FacebookページとFacebookグループのカバー画像サイズをPCとスマホで検証しましたのでご紹介します。
この記事を読めば、サイズだけでなく見るデバイス(機器)で画像が断ち切られてしまうエリアと切られない「安全エリア」もわかります。
「Facebookの個人アカウント」のカバー画像は少し異なるので別記事にしています。
-

-
Facebookカバー写真サイズ:個人アカウント用【2023年版】
Facebookの個人カバー画像の写真サイズの解説。スマホとパソコンではかなり違うので、どちらでも見える「安全エリア」ときれいに見えるファイル形式を紹介。これで文字切れ、顔切れのないカバー写真が作れます。
続きを見る
Facebookページのカバー画像サイズ
Facebookページのカバー画像のサイズは、公式のヘルプセンターではこのように記載されています。
- コンピューターでは幅820ピクセルx高さ312ピクセル、スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示されます。
- 元のサイズは少なくとも幅400ピクセルx高さ150ピクセルである必要があります。
- 幅851ピクセルx高さ315ピクセルで、100キロバイト未満のsRGB JPGファイルだと読み込み時間が短くなります。
Facebook ヘルプセンター
https://www.facebook.com/help/125379114252045
推奨サイズはスマホとPCで比率が異なるのが問題
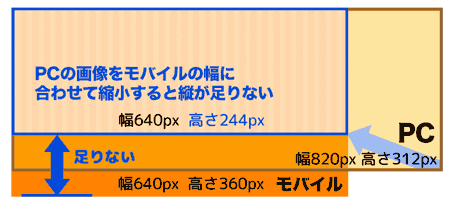
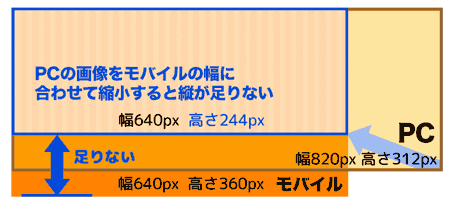
やっかいなのは、公式に書かれているサイズではパソコン(PC)とスマホとではタテヨコ比が違うことです。


パソコン: 横820px 縦 312px
スマホ:横640px 縦360px
それはつまり、PCサイズに合わせて作ればスマホでは下が変に空いてしまったり、スマホに合わせればPCでは左右が切れてしまうわけです。
キャッチコピーや顔などの大事な要素がブツ切れてしまうことは避けたいですね。
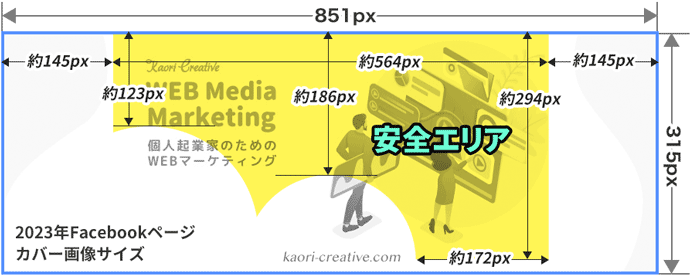
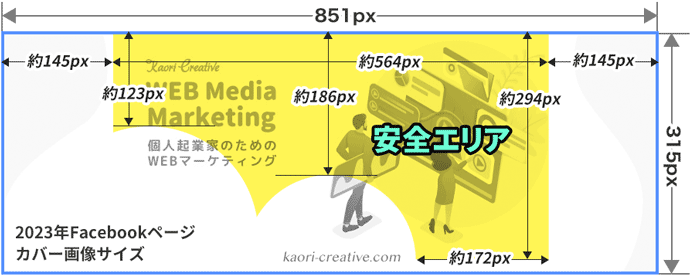
ここは"読み込み時間が短くなる"とされる「幅851px 高さ315px」を元にし、隠れない「安全エリア」を出しました。
文字やキャッチコピーなどデザイン性のある画像を作る場合はお役立ていただけるでしょう。
「Facebookグループ」の画像サイズは
この「幅851px 高さ315px」でほぼ問題なく表示されます(詳しくは後述)
Facebookカバー画像をPC・スマホ・タブレットでの見え方
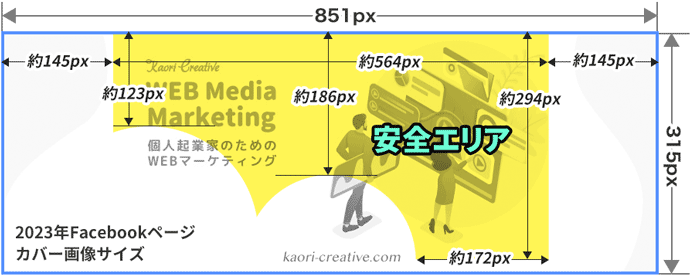
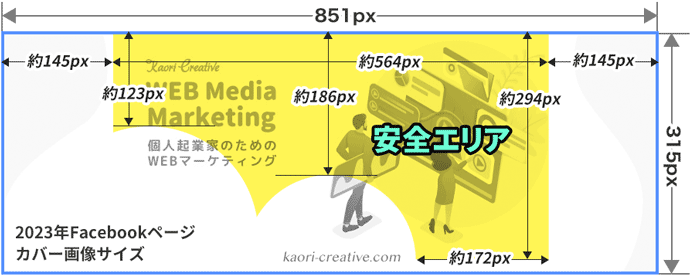
上記の「幅851px 高さ315px」で、Facebookページ用にこの画像を用意しました。


Facebookページで切れてしまうエリアと表示されるエリア
一番外枠のブルーのラインがPCです。「幅851px 高さ315px」が隠れずに全て表示されます。
これにスマホとタブレットで見える画面を重ねるとこのようになります。
グレーは隠れてしまうエリア。かなりアイコンが迫り混んで面積を食っているのがわかります。
以下の例では切れてしまってます!
ここにはロゴやキャッチコピーは置かないようにしましょう。


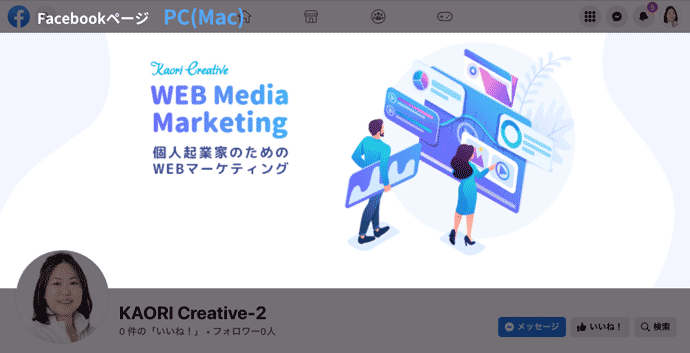
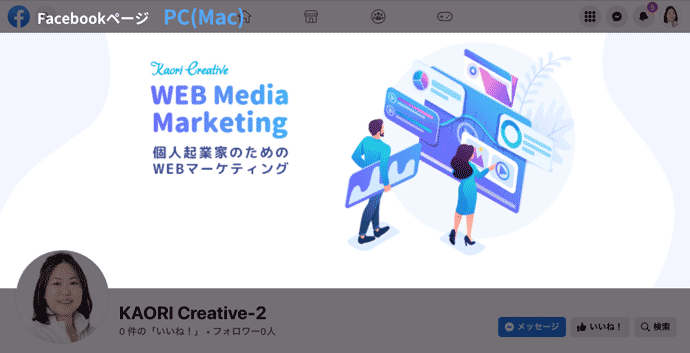
PCでの見え方


パソコンは画像がほぼ全てそのまま表示されます。
iPhone12での見え方


iPhoneではほぼ画像は全体が表示されますがアイコンが大きく面積を取り、このスクリーンショットでは文字が切れています。
タブレット(iPad PRO/Air)での見え方


タブレットは最も切り取られるエリアが大きいです。
タブレットは少ないから対象にしないと判断する場合は無視しても良いでしょう。
上記を整理しますと「断ち切られない安全なエリア」は以下になります。
Facebookページの画像サイズと「安全エリア」


- サイズは読み込みが早くなる 横851px 縦315px
- どのデバイスでも表示されるエリアは中央の黄色のエリアのみ
- 文字や人の顔は安全エリアの上部・右上に配置がおすすめ
ご注意
※スクリーンショット上から計っているため数ピクセルの誤差を考慮した「約」という表現にしています。あくまでも目安の数値としてください。
Facebookグループ 画像サイズは851px 315pxで問題なし
「Facebookグループ」の画像サイズはシンプルです。
「縦851px 横315px」で作り中央に重要な要素を配置。
こうすれば大きく隠れることはありません。


- Facebookグループページは画像サイズは幅851px 縦315px
- 隠れると困る要素は両サイド138pxは避けて作る
Facebookカバー画像 作るポイントと作成例
具体的な作成例です。比較的カンタンなものと少しデザインレイアウトが必要な場合の2種類をご紹介します。
背景画像を全面に置くパターン(カンタン)
細かな配置が難しい場合、このように「どう切られても差し支えない」画像にするのも一つです。
以下は「海の朝日の写真」ですが、「全面に模様」のようなものでも良いでしょう。
コピー文は入れておいた方が見る者に印象を残せます。


安全エリアで断ち切るとこのようになります。


安全エリア内にコピー文と太陽がしっかり収まっています。そのほかは海と空ですから見えても隠れても問題ありません。
カットされても差し障りのないものを全面に敷き詰めた例です。
※左下のアイコンはそれぞれiPadとiPhoneのときのアイコンなので、同時に二つ隠れることはありません。
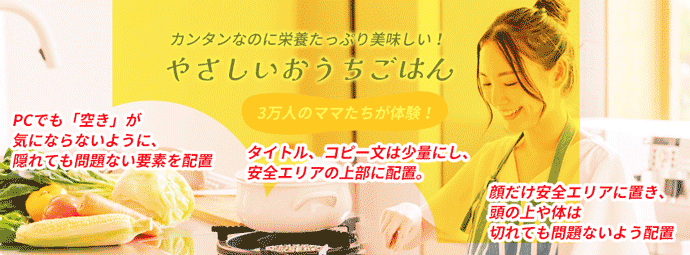
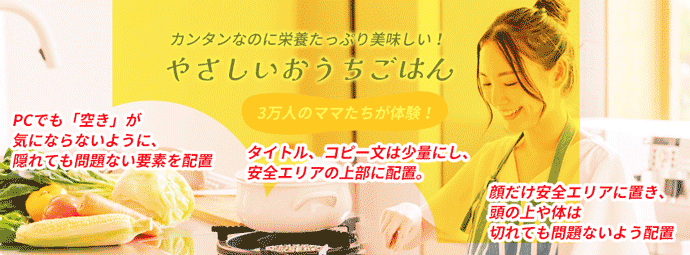
デザインレイアウトができる場合の例(中級以上)
人物写真を使い、少しレイアウト調整をする場合の例です。


このようにタイトルとコピー文を中央上の「安全エリア」に。
顔はギリギリ「安全エリア」に置き、体や頭部はカットされても問題ない位置へ。


この写真の元はこんな感じです。


元の写真
安全エリアに合わせて写真を拡大・配置したらこんな風になります。


これでも問題ないとも言えますが、PCだと左側が変に空きすぎていますね。
これを調整するために元の写真から隠れていた野菜とナベを切り貼りして配置。


食材や鍋が見えたことで、料理している感じがでて良くなりましたね。
これで安全エリアのみを表示するとこんな感じです。


いい感じに表示されているのではないでしょうか。
Facebookカバー画像の作成ポイント
上記2つの例を踏まえたFacebookカバー画像のまとめです。
ポイント
- 写真や画像の中で「何を見せて置きたいか」「隠れても問題ないか」を見極めて作る。
- 断ち切られても問題ない画像を使うのも一つ
- PCで変に「空き」ができるなら断ち切られる部分にも要素を入れておく
Facebookカバー画像のにじみを避けるにはPNGでなくJPGがオススメ


公式ではPNGが読み込みが早いと推奨されていますが、その分にじみが目立ちます。つまり速さ(=画像劣化)をとるかキレイさを取るのか、ですね。
とは言え、この公式の推奨文言は数年前から変わっていないのです。
一方でスマホなどの回線速度や処理能力は当然上がっています。なのでそれほど速さを気にするほどではないとも考えらえます。
もしあなたが使うツールがJPGの『sRGB JPG70%』が書き出しができるものであれば、文字のにじみや画像劣化を最小限に抑えることができます。
そうでなくてもJPGで書き出すことでキレイさを維持できるでしょう。
文字のにじみにこだわりすぎないこと
Facebookカバー画像は、機器の解像度によって表示幅が変更されるレスポンシブという技術で表示されています。
その性質上、文字を100%鮮明にすることはできません。
作る側がやれることは「テキストの量は最小限、サイズを大きめにすること」。この方が細かな劣化も気になりにくく訴求力もアップします。
まとめ
最後にもう一度確認しましょう。
Facebookカバー写真の適正サイズは、PC・SP・タブレットでも断ち切られない「安全エリア」と合わせるとこのようになります。
「Facebookページ」カバー画像サイズと安全エリアまとめ


「Facebookグループ」カバー画像サイズと安全エリアまとめ


- 画像サイズ(キャンバスサイズ) 幅851px 縦315px
- 隠れては困る要素は真ん中の(右)上の方に置く
- 文字は少なめに。小さい、細いテキストをなるべく入れない
- 画像はJPGで
キレイに入っているとやはり洗練されて見えます。
サービスやビジネスの場合はこの辺はきちんと作ることをお勧めします。
キャンバなどを使うことである程度のレイアウトはできます。
ぜひバッチリはめ込んでみてください。
最後にテンプレートプレゼント!
こちらをダウンロードして、横851px 縦315pxのキャンバスに透過させて(乗算)作ればアタリを取りながら作成することができます。
※レイヤーで編集できるソフト(アプリ)が必要です。


合わせて読みたい
-



-
Facebookカバー写真サイズ:個人アカウント用【2023年版】
Facebookの個人カバー画像の写真サイズの解説。スマホとパソコンではかなり違うので、どちらでも見える「安全エリア」ときれいに見えるファイル形式を紹介。これで文字切れ、顔切れのないカバー写真が作れます。
続きを見る






