Facebookのカバー写真サイズはこちらの新しい記事をご覧ください。

Facebookカバー写真サイズ:個人アカウント用【2023年版】
Facebook(フェイスブック)は仕様は
しょっちゅう知らないうちに変更されます。
気づいたら想定外の状態が起っていたりします。
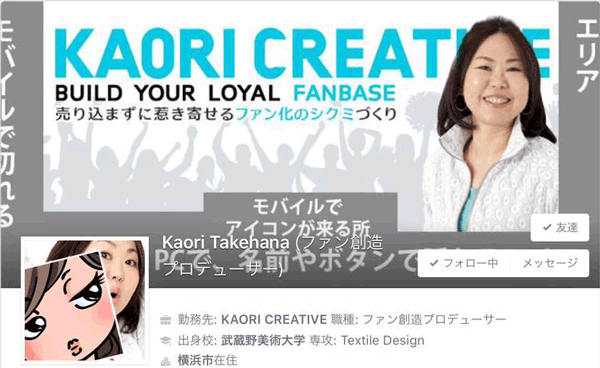
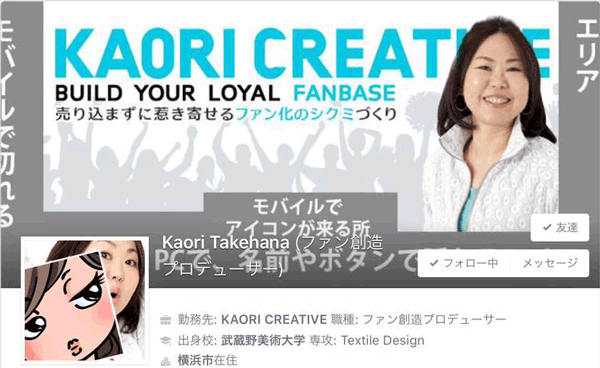
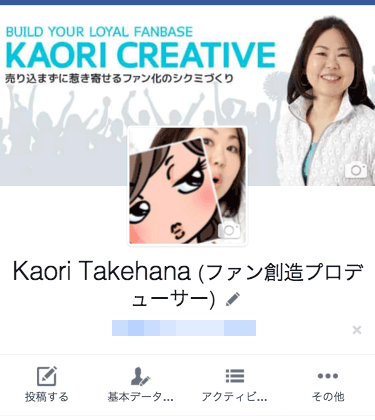
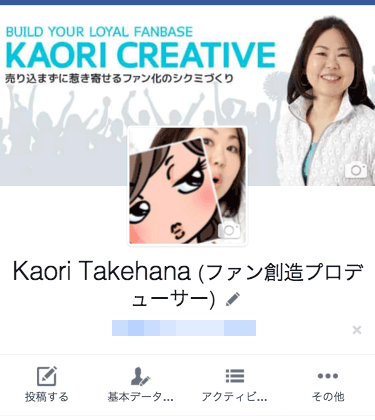
Facebook個人アカウントのカバーを
モバイル(スマートフォンアプリ)で見ると
少し前まではアイコンは左側に
表示されていたのが最近は中央に移動。
Facebookページは従来通りアイコンは左付け。
個人アカウントだけが変わったようです。
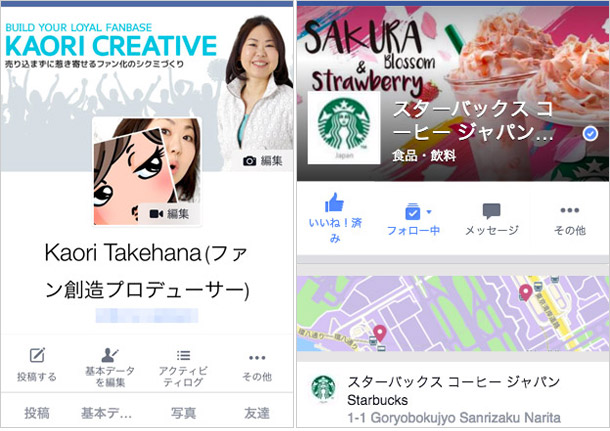
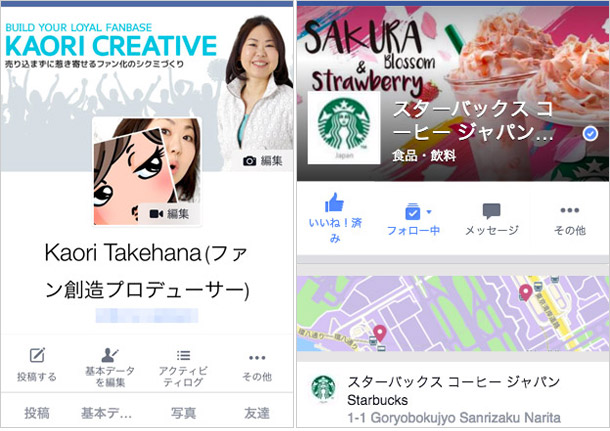
▼個人アカウントとFacebookページではアイコンの位置が違います


ということは
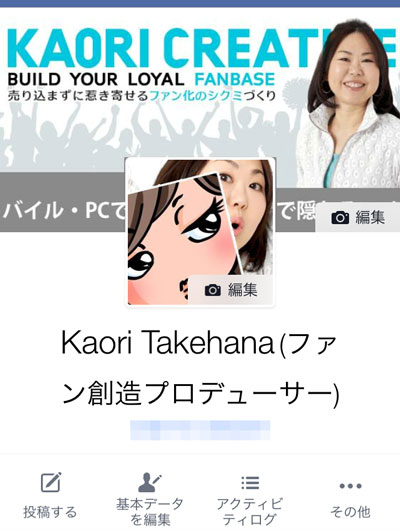
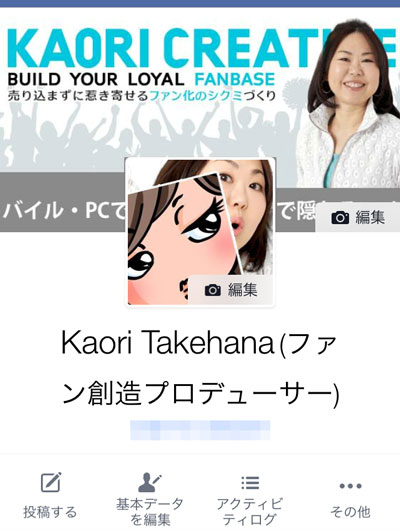
それまで見せていたものが
隠れてしまっている可能性があることと
そしてそもそもモバイルでは
Facebookカバー画像の両サイドが
かなりカットされます。
設定する時はパソコンで行うことが多いはずですから
そのときの見た目だけで作ってしまうと
顔が切れてる、文字が切れて読めない!
なんてことになりかねません。
なので
どのデバイス(機器)で見ても
表示される安全圏を見るために検証しました。
Facebookカバー 各機器からの見え方比較
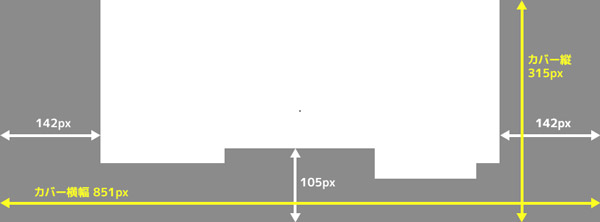
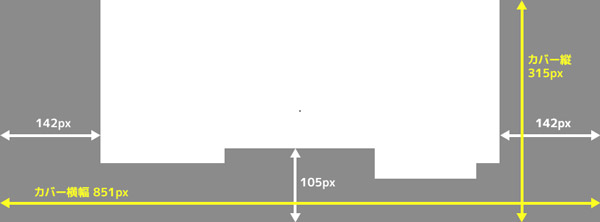
▼「大事なものを置いちゃ行けない」エリアをグレーにした検証用のカバー。


実機のキャプチャがとれた画面だけを代表して掲載。
(それ以外は Chromeのエミュレーターで確認したところ大差は無し)
▼パソコン
名前が表示されるエリアは黒いグラデーションが加わりますので、画面下側も「グレーエリア」としています。
(グレーエリアから少し名前が出ちゃったので後で面積調節)


▼ iPhone5
両サイドのグレー部分はキレイに隠れています。


▼ iPhone6


▼ iPad Air 2


iPhone6 :
”五感でパンと食のしくみを科学する” 「実験パン職人」実穂 つなこさん
iPad Air2:
テディベア作家 椎名 咲奈恵さん
おわかりでしょうか。
PCでは見えるその両サイドエリアは
モバイルでは切れて隠れてしまいますね。
人物の顔を並べている方、
メッセージやコピー(文章)を
画面いっぱいに入れている方は要注意です。
まとめ
1.Facebookカバーのサイズは
横851ピクセル 縦315ピクセル
(公式ヘルプセンターより)
2.両サイド 142ピクセル、下から105ピクセルの範囲には人の顔、文字など大事な情報は置かないこと
※ご自分のセミナーの集合写真をカバーにしている方は要注意!お客さまの顔をぶった切ってしまっているかもしれません。
▼参考数値を入れたテンプレートがこちら:


▼PCでみたらこれくらい左右と下に空きを持たせた画像がモバイルではちょうどいい状態です。

▼iPhone6 ね?




このFacebookカバー検証にご参加(いいね!やコメントなど)いただいた方の中で、ご希望の方にはこのテンプレート画像(PNG)をプレゼント!!
1. PNG (白い部分は透過になってます)
2. Photoshopデーター(レイヤーを使って確認ができます)
ご希望フォーマットをFacebookのメッセージで教えていただければお送りいたします。
できましたら、この記事をシェアいただけるとうれしいです。


関連記事:
→ Facebookカバーの滲みが汚い!キレイに見せるファイル形式






