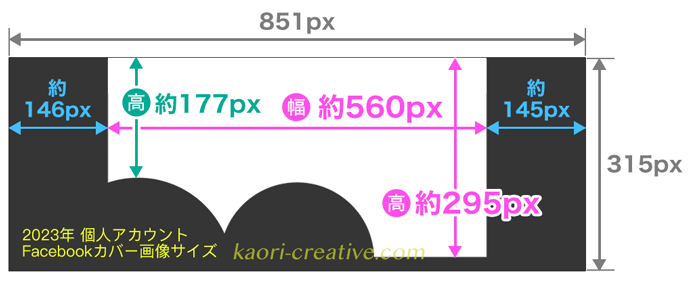
元の画像サイズがそのまま表示されるPCにiPad、iPhone12の表示を重ねて共通して表示される『安全エリア』は以下のようになります。


このようにかなり中央の部分に狭められているのがわかります。


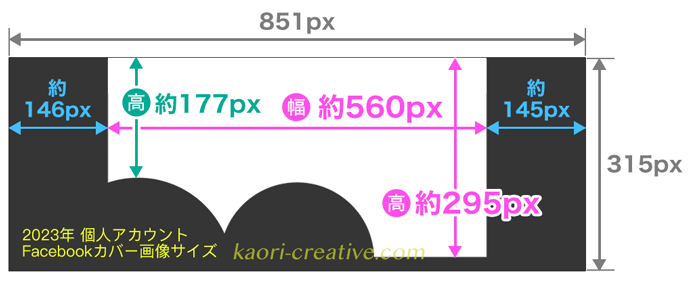
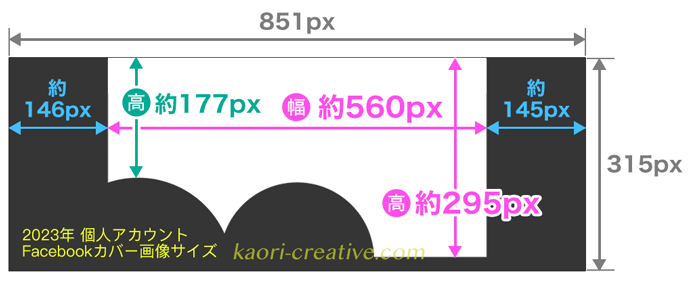
Facebookカバー画像の安全エリアは「横560px 縦295px」
以下の画像の「白い部分」に重要な内容を配置すれば、PC、iPhone12、iPadで隠れることがないということになります。


安全エリアのまとめです。
- 画像サイズは 幅851px 高さ315px
- 大切な要素は横 約560px、縦295pxの右側に配置
- 左下エリアはアイコンとかぶって隠れるため、大事な要素は置かない(ロゴやキャッチコピーなど)
この検証は各デバイスの画面をスクショしたものを目視で拡大し重ね合わせています。数ピクセル誤差を考慮し、数値はあくまでも「目安」としてお考えください。
FBカバー画像作成の3つのポイント
左下にはアイコンがくるので、そこには文字を置かない
スマホ・タブレットでアイコンが中央にくるので、「中央左下」には文字やロゴなど大事な要素は置かないのがコツです。
画面の下には文字を置かない方が無難
パソコンでは下部に黒いシャドウが入るので、そこに要素があると「何か見えるけど暗くてよく見えない」になります。良く見えないと困るものは画面下には置かないようにしましょう。


両サイドは模様や背景など差し障りないものを配置


iPadでは断ち切られる両側のエリアには重要な要素は置かず、隠れても問題ないものを配置する方が無難でしょう。
切れてしまうからといってこの両サイドに「隠れてしまうから」と何も置かないと、PCでは逆に左右が空きすぎて間延びします。
なのでこの左右のエリアには、断ち切られても差し障りのない背景や、模様などを置くとうまく埋まります。
画像のフォーマット(形式)を確認したい方は以下の比較検証の画像をご覧ください。
Facebookカバー写真のフォーマットは「sRGBのJPG70%」がキレイ
公式で推奨されているPNGでは、実はにじみが目立ちます。
それよりも『sRGBのJPG70%』で書き出したものは画像の劣化が少なく、文字のにじみが最小限に抑えられます。公式情報はあてにならないですね。
Facebookカバーの画像フォーマットは、JPG 、そして可能ならsRGBにしておくとキレイな結果が得られます。


注意!Facebookカバー写真に集合写真を使う時
Facebookカバー写真にお客様を盛大に集めたセミナーやパーティ写真を使っている人をたまに見かけます。スマホやiPadでは堂々とお客様の顔をぶった切りていることにお気づきでしょうか?
自分の権威性アピールのためにお客をダシに使っている感がにじみ出ますので、使用には注意が必要です。
このように集合写真は顔が隠れたりスマホでは見えない人たちが出て来ます。それを知った上で最低限の調整をしておきましょう。


ここではスマホでは隠れる人がいることを割り切った上で「顔が切れない配置」を行います。


とはいえ、プロのデザイナーから見てFacebookのカバー画像サイズの仕様は非常にヘンなのです。可能なら、人混みの写真は避けてシンプルな画像を使いましょう。
ポイントは、全面がどこを切っても同じ模様のような写真や画像を使うこと。
文字は入れるなら少ない文字数で右上にドンと配置する。これがキレイに見せながら強く見える方法です。
まとめ
こちらがFacebookの個人アカウントのカバー写真のサイズのまとめです。
以下のようにすれば、スマホでもPCでも比較的自然なはめ込みができます。
複雑すぎる仕様ですが、まずは大切なところは切れないよう配置する配慮が大事です。


- 画像サイズは 幅851px 高さ315px
- 文字や人の顔など切れて欲しくない要素は
横幅560px 縦295pxの中央上・中央右側の内に配置 - 画像の容量は100KB以下がベター
- 画像フォーマットはJPG、70%、できればsRGBで
Facebookグループ、Facebookカバー写真の適正サイズはどうなるの?
Facebookグループ・Facebookカバー写真は、この記事と同じサイズでできます。むしろアイコンで写真が隠れることがないので、もう少し広く取れます。
PCとスマホでの適正サイズを合わせて重なった「安全エリア」内に要素を配置する方法を説明しています。詳しくはこちらの記事をご覧ください。







