今では画像もアクセスに繋がる重要な要素で、画像検索に今後Googleは力を入れてゆくとのことですから、ますます重要になってくるでしょう。
そうでなくても画像の扱いがいい加減ではユーザーの離脱につながりかねません。
この記事では「画像の挿入方法」に加え、以下の3つの要素
1.代替えテキスト 2. 画像ファイル名 3.画像のサイズ
を説明しますので、ワードプレスの画像の扱い方は一通り覚えられます。メディアライブラリの説明もありますよ。では見てゆきましょう。
ワードプレスの投稿・固定ページへの画像を挿入する方法
投稿ページも固定ページも入れ方は同じです。
「メディアライブラリ」に画像をアップロード
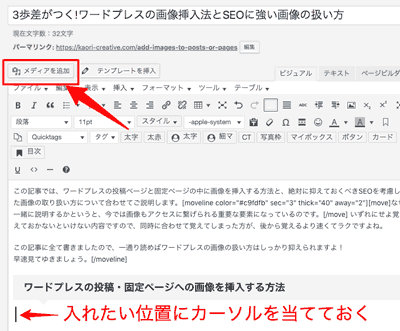
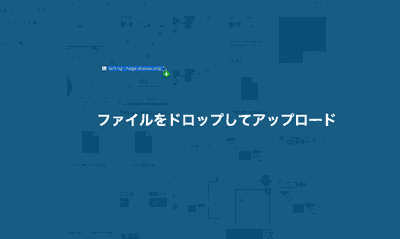
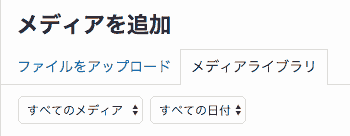
画像を挿入したい箇所にカーソルを当て、記事編集画面の左上の「メディアを追加ボタンをクリックします。



パソコンからファイルを選択してアップロードする場合は、画面上にある「メディアライブラリ」「ファイルをアップロード」のタブから「ファイルをアップロード」のタブを開き、「ファイルを選択」ボタンを押してパソコンから選ぶこともできます。

MEMO
ワードプレスで言う「メディア」とは、画像、音声、PDFファイル、動画などのファイルのこと。「メディアライブラリー」とは、それらを格納し管理する場所です。
画像の挿入
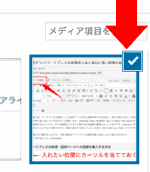
アップロードした画像が選択されていることを確認します。右上にチェックマークがつきます。

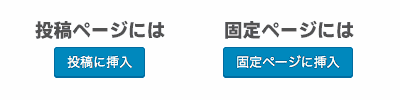
選択されていることを確認したら、画面の一番右下の青いボタンをクリック。
(投稿の記事を作成中のボタンは「投稿に挿入」、固定ページは「固定ページに挿入」の言葉になっています)

投稿編集画面に戻って画像が挿入されているはずです。
記事編集画面の右上にある「下書きを保存」ボタンを押した後、「プレビュー」ボタンを押して確認してみてください。
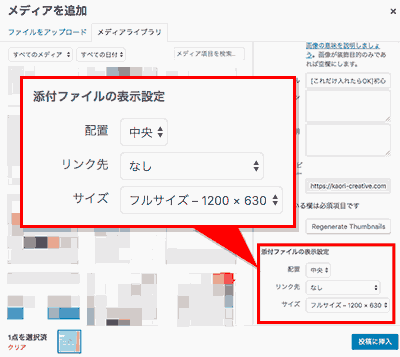
画像を記事に入れる前に「添付ファイルの表示設定」も確認しよう
画像をアップロードして「投稿に挿入」ボタンを押す前に、チェックしておきたい箇所があります。それが「添付ファイルの表示設定」です。
画像を選択した状態で右下の、スクロールしないと見えない見落としがちな場所にありますのでよく見てくださいね。

| 配置 | 画像の配置を「中央」「左寄せ」「右寄せ」のどれにするか選べます。基本的に中央寄せがキレイです。左寄せ・右寄せにすると、テキストが画像の周囲に回り込みます。十分に文字量がないとバランスがとれない場合があります。 |
| リンク先 | 「メディアファイル」:画像にリンクをはる場合。拡大画像で画像を見せたい以外はおそらく使いません。 「添付ファイルのページ」:実はワードプレスには画像一枚に対して自動でこのようなページ画像が生成されますが、正直使いません。 「カスタムURL」:画像に指定したリンクをはりたい場合。 |
| サイズ | 「フルサイズ」アップロードした画像のサイズそのまま。小、中、など複数のサイズが自動生成されています。どんなサイズかはご自身の「設定>メディア」での設定内容とお使いのデザインテンプレートによって変わります。 推奨は縦横サイズをアップし「フルサイズ」を使うことです。小さいサイズを使うのが習慣になっているということは、不要に大きいサイズの画像をアップロードしていることになるからです。 |
注意
重要!ワードプレスの画像で重要な3つの画像設定とは
上記では一通り挿入方法の流れ説明しましたが、ここでは画像に大切な設定が《3つ》を説明します。検索エンジン対策のための基本的で重要な内容ですので、画像の挿入方法と一緒に覚えるようにしてください。
- 画像を説明する「代替えテキスト」を必ず入れる
- 画像のファイル名は適切に変える
- 画像は撮影したままでなく必ずリサイズ(小さく)する
※なお、これらは画像を挿入した後からでもある程度修正はできます。
画像説明の「代替えテキスト」を必ず入れる
- 画像の代替えテキスト
・代替えテキストを入れる方法
・ユーザーの利便性をあげSEOの役割を持つ
・代替えテキスト、タイトル、キャプション、説明 - 画像のファイル名
画像のサイズ
画像の扱い方でもっとも重要なのが、画像に「代替えテキスト」を入れることです。
代替えテキストとは、画像を表示させるHTMLタグに以下のように追加される情報です。「alt="代替えテキスト"」というように記述されます。
ワードプレスで(「ビジュアル」側で)記事を書く場合、タグをあまり意識せずにできますが、裏ではこのようなタグが書かれてるということを理解しておけば、いざという時に自分で直接手直しができますよ。
ワードプレスで画像に代替えテキストを入れる方法
- 画像の代替えテキスト
・代替えテキストを入れる方法
・ユーザーの利便性をあげSEOの役割を持つ
・代替えテキスト、タイトル、キャプション、説明 - 画像のファイル名
画像のサイズ
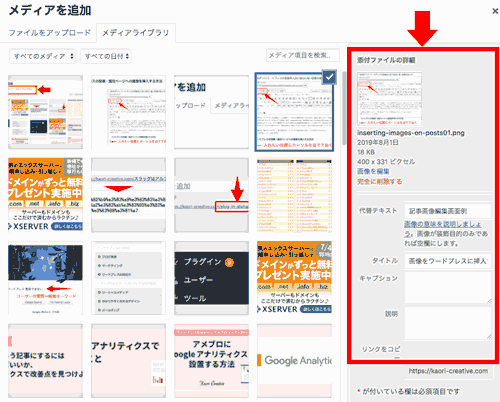
先ほど「メディアを追加」ボタンを押して「メディアライブラリ」を開きアップロードした後、右側に「添付ファイルの詳細」というエリアがあります。

そこにある「代替えテキスト」の欄に、画像を説明する端的なテキストを入れます。文章にせず短い言葉にしておきます。
※添付ファイル:選択されたメディア=この場合は画像のこと
参考:Google 画像検索に関するおすすめの方法
こちらも大切なことが書いてあるGoogleの公式ページです。目を通しておいてくださいね。
代替えテキストはユーザーの利便性を上げ、SEOの役割を持つ
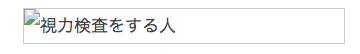
 画像が正しく表示されている状態
画像が正しく表示されている状態 画像が表示されず代替えテキストが表示
画像が表示されず代替えテキストが表示
上のように、画像切れでも代替えテキストがあることで、どんな画像か読み手に想像がつきますよね。何かの環境や状況で画像を正しく表示できない、または認識できない人にとって、また画像の内容まで識別できないGoogleにとっても助けになるんです。
もしもブログ記事の文脈上、画像が大事な説明図だったりすれば、関連情報を必要とするユーザーにとって欲しい情報になるはずですね。
- 音声読み上げソフトで見ている人の助けになる:
画像の部分は何があるのか理解できません。画像の代替えテキストがあれば読み上げる対象になりますので、アクセシビリティを高めることができるんです。 - 回線が遅い、なんらかの理由で画像が表示できない場合の補助情報になる:
代替えテキストを入れておくことで、どんな画像が表示されるはずだったか、アタリを伝えることができます。
- 画像で情報を検索する人の助けになる:
代替えテキストを入れることで画像検索の対象になり、その画像を必要とする人に届けやすくすることができます。特にオリジナルの画像であるほど、検索結果に表示させる価値が上がります。Googleは「代替えテキスト(ALTタグ)」によって画像の内容を認識するのでALTタグはしっかり入れておきましょう。
画像も検索結果に表示される
例えば以下の画像は普通の検索フォームに入力した「画像の作り方」の検索結果です。このように検索内容によっては画像検索が上位に表示されます。
画像で検索する人は増えていっていますので、ぜひしっかりALTを入れておきましょう。

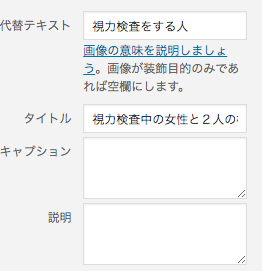
ワードプレス 画像の代替えテキスト、タイトル、キャプション、説明の解説(添付ファイルの詳細)
| 代替えテキスト | 画像の内容を説明するテキスト。必須。SEO上にも重要 |
| タイトル | 代替えでは説明仕切れなかった補足的情報。無くてもよい。 |
| キャプション | 画像下に簡単な画像説明文、解説文を表示させたい場合。ワードプレス独自仕様。無くてもよい。 |
| 説明 | 管理者用のメモ。無くてもよい。 |

代替えテキスト
画像の内容を説明するテキスト。長い文章にせず完結に。タグは[ alt="〜"]。別称「ALTタグ」。必須として入れておきましょう。
タイトル
代替えテキストでは説明しきれない情報を補足する内容。ALTのように必須ではありません。Internet Explorer8以上ではタイトルを入れた画像にマウスオーバーすると、その文字が吹き出しみたいになって小さく表示されます。
キャプション
画像の下に画像の簡単な説明の一文を表示させたい場合に記入します。ワードプレス独自の機能。入れるとこのような表示になります。

重ね煮アカデミー代表の田島さんと打ち合わせ@関内
説明
管理者用の画像に対するメモ。HTMLには書き出されません。私は使ったことがありませんが、似たような画像をたくさんアップして各画像に違いを覚書を書くには便利かもしれません。
画像のファイル名は画像を表す名前にする
- 画像の代替えテキスト
- 画像のファイル名
・ファイル名の付け方 - 画像のサイズ
ファイル名は、画像の内容をある程度推測できる名前に変更しましょう。
スマホやコンデジなどのカメラで撮った写真や、素材集からダウンロードした画像はリネーム(名前を変更)すること。
画像のファイル名は意識しないことが多いかもしれませんが、検索エンジン経由で人に見つけてもらうためにも、Googleが理解できるように情報を付けておく必要があります。
画像用に優れた URL 構造を作成する:
Google は画像について理解するために、URL パスやファイル名を参照します。URL を論理的に構成できるよう、画像コンテンツを分類することを検討してください。
Google サーチコンソールヘルプ「Google 画像検索に関するおすすめの方法」
画像のファイル名の付け方の例

❌ 悪い例:
IMG_8946.jpg、キーボードと花.jpg
⭕️ 良い例:
keybord-and-flowers.jpg
可能な限り画像の内容を表すファイル名にしましょう。
注意
ハイフン「-」かアンダーバー「_」かは、どちらを使うかを決めて統一しておくこと。
ファイル名をアップロードした後からも変更したい場合に便利なプラグインがあります。
画像は必ず小さくする
- 画像の代替えテキスト
- 画像のファイル名
- 画像のサイズ
・画像の縦横サイズを縮小
・画像の容量を圧縮
撮影したサイズそのものではウェブ(ワードプレス)には大きすぎるため小さくします。サイズとは以下の2つを意味します。
- 縦横サイズ(ピクセル単位 : px)
- 容量(キロバイト: KB、メガバイト: MB 単位)
1. の縦横サイズが出かければ、当然 2.の容量は大きくなります(小さくても容量が大きい写真もあります)。
なぜ、大きいままではダメなのか、その理由は2つです。
1つはページを表示させるのに時間がかかってしまうこと。回線の悪い場所で見ていたら遅さに拍車がかかりユーザーの離脱を促します。
もう1つは、サーバーの容量をそれだけ早く圧迫してしまうこと。
みなさんはワードプレスを立ち上げるのにエックスサーバー やロリポップのようなレンタルサーバーと契約をしましたね? エックスサーバー の月1,080円のX10プランなら200GBというように、契約プランには必ず容量の枠があります。
容量がいっぱいになるとページ更新やアップロードができなくなり(ロリポップの場合)、料金が高い上位プランに変更し容量を上げるか不要な画像を削除するなどの対処が必要になります。
画像のサイズを下げる方法
- 写真の縦横サイズの縮小:
ワードプレスに画像をアップ後、メディアライブラリーの機能を使って縦横をリサイズ - 容量の圧縮:
プラグインを使って自動的に容量を下げる(圧縮という表現をします)
上記がおそらく一番手間がかかりません。自作画像の場合は初めから縦横サイズは適正なサイズで作ってください。
MEMO
AFFINGER5(WING)のテーマでは、2カラムで初期設定では横幅640ピクセルです。
画像の縦横サイズを縮小:ワードプレス上で画像をリサイズ
素材サイトから商用利用可の写真をダウンロードしたものやカメラ撮影した写真のリサイズ(サイズの変更)の方法を、特別なツールを使わず、ワードプレスの中でできる方法の説明です。
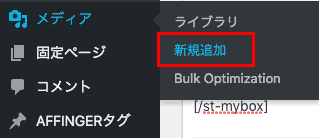
- すでに説明した通りに、記事を書く画面から「メディアを追加」でアップロードするか、あるいは左メニューの「メディア > 新規追加」からでもできます。

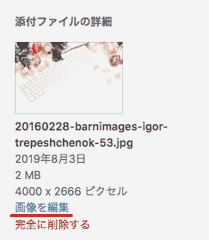
- 画像がアップロードされたら右側の「添付ファイルの詳細」エリアに選択画像のサイズが表示されています。4000ピクセルに2666ピクセルで2MB。ウェブには大きすぎますのでリサイズしてゆきます。「画像を編集」をクリック。

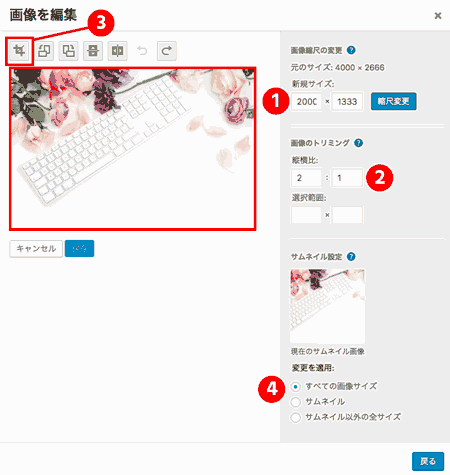
- 「画像を編集」画面が開かれます。

(1)希望の横幅サイズを入れてリサイズ
「新規サイズ」(1)の欄の左側が横幅です。現状サイズが入力されているので、希望の横幅を入れると縦サイズを自動で算出。よければ「縮尺を変更」を押します。
一番下の「変更を適用」では「すべての画像サイズ」を選択し「戻る」ボタンを押す。「メディアの追加」画面に戻るので、「投稿(固定ページ)に挿入」ボタンを押してページへ挿入します。(2)トリミングしたい(不要な部分はカットする)
(2)比率を指定して必要な部分だけをトリミングする場合:
「画像のトリミング:縦横比」に数値を入れます。左が横幅、右が縦長です。
例えば<横2: 縦1>は、FacebookやTwitterのタイムラインにアイキャッチ画像(記事の一番上に表示する表紙画像のようなもの)が表示されるだいたいの比率です。比率を入力したら左の画像を一度クリック後、(3)の クロップアイコンをクリックした後に画像の上にマウスを当ててドラッグすると選択エリアを作ることができます。
欲しいエリアを選んだら再度(3)のアイコンをクリックして「保存」を押し、右下の「戻る」ボタンを押します。縦横比の比率は指定せず、任意のエリアをトリミングしたい場合は、上記の比率入力の工程は省いて後は同じです。
画像をクリック→(3)アイコンクリック→画像上をドラッグしてトリミングするエリアを決める→(3)アイコンクリック→保存
の手順でできます。(4)変更を適用
変更した内容をどこに適用させるかを選びます。自動生成で作られるサイズバリエーションの画像にも変更をかけるかどうかの判断です。基本的には「すべての画像サイズ」でOK。 - 最後に右下の「戻る」ボタンを押し、メディアライブラリの画面に戻ります。
編集が反映された画像を確認し、よければ「投稿に挿入」「固定ページに挿入」を選択します。
画像の容量を下げる方法:プラグインなどのツールを使う
画像の容量を下げるためにはプラグインが便利です。圧縮プラグインの代表は古くからある「EWWW Image Optimizer」が有名ですが、後発のプラグインと比較すると今や、少々物足りなく、別のものを探して使うようになりました。以下はツールとしてバランスがよくおすすめです。
Smush Image Compression and Optimization
 投票でその年の人気プラグインを決める「プラグイン・マッドネス」という大会で2017年・2018年の2年連続優勝したプラグイン。ワードプレスにアップロードすれば自動で圧縮してくれます。
投票でその年の人気プラグインを決める「プラグイン・マッドネス」という大会で2017年・2018年の2年連続優勝したプラグイン。ワードプレスにアップロードすれば自動で圧縮してくれます。
圧縮枚数制限は無し、1枚ずつでもまとめて圧縮も可。撮影画像のEXIF情報(撮影地や日時、撮影情報など)の削除など便利機能がたくさん。
オンラインツール「Smart PNG and JPEG compression」

パンダが目印!圧縮率が高い優秀なオンラインツール。容量が大きい画像でしっかり圧縮したい場合はこちらに直接アップロードして圧縮するのが一番よいです。ただし一枚ずつしかできません。
プラグイン版は機能もGoodですが、無料版は月500枚までの制限があるので注意(ワードプレスは画像を1枚アップロードするとサイズのバリエーションの画像が何枚も自動生成され、制限枚数にカウントされる)。
まとめ:ワードプレスの画像の扱いは実は非常に重要。手を抜かずにやろう
ワードプレスの画像は思った以上に、人に読まれるブログにするためには非常に重要な要素であることが分かりましたね。集客ブログ実現に大事な知識の1つを身につけることができました。
これを知らずにワードプレスをスタートする人も多いですので、初めから知って対応していけば何歩も先を行くことができます。
SEOの対策というのは1つ1つとても地味で小さいものですが、積み重ねてゆくことで効力を発揮します。ユーザーへの配慮と、検索エンジンが理解しやすくするための考え方をしっかり身につけましょう。
習慣にしちゃえば大丈夫ですので、楽しんでがんばりましょう。