あなたはワードプレスを始めたばかりでプラグインを決めかねていらっしゃいますか?
この記事では、必ず入れておきたい無料の必須プラグイン、あると便利なプラグイン、それぞれおすすめをご紹介します。
- 必須プラグインと、あると便利なおすすめプラグイン
- プラグインの入れ方や注意事項
プラグインは初めから多くは要らないですし、必要な時に入れれば全く問題ありません。
プラグインはワードプレス本体やテーマがどんどん改善されて、時代が変わると不要になるものもあります。なのでこの機会に一度見直ししてみてください。
プラグインとは?
プラグインとは、ワードプレスにいろんな機能を追加できるミニ・プログラム(機能拡張)。
ワードプレス本体を非常にシンプルなブログ機能のみにして、後から必要な機能を自由に追加できるようにした仕組みです。
プラグインによって記事を書くことがすごく楽になったり、集客を手助けしたり、ワードプレスの安全性や表示スピードを向上できるので、使わない手はありませんよね。
プラグインを使い方のコツと注意点
プラグインを入れる前に知っておきたい注意点です。
プラグイン数は、可能であれば多くしない
プラグインは機能によって処理が重たいもの、軽いものとあります。例えばスライドを表示させるものや人気ランキングは処理が重めです。
自分がよく使う文言やコードを登録しておき、記事を書く時に呼び出す「AddQuickTag」は軽めです。
「プラグインが行う処理の重さや複雑さ」は、一つの目安になり、そういうプラグインが多いと重くなりやすいと言えます。
これまで複数人のフロントエンジニアに聞きましたが、みなさん「何個がよい」と明言を避けていました。
単純に「何個」という基準が欲しい方は、機能の処理を見ながらも20コ程度を目安にしてもよいかと思います。
参考にしたいHow Many WordPress Plugins Should You Install? What’s too many?(プラグインは何個がいい?多すぎる場合とは)
安全なプラグインを選ぶコツ
面白そう!と、どんどん入れるのはNG。選ぶコツとインストール前後の注意事項は以下。
- 更新日が古い、インストール数やレビューの星が少ないプラグインは避ける
- インストールや更新前にワードプレスをバックアップしておく
- 使うテーマに実装されて機能と同じプラグインは基本は入れない
- 使わないプラグインは削除する
- 有料版のある無料プラグインは、比較的信頼性が高い
UpdraftPlus

BackupBank
例えば、この2つのバックアップ・プラグインを比較すると、星の数、インストール数、ワードプレスの対応バージョン、そして使いやすさから、信頼性が高いのは「UpdraftPlus」です。
参考にしたいプラグインのインストール方法と、その後の設定する場所
それではおすすめプラグイン、見てゆきましょう!
これだけは入れておきたい!おすすめの必須プラグイン
初めは最低限のものだけインストールし、後は必要に応じて入れてください。
無料の必須プラグインのリスト
- フォームを作る:Contact Form7 / WPforms
- 記事のもくじを作る:Table of Contents Plus / Rich Table of Contents
- 画像の容量を圧縮して高速表示:Smush /
- Googleにサイト構成や更新などを通知送信:Google XMLサイトマップ
- サイトをバックアップするプラグイン:UpdraftPlus
- 高速のための総合プラグイン:WP-Optimize
- セキュリティのためのプラグイン:SiteGuard WP Plugin
一つずつ見てゆきましょう。
お問い合わせや申し込みフォームを作るプラグイン
Contact Form7
(コンタクト フォーム セブン)
 「Contact Form7」は人気のある定番中の定番プラグイン。自動返信つきでお申し込みフォームや問い合わせフォームをいくつも作ることができる。
「Contact Form7」は人気のある定番中の定番プラグイン。自動返信つきでお申し込みフォームや問い合わせフォームをいくつも作ることができる。
メリット:無料でできる範囲が広い。タスタマイズ性が高い。
デメリット:設定の画面がとっつきにくい。
Contact Form by WPForms

このWPForms(ダブリュピーフォームス)は、直感的にフォームを作ることができ、選択肢がたくさんあるラジオボタンやブルダウンなどは圧倒的にラク。上記の有名なContact Form7は実は初心者にむずかしく、フォームはこちらがおすすめ。
メリット:直感的に作りやすい。設定がしやすいので初心者はおすすめ。
デメリット:ファイルのアップロードや電話番号専用のフォームは有料版のみ。
おすすめプラグイン Contact Form7 / WPforms
- お問い合わせ、申し込みフォームを作る
- 自動返信メールや送信後のページを指定できる
- WPformsはフォームの作成がカンタンで初心者に向いている
コンテンツを見やすくしてくれる目次プラグイン
Table of Contents Plus(テーブル オブ コンテンツ プラス)

多くのブログ記事で「目次」を見たことありませんか?このプラグインがあれば、自動でその目次を作ることができます。ただしHタグの見出しをつけて記事を書くことが条件。
見出しは検索エンジンも重要視する場所ですので、ついでに記事に見出しをつけて書くことを習慣化すると一石二鳥です。
Rich Table of Contents(リッチ テーブル オブ コンテンツ)

ブロガーに人気のあるテーマ「JIN」の作者ひつじさんが作った、日本製のもくじプラグイン。目次のデザインなどをカスタマイズできる優れもの。好みはありますがデザイン性は上記のTable of Contents Plusより高いと思います。
おすすめプラグイン Table of Contents Prus / Rich Table of Contents
- ブログ記事に目次を作ることができる
- デザインのカスタマイズができる
- 目次へ戻るボタン(Rich Table of Contents )
画像を圧縮して軽量化するプラグイン
Smush Image Compression and Optimization
(スマッシュ イメージ コンプレッション アンド オプティマイゼーション)
 画像はページ表示を遅くする原因の一つ。画像の重さ(容量)を軽くし、適切な状態にしてくれる画像圧縮プラグイン。プラグインコンテスト「Plugin Madness」で2018年に優秀賞を受賞。
画像はページ表示を遅くする原因の一つ。画像の重さ(容量)を軽くし、適切な状態にしてくれる画像圧縮プラグイン。プラグインコンテスト「Plugin Madness」で2018年に優秀賞を受賞。
使い方は有効化だけでもOKですが、より詳細な設定が可能。
メモ
おすすめプラグイン Smush
- 画像を劣化させずに圧縮する
- 画像の遅延読み込み機能
- 画像を大量一括圧縮
- 画像の最大縦横サイズを指定し自動で縮小
- ページの表示速度を遅くする画像を探知
- メディアライブラリにない画像を圧縮
- メディアにアップロードした時に自動で圧縮
- 圧縮枚数無制限
- 画像のEXIFデータの削除 など
Googleにブログの更新通知を知らせるプラグイン
Google XML Sitemaps (グーグル エックスエムエル サイトマップ(ス))

Googleにブログを正確に認識してもらうプラグイン。Googleに通知するデーターファイル(XMLサイトマップ)を出力し、正しく伝えることで、検索ユーザーに届きやすくなります。
使い方はインストールして有効化するだけ。設定はそのままでもOK。
注意
※このプラグインのサイトマップURLは「sitemap.xml」で、ワードプレスの標準装備のものは「wp-sitemap.xml」でファイル名が変わります。
Googleサーチコンソールに「wp-sitemap.xml」を登録することをお忘れなく。
おすすめプラグイン Google XMLサイトマップ
- Googleにブログの構造や更新頻度などを知らせるXMLサイトマップを出力
- Googleサーチコンソールにも登録もセットで行う必要あり(あなたのドメイン/sitemap.xml)
データーを自動でバックアップしてくれるプラグイン
UpdraftPlus(アップドラフトプラス)

ワードプレスのデーターを手動でも、定期的に自動でも保存(バックアップ)してくれるプラグイン。
少し前は「BackWPup」が定番のおすすめバックアップのプラグインでしたが、復元がやや複雑。UpdraftPlusの方が圧倒的に使いやすくておすすめ。
おすすめプラグイン UpdraftPlus
- Google DriveやDropboxなどサーバー外の場所に自動的にバックアップ
- バックアップデーターから復元する方法が非常にカンタン
- データーベース、画像、プラグイン、テーマ、その他を個別にも全体もバックアップ
UpdraftPlusの使い方はこちらをご覧ください。
-

-
UpDraftPlusの使い方:バックアップ、復元、Googleドライブとの連携法
WordPressのプラグイン「UpdraftPlus(アップドラフトプラス)」の使い方です。バックアップをその都度行う手動でやる方法、自動でGoogleドライブに保存する方法の両方をお伝えします。
続きを見る
ワードプレスを高速化させるプラグイン
高速化のプラグインは色々とありますが、ここでは高速化の総合プラグインとも言える「WP-optimize」をご紹介します。
WP-Optimize(ダブルピー オプティマイズ)


WP-Optimizeは、ワードプレスが重くなる原因に対して対策できる高速化総合プラグイン。人気バックアップ・プラグイン「UpDraftPlus」と同じ会社が開発。画像を軽くする機能「reSmush.it」サービスを使用。
おすすめプラグインWP-Optimize
- データーベースを(自動で)掃除
- ページのキャッシュ(一時的にデーターを貯めて高速に表示)
- CSSやJavascript、HTMLコードの軽量化
- 画像の圧縮(reSumsh.itのサービス)
ワードプレスを攻撃から守るプラグイン
SiteGuard WP Plugin(サイトガード ダブルピー プラグイン)


ワードプレスを様々な攻撃から守ってくれるセキュリティプラグイン。作者はセキュリティ ソフトを開発する日本法人なので信頼性が高い。使い方は基本的にインストールしたままでOK。操作はON/OFF程度。
おすすめプラグインSiteGuard WP Plugin
- 不正ログイン
- 管理ページ(/wp-admin/)への不正アクセス
- コメントスパム
注意
必須ではないが、あると便利なおすすめプラグイン
ここからは、必須ではないけど、使うと効率性が圧倒的に上がったり、魅力的な画面を作ることができるプラグインです。
ブログ執筆の効率化・利便性アップにおすすめのプラグイン
- Classic Editor-以前の記事編集画面にできる
- TinyMCE Advanced - 記事編集画面のメニューを増やせる
ブログやサイトの外観を魅力的にするプラグイン
- Black Studio TinyMCE Widget -ウィジェットにビジュアルエディターが使える
- Shortcodes Ultimate - ボタンやタブなどが簡単に作れる
- WordPress Popular Posts - 人気記事をランキング表示する
- Word Balloon -会話の吹き出しを表示するプラグイン
- Page Builder by SiteOrigin - ランディングページなどに使えるレイアウトビルダー
必要に応じて使いたい!ちょっとした利便性UPプラグイン
- Duplicate Posts - 記事を複製できる
- Search Exclude - 自己サイト内検索の結果から除外したい記事を指定
- Broken Link Checker - リンク切れをお知らせしてくれる
- Aurora Heat Map -ヒートマップでユーザーの行動を可視化
- WP Mail SMTP by WPForms - ワードプレスからのメール送信を確実に
- Redirection - ページのURLが変更したら自動転送
- WP Rollback - プラグイン・テーマのバージョンを戻す
ではそれぞれを見てゆきます。
ブログ執筆の効率化・利便性アップにおすすめのプラグイン
Classic Editor (クラシックエディター)


おすすめプラグインClassic Editor
- ワードプレスの記事執筆画面(エディター)を以前の画面に戻す
- 2020年までは少なくてもサポートされることになっている
TinyMCE Advanced


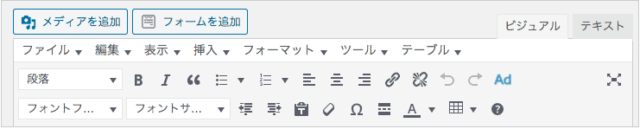
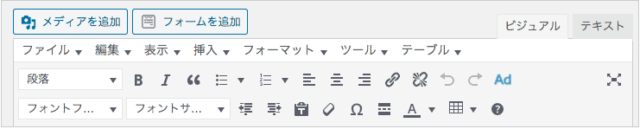
記事編集画面のメニューを増やし、執筆しやすくするためのプラグイン。新ブロックエディター(WordPress5.0以降)でも旧エディターのClassic Editorでも使えます。
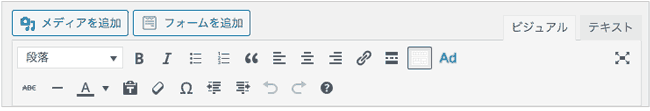
▼TinyMCE Advancedを使ったクラシック・エディター

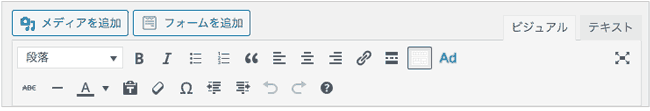
▼TinyMCE Advancedが入っていないクラシック・エディター

おすすめプラグインTinyMCE Advanced
- 記事執筆の編集画面で文字の装飾などのメニューを表示してくれる
- ブロックエディターでもClassic Editorでも使える
ブログやサイトの外観を魅力的にするプラグイン
ユーザー側から見た画面をメリハリを出したり目を引く外観にするのに使えるプラグインです。
ウィジェットにビジュアルエディターが使える
Black Studio TinyMCE Widget


ウィジェットでビジュアルエディターを使えるようにするプラグイン。サイドバーの表現の自由度が上がります。
おすすめプラグインBlack Studio TinyMCE Widget
- サイドバーを作るウィジェットで、ブログ記事を書くようにビジュアルエディターが使える
- サイドバーに画像や動画をカンタン設置できる
Shortcodes Ultimate -ボタンやタブなどのパーツがカンタンに作れる


ボタンやクリックすると開くアコーディオン式などのパーツが呼び出せるプラグイン。
特に海外製のテーマや、TCDのテーマを使っている人は必須。テーマAFFINGER5やJIN、The ThorやSANGO、STORKなどをお使いの方は、すでに似た機能が実装されていますので不要。
おすすめプラグイン Shortcodes Ultimate
- 画像クリックで拡大画像を表示するLightBox
- 画像のスライドができるスライダー
- 長いQ&Aなどに便利な文を閉じたり開いたりできるアコーディオン
- 画像を使わず好きな色のボタンを作ることができるボタン
- 画像や文章を2分割、3分割の横並びレイアウトにできる
- 切り替えで情報をコンパクトに見せられるタブ機能
- 任意の色の枠線、背景色を敷いたボックス枠の装飾
- 中黒のドットの代わりにアイコンを使ったリスト
- アイコン表示
- 任意の色をつけられる分割線
- 横並びのメンバー紹介枠
- 吹き出し調のお客様の声
- QRコード
- ボックス枠などに影をつける
- 色を自由に指定できるマーカー
- 進捗などを知らせる棒グラフ、割合を見せる円グラフ など
WordPress Popular Posts -人気記事をランキング


サイト内の見られている記事をランキング形式で表示してくれる定番プラグイン。ランキングの期間を毎日、週、月など選べます。ウィジェットから設定。
おすすめプラグイン WordPress Popular Posts
- 人気記事ランキングを表示
- 最大表示件数
- 対象とする計測期間の選択
- 対象ページを投稿ページ(ブログ)、固定ページと指定できる
- 除外する投稿を指定可能
- 指定する/除外するタグ、投稿者、カテゴリーを指定可能 など
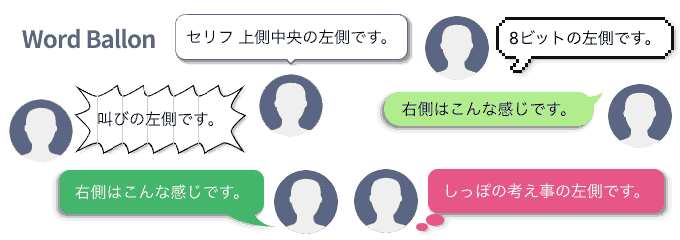
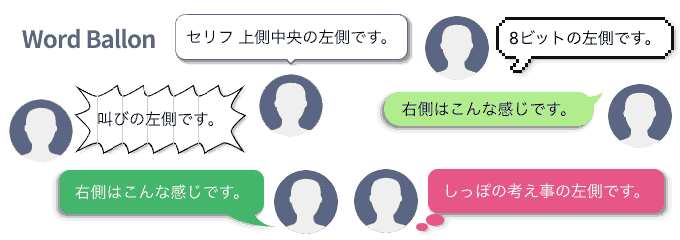
Word Balloon -会話の吹き出しを表示するプラグイン


会話のように見せる「吹き出し」を作ることができるプラグイン。デザインバリエーションが多く、上手に使えばコミックのような表現も可能。TCDや海外製のテーマを使っている方は、ぜひ入れておくと良いでしょう。
テーマAFFINGER5、The Thor、JIN、SANGO、STORK、Cocoonなどにはスタンダードデザインの吹き出しは実装済みなので不要です。


Word Ballon公式サイトより
おすすめプラグイン Word Balloon
- プレビューを見ながら吹き出しを作成できる
- 新ブロックエディター、旧クラシックエディターに対応。
- アイコン画像はメディアにアップロードするのでラク
- 吹き出しを定番の右、左以外に上・下にも配置できる
- 有料版は吹き出しに動きをつけることができる
Page Builder by SiteOrigin -ランディングページなどに使える


固定ページで作るランディングページに使うと便利。レイアウトプラグインはElementorが有名ですが、昔からあるこのプラグインの方がシンプルで使いやすい。
おすすめプラグイン Page Builder
- 背景画像の上にテキストを載せるビジュアルを作成可能
- 全幅の背景色、画像などを置くことができる
- 任意の分割数で横並びでレイアウトができる
- レイアウトビルダーを使うページを投稿ページ・固定ページかを指定可
- 通常はサイドバーにのみ使うウィジェットを投稿、固定ページに使える
- ボタン、スライド
- 金額比較のテーブル表 など
必要に応じて使いたい!ちょっとした利便性UPのプラグイン
Duplicate Page - 投稿・固定ページを複製できる


おすすめプラグイン Duplicate Page
- ブロックエディター、クラシックエディターを選べる
- 複製したページのステータスを選べる(下書き・公開・非公開・保留)
- 複製したあとに表示する画面を選べる(該当の複製ページ、投稿一覧)
- 複製したページのタイトルの後ろにつける言葉を指定できる(例:-bk にすると 「●●の方法-bk」となる)
Search Exclude -サイト内の検索結果から除外する記事を指定できる


「お申し込みありがとうございました」など、自分のサイト内検索結果に入れたくないページを除外する設定ができるプラグイン。私はそれに気づいて慌ててこのプラグインを入れました🤓
おすすめプラグイン Search Exclude
- サイト内の検索フォームを置いている人向け
- サイト内検索の結果から表示させたく無い記事・投稿をチェックで除外
- SEOには影響なし
- 記事一覧のクイック編集から除外のチェックが可能
Broken Link Checker - リンク切れをお知らせしてくれる


記事の中のリンク切れをメールで教えてくれるプラグイン。記事執筆から時間が経つとリンクしたサイトのURLが変更されたりページが無くなっていることがあるので長年運営しているサイトには便利。初めから入れる必要はありません。
おすすめプラグイン Broken Link Checker
- 投稿、固定ページ、コメントのリンク切れやなくなった画像をチェック
- 検索エンジンにリンクエラーを避ける設定が可能
- リンク切れ一覧は 管理画面のツール>リンクエラーから見ることができる
- リンク修正を投稿ページを開かず、リンクエラー一覧ページ上で編集できる
Aurora Heat Map -ヒートマップでユーザーの行動を可視化してくれる


ヒートマップとは、訪問者がページのどこをよく見ているか、どの辺で離脱しているかを可視化できる技術。ほとんどのヒートマップ サービスは有料の中、無料で提供しているのがこのプラグインの優れた点(有料版もあり)。


Aurora Heatmap 公式サイトより
デメリットはサイトのスピードが若干重くなるのが気になるところ。
おすすめプラグイン Aurora Heatmap
- ユーザーがページのどこをよく見て、どこで離れているかを可視化
- WordPressの中でヒートマップが見られる
- 最小アクセス件数を指定可能。デフォルトは5件。
- 有料版あり
- 制限なし
WP Mail SMTP by WPForms - ワードプレスからの送信を確実にしてくれる


ワードプレスのフォームからのお問い合わせや申し込みが「送られない」ことがたまにあります。このプラグインはワードプレスからのメールが届くことを確実にするためのプラグイン。入れておけばより安心です。
おすすめプラグイン WP Mail SMTP
- ワードプレスから申し込みが届かないトラブルリスクを回避
- ワードプレスのフォームから送信されたメールを自分のメールサーバーに届ける仕組みSMTPを使うプラグイン
- GmailやレンタルサーバーのSMTPを使える
Redirection - ページのURLが変更になった時に自動転送してくれる


ページのURLを変更した時にそのページへのリンク切れを防ぐために、旧URLへアクセスした人を自動で新URLに転送してくれる「301リダイレクト」をカンタンに設定できるプラグイン。
おすすめプラグイン Redirection
- 設定は「ツール > Redirection」の中
- CSV、 .htaccess、JSON ファイルのインポート可
- 自動転送(リダイレクト)の条件も各種設定可能
- サイト内の404(ページが見つからない)エラーを追跡
WP Rollback


WordPress公式サイトにある無料プラグイン、またはテーマを過去のどのバージョンにも戻せるプラグイン。新しい方に戻すこともできる。
プラグインがワードプレス本体のバージョンに合わなかったり、何かしら不具合が出た時、前のバージョンに戻すことで解決できる場合があるんですね。私はこれで助かった時があります。
おすすめプラグイン WP Rollback
- ワードプレス内で検索できる、公式サイトに登録された無料のテーマとプラグインが対象
- 購入したもの、無料でも公式サイト以外のところで配布されたいるものは非対称
- 使用する前にはバックアップしておく
実は不要!?おすすめされるプラグイン・初期プラグイン
おすすめされていることが多いけど、実は不要?なプラグイン
ここにあるのはネットの記事でよくおすすめされるプラグインですが、すでに時代遅れになっているもの、代替え機能が出てきているものがあります。自分に必要なものかよく確認を。
SEO関連の設定ができる「All in One SEO Pack」


このプラグインの機能は、1つは検索エンジンGoogle系の設定。もう1つはワードプレスをソーシャルメディアにシェアする際の見え方の設定です。
数年前まではほぼ定番のおすすめプラグインで、ネット上に大量のおすすめ記事が存在します。しかし今や時代が変わり、日本語の人気有料のテーマが同じ機能を実装し始めたことから、もやは不要になってきました。
その上、このプラグインはよくセキュリティの脆弱性が発見されています。そしてこのプラグインの機能の一つである「XMLサイトマップ」もワードプレス5.5に標準装備されることになりました。
なので今後ますます必要性の低いプラグインとなるでしょう。
注意
- All in One SEO Pack の脆弱性、200万のユーザーに影響を与える (2020.7 英語)
- WordPressの「All in One SEO Pack」に深刻な脆弱性、更新版で対応(2016.7)
多機能プラグイン「Jetpack」


30種類近くの機能てんこ盛りのプラグイン。不要な機能はオフにできますが、wordpress.comという無料ブログサービスで登録が別に必要です。特定の機能が欲しい場合を除き、わざわざ選択する必要なし。
ピンポイントで該当する機能の優れたプラグインを探せば十分。私は使ったことはなく不便は特に感じません。
注意
キャッシュ系、高速化のプラグイン「W3 Total Cache」など


そのほか「WP Super Cache」「Autoptimize」など
ページを高速に表示させるプラグインの1つですがトラブルになりやすく、すすめる人とすすめない人で分かれます。私の場合、スタイルシート(デザインの表示)がおかしくなったので外しました。
場合によっては逆に遅くなる場合もあるようなので、テスト使用して決めてください。
初めからインストールされているプラグイン
不要なもの、重要なものがあります。
WP Multibyte Patch - ワードプレスを日本語で書くなら必須
もともと英語で作られているワードプレスを日本語に対応させるためのプラグイン。文字化けを防止したり、全角スペースを正しく認識するなどの役割があります。日本語のワードプレスサイトにするなら必須です。使い方は「有効化」するのみでOKです。
Akismet Anti-Spam - コメント欄をつけるなら必要
Akismet(アキスメット)は、コメント欄へのスパム対策用のプラグインです。コメント欄を記事につけたい人には有効。お問い合わせフォームのいたずらメールを防ぐ機能もあり。
しかし、先に紹介したセキュリティ系の「SiteGuard WP Plugin」にはコメント欄に「画像認証」の設定ができるので、このAkismetは無くてもよいかもしれません。
Hello Dolly -ほぼ不要
ジャズ音楽家ルイ・アームストロングの「Hello, Dolly」の歌詞が管理画面に表示されるだけのユーモア プラグイン。それ以上の意味はないので削除でOK。
TypeSquare Webfonts - 使わなくても可


各レンタルサーバーが特典としているWebフォントプラグイン。老舗のフォントメーカー「モリサワフォント」のフォントがブログの見出しなどに使えるもので、デザイン的にメリハリがつきます。
Webフォントは、正しい対応策をしないとページの表示速度が遅くなりますので、集客向けワードプレスには必須ではありません。
プラグインの入れ方(インストール方法)
こちらをご覧ください。
-



-
ワードプレスのプラグインのインストール方法と設定する場所
プラグイン プラグインのインストール方法 プラグインのインストールの手順と使うまでの流れ: ワードプレスのプラグインページから検索する 該当 ...
続きを見る
プラグインを入れた後の注意点
インストールするだけで終わりじゃない!設定をしよう
プラグインはインストールするだけでOKのものと、設定が必要なものと2種類あります。大抵は設定が必要でインストールしただけでは何も起きません。忘れずに設定をしてください。
更新通知がきたら放置せずアップデートしよう
更新通知がきたら長い間放置せずにアップデートしましょう。セキュリティの修正や不具合修正、機能を新しく追加する内容があります。
ワードプレス本体のバージョンや他プラグインと組み合わせが悪く不具合が出ることもまれにあるので、更新前に必ずバックアップを取ってからインストールする習慣をつけてください。
まとめ
抑えておくべき必須プラグインの機能別紹介と、あるとより便利になるプラグインをご紹介いたしました。
なお、人気の新しいテーマにはプラグイン不要の機能が実装されています。公式サイトやサポートサイトでどんな機能があるか確認してください。
プラグインの扱い方や選び方は、お伝えした注意事項に気をつければ、自分に合ったプラグインを安心して選べるようになります。
上手に賢くプラグインを活用して、機能的で魅力的なワードプレスサイトを作ってくださいね。







