「ブログとホームページの違いって何?」
ブログとホームページのどちらが集客に良いのか、ワードプレスを使った方がいいのか、無料ブログがいいのか。今はいろんな選択肢があるために迷いますよね。
この記事ではブログとホームページの性質と役割とその使い方についてウェブ業界15年以上の経験を元に説明します。ご自分が達成したいことに合わせたウェブの形を見つけてください。
ブログとホームページの違い
ブログとホームページの違いは、その言葉を使う人の中の定義にもよるのですが、一般的には以下のような違いと捉えるとよいでしょう。
ブログは本・雑誌
ブログは例えて言えば「本」「雑誌」です。
ビジネスブログなら専門書。雑記ブログなら雑誌と言えるでしょう。
雑誌は定めたターゲットに向けたテーマにそって情報が作られています。
専門書は専門分野の内容が何章にも分けて掘り下げられていますよね。
ブログの特徴は「更新性」。「ウェブ上の日記(Web+ Log)」から始まったように、記事をカンタンにたくさんの情報を投稿できるウェブサイトの形態です。記事は時系列に積み上げられ、グループ分けできます。本や雑誌でいう「もくじ」に相当します。
雑誌は定期的に発売されますし、専門書も著者は違えど同じテーマで様々な切り口で出版されます。
ブログに使われるタイプ
ブログはニュースサイト、キュレーションメディア、日記、専門情報サイトなど、新陳代謝の高い情報発信に向いています。
ホームページはカタログ
ホームページは、例えて言えば「カタログ」です。
「ホームページ」と呼ばれるサイトは、毎日修正が入るほどではない、例えば商品やサービス、人物のアピールやブランディング、お知らせなど「公式情報」を載せるサイトのことをホームページと呼んでいます。
カタログにはその商品、サービス、場所、モノ、コト、人などの魅力を伝える情報、コンセプトや開発ストーリー、メッセージ、商品の入手先などが紹介されています。
情報の更新頻度は高くありません。
ホームページ使われるタイプ
コーポレートサイト、店舗情報サイト、商品・サービス・著名人の公式情報、店舗の情報が載ったサイトですね。
ブログとホームページ、どちらが集客に良いのか、こちらの記事に書いているのでご覧ください。
-

-
ブログとホームページはどっちが集客に強い?向いている?
集客のためにサイトを作りたいと考えていますか? 「ホームページとブログならどっちが集客できる?」 「どちらを使ったらいいの?」 そのように迷 ...
続きを見る
そもそもホームページとは?


日本ではネットが普及し始めたころにウェブサイトのことを「ホームページ」と誤用した呼び名が今でも定着しています。
当時は情報の更新頻度が少ない企業情報やお店の情報などを載せたウェブサイトが主でした。それがそのまま名残として、商品・サービスや会社などの情報サイトを総じて「ホームページ」と呼んでいるのです。
ホームページの元はパンフレット転用


しかしその頃はサイト作りのノウハウはなく、単なる「カタログの焼き直し」サイトでした。日本ではその頃のウェブサイトを総じて「ホームページ」と呼んでいたのです。
企業やお店などの公式情報を載せたサイトをそう呼ぶのはその名残だと思われます。
ブログ・ホームページのデザイン
ブログとホームページでは、デザインの傾向やレイアウトの違いがあります。
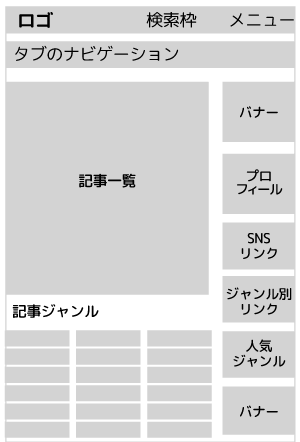
ブログ・ホームページ 基本レイアウトの違い
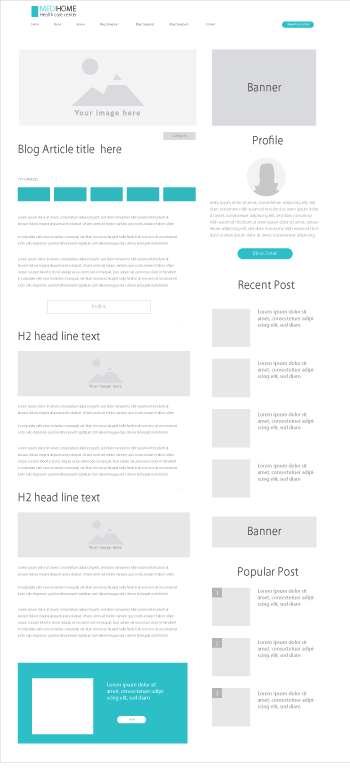
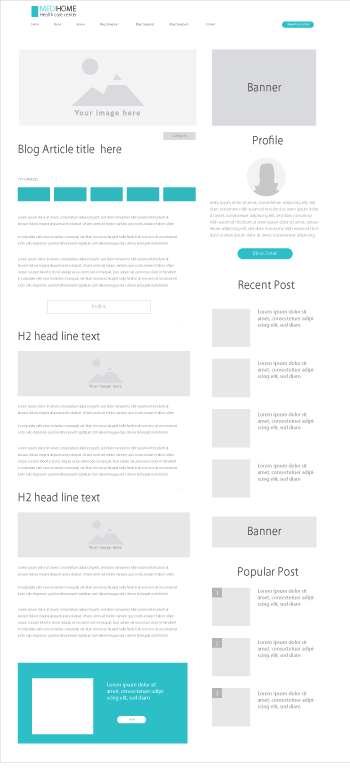
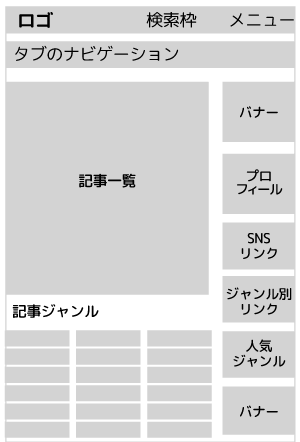
ブログの例(PC)


ブログは文章が主体なのでレイアウトはほぼ決まっています。本文が入るエリア(メインカラム)と横に配置されるサイドメニューが主流です。スマホでは縦続きになります。
文が主体なので見やすさは非常に重要。
ターゲットに合わせて行間、文字サイズ、見出しデザイン、背景色、フォント、使う画像などを工夫します。
全体のカラーリングや見出し、記事の上部に置く画像の工夫でブログの印象は変わります。
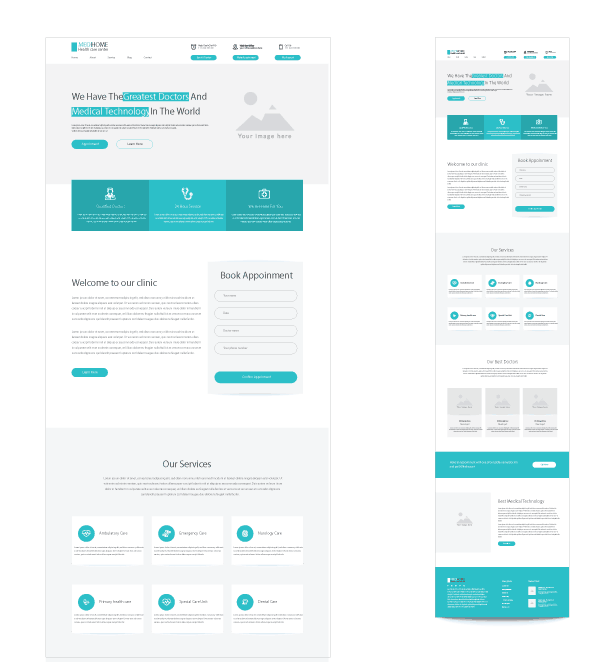
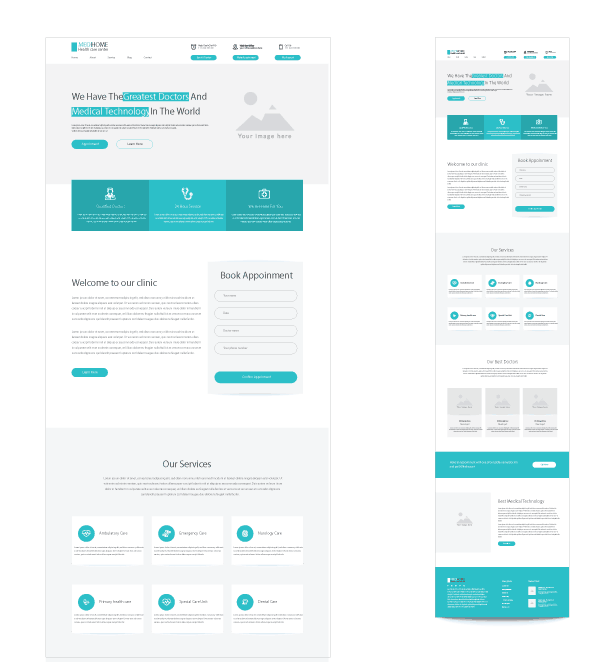
ホームページの例(PC)


ホームページの場合は、企業、商品、ブランドなどの世界観を自由に表現したものが多く、大きめのビジュアルを配して大胆なデザインが使われるケースがよく見られます。
ブログ・ホームページのレイアウト・デザイン事例
レイアウトだけではわかりにくいので実際のブログとホームページを比較してどんな感じなのか見比べてみましょう。
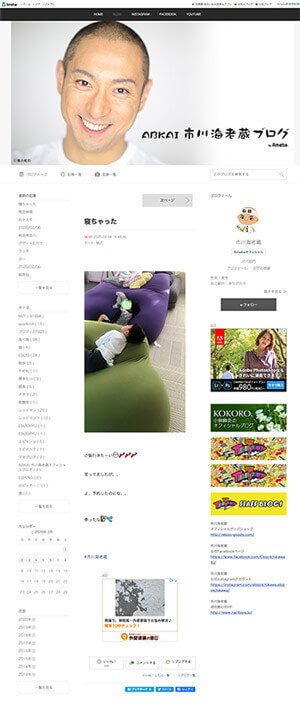
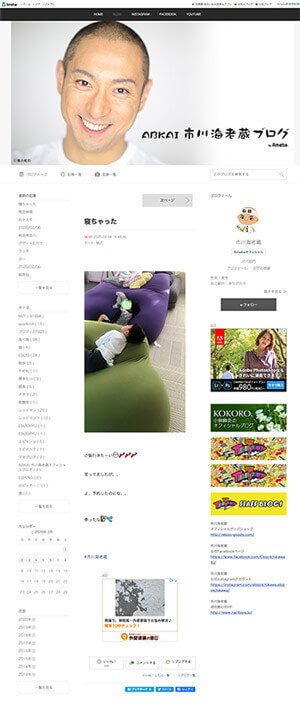
ブログのレイアウト・デザイン例1 :市川海老蔵さん アメブロ
アメブロといえば芸能人ブログ。芸能人ブログと言えばトップの歌舞伎役者 市川海老蔵さんのアメブロです。その昔は眞鍋かをりさんのココログでしたけどね(なつかしww)。




お使いのPC版デザインテンプレートはシンプルで、やや古めかしいオーソドックスな3カラムタイプです。ビジュアルのみで個性を出している感じですね。
左にメニューやカレンダー、中央にメインのコンテンツ記事、右は他サイトへのリンクや宣伝バナーなどのエリアの3カラム構成です。
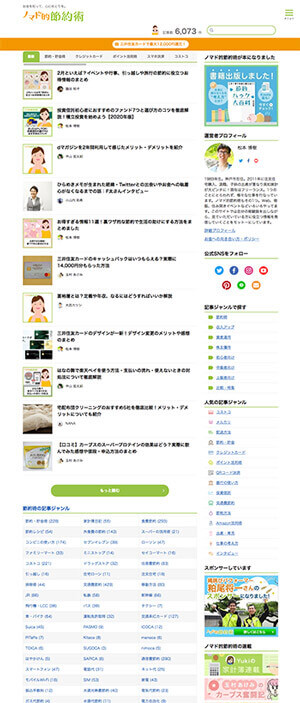
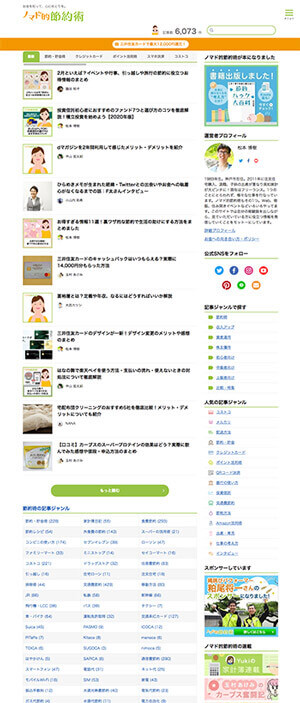
ブログのデザイン 例2:ノマド的節約術
月600万ページビュー(2018年時点の数字)超の巨大アクセスを集めるブログサイトで、システム開発などをされている株式会社cocowaの松本 博樹さんが運営されています。




このサイトは記事が6,000件以上、扱うジャンル(カテゴリー)も幅広く、ブログを飛び越え、「節約」をテーマにした「お金の情報ポータルサイト」となっていますね。
このブログは「2カラム」。左がメインの記事コンテンツ、右がナビゲーション。
記事一覧は通常のブログと変わりませんが、その下のジャンルリンクなど右側通常のブログよりも誘導リンクが数多く配置されているのが特徴です。
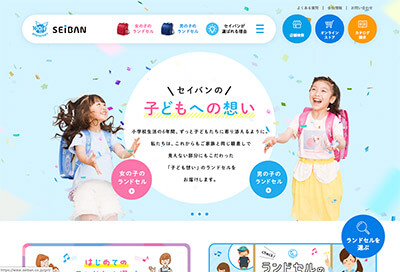
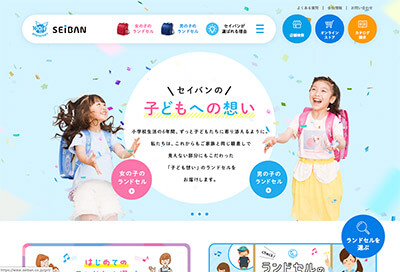
ホームページのデザイン例1:ランドセル【天使のはね】セイバン
こちらはランドセルメーカー「セイバン」のホームページ。商品の魅力が満載です。


- セイバンが選ばれる理由
- 女の子のランドセル
- 男の子のランドセル
- 店舗検索
- オンラインストア
- カタログ請求


ブログと違って商品の世界観やターゲットに合わせたデザインになっているのが分かりますでしょうか。
ブログの「右側に記事コンテンツ、左にリンクナビ」というパターン化したタイプではなく、自由に商品の魅力をアピールするようにデザインされていますね。
商品ページでは商品ごとにオンラインショップと販売店検索へのリンクで誘導しています。
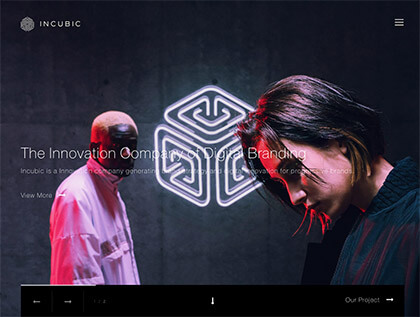
ホームページのデザイン例2:
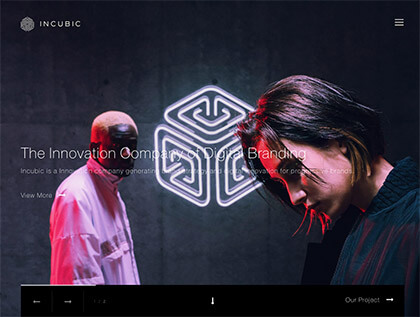
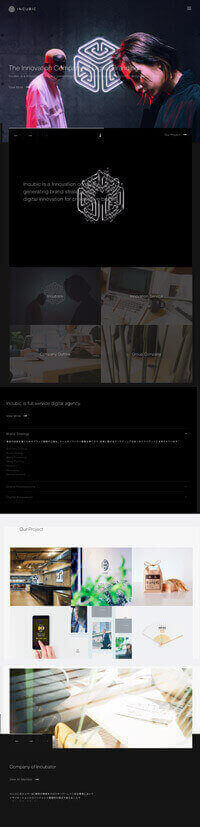
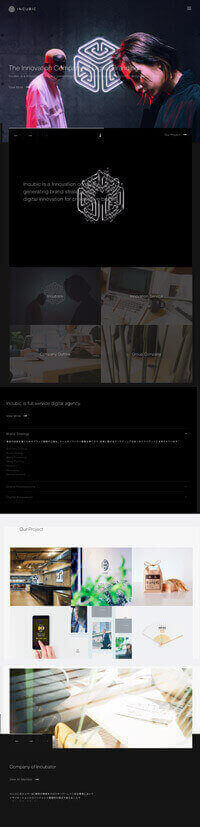
デザイン・イノベーションカンパニー 「Incubic」




こちらは、デザイン・イノベーションカンパニーの「INCUBIC」というデザイン会社のホームページです。アニメーションを使用してかなりスタイリッシュで先鋭的な印象。
ホームページでは「訴求(アピールする)」するサービスや商品などのイメージ合わせて作られるケースも多くあります。
ウェブのデザインは印刷と違い、オシャレさと分かりやすさが相反する傾向にあります。つまり、スタイリッシュさを追求するほど、どこがリンクでどこまでページ?ということが分かりづらく、迷ってストレスを感じやすいです。
このサイトの場合は、「トンがったこともやっている私たち」のアピールを優先しこのような作りにしているわけですね。
ホームページとブログの使い分け事例




類似品も出ています(買ってしまいました…)。
ホームページ:ブランドサイトとして商品アピール


大きめの画像、商品の魅力がしっかりつたわる、ゆったりとしたレイアウト。
掲載メニューは以下の通りで、商品訴求に徹した内容になっています。
- ストレッチポールとは
ブランドストーリー、品質へのこだわり、効果など - 利用シーン
- 効果的な使い方
- 製品紹介
- よくあるご質問
- 会社概要
- プライバシーポリシー
そして製品紹介ページでは、各製品のスペック情報、公式WEBショップやアマゾンへのリンクがあり、動線も適切に設置されています。
ブログ:商品のユーザーが読みたくなるような情報を発信


公式ブログでは、商品を欲しいと思う人が持つ悩みや関心にそったメニュー構成。「体を鍛えたい」「疲れやすい体をなんとかしたい」と思う人が読みたくなるような記事で、商品をさりげに紹介することで「欲しい」と感じさせる流れです。
ストレッチポール購入後のユーザー向け記事もあり、購入前・購入後両方のユーザー向けの記事で、ばっちりと検索エンジンからの流入も獲得しています。
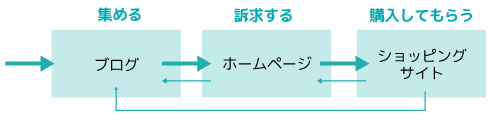
ショッピングサイト:ホームページとブログから人を呼び込む動線


公式サイト、ブログからリンクバナーでショッピングサイトへの動線が設置され、このような流れが見えてきます。
- ストレッチポールを知らない人が「体幹を鍛えたい」と思う
- 体幹を鍛えるエクササイズ法を検索
- このブログ記事に出会う
- ストレッチポールという製品の存在を知って興味を持つ
- 使い方の記事を見る または商品情報を見る
- 良さそうだと思って購入
ユーザーの行動が最終的に購入に繋がるまでの流れをしっかり作っているわけですね。
無料ブログがいい?独自ドメインがいい?
無料ブログか独自ドメインかはどうして行きたいかによります。
独自ドメインは自分だけのオリジナルURLで自分のオフィスを構えたようなイメージ。
無料ブログは他人のオフィスを間借りしてるイメージです。
無料ブログはお金がかからない、気軽にスタートできるのがよいですが、
独自ドメインより「お手軽にやっている」印象があり、検索上位に上がりにくいデメリットがあります。
独自ドメインについてビジネスで使うメリットやデメリットなどをQ&A形式でこちらに詳しく書いています。
-



-
独自ドメインとは?ビジネスで使うメリット、使い方などQ&A式まとめ
独自ドメインとは、世界で唯一無二のあなただけのインターネット上の住所です。 独自ドメインを取るかどうかを考えていらっしゃるなら、この記事を読 ...
続きを見る
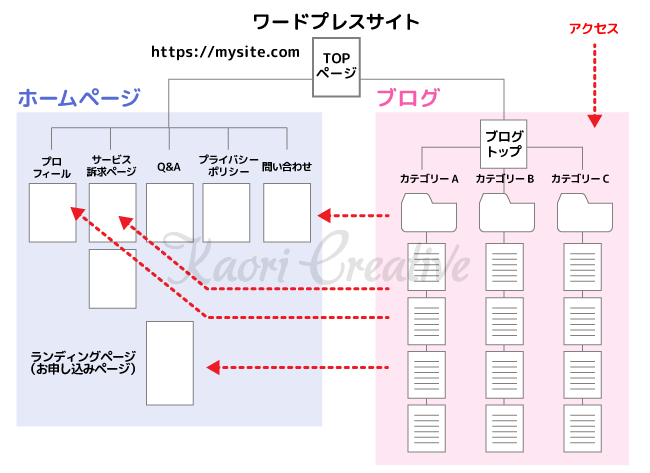
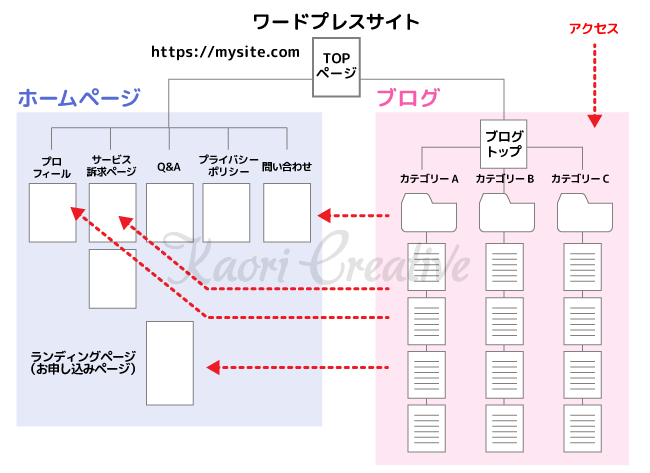
ブログとホームページを組み合わせたいならワードプレス


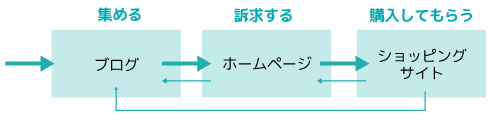
ワードプレスでホームページ+ブログの集客サイト


→ブログを読んで興味を持つ
→ホームページ側へアクセス
→サービスやプロフィールを読む
→メルマガ登録
という動線設定が考えられますね。先ほどのストレッチポールのサイトのイメージに近いです。
このようにワードプレスでは「集めて」→「申し込んでもらう」見込み客作りの流れを作ることができます。無料ブログでは全て「ブログ記事」しかできないため、このようにはいきません。
ワードプレスのデメリット
ワードプレスの知識ゼロの初心者にはハードルが高く感じられることです。無料ブログのようにアカウントを作って色々設定をすればすぐ始められるものと違い、自分ですべてをやる必要があります。サーバー、ドメイン費用もデメリットです。
それは「どこを触ればどこが変わるのか」を知り、「何が要所で何が最低限やるべきことか」を抑えればスタートまではそれほど大変ではありません。
まとめ
ブログとホームページの違いについて、どちらが集客によいか、ワードプレスを使った方についてお話しました。イメージはつかめたでしょうか?
大切なのは、自分の見込み客に情報がきちんと届く形を選ぶことなんです。
この考えで、やりたいことと合わせて計画を立ててくださいね。
やれば気づくことがたくさんあります。
まずは触ってみるなどして、その一歩をぜひ踏み出してくださいね。
当メルマガでは集客ワードプレス作りのメール講座を配信していますので、ご興味があれば下のフォームより登録してください。