この記事では、MailChimp(メールチンプ)で「Design Email」=メールの画面デザインを行う方法について解説します。通常のメールも、ステップメールも、「Design Email」の過程があります。
テンプレートから基本のデザインを選び、自分用にカスタマイズをしたあと、テンプレートとして保存しておくことで、どんなメール作成の時も同じカスタマイズした設定画面を呼び出せます。一度作れば使い回しが聞きます。
メールのデザイン編集画面は動画で解説しています。メールをカンタンに見やすくおしゃれにできるMailChimpのドラッグ&ドロップのメールエディターは使いやすいです。動画でなんとなくでも感触をつかんでみてください。
ステップメールを設定はこちら。
-

-
ステップメールを他社からMailChimpへ乗り換えする手順
メール配信スタンド「MailChimp(メールチンプ)」に乗り換えしたい。 移行した読者リストに誤ってMailChimpからステップメールを ...
続きを見る
MailChimpのメールのデザインの流れ
Design Email
- ステップ1:Setup
メールのタイトル、差出人名とアドレスなどの設定 - ステップ2:Template
メールのテンプレートデザインを選びます - ステップ3:Design
1. メール画面のレイアウト、ロゴ、ヘッダー・フッター、フォントサイズ、各種リンクなどを細かに設定。
2. 本文の執筆
メール本文はステップ3のデザイン設定をするで執筆します。
デザイン終了後は「Save as Template(テンプレートとして保存)」しておくと、ステップメールの2通目以降のメールの時はテンプレートを選ぶだけ。
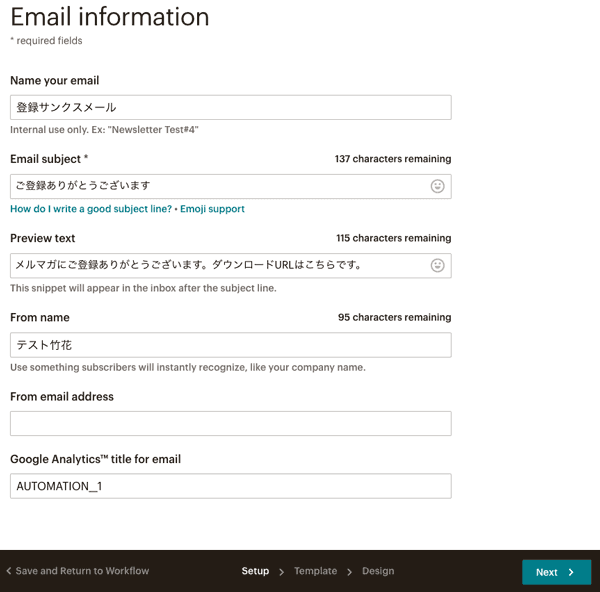
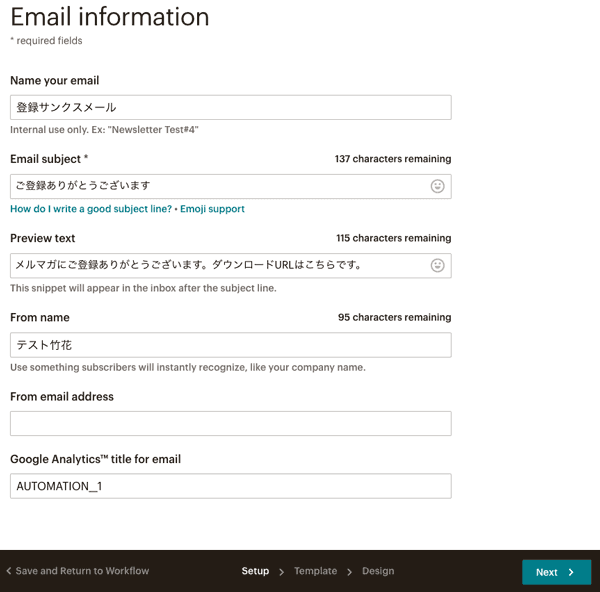
メール情報を設定:Setup
Setupのステップでは、メールの情報の設定です。
各種入力が終わったら、ページ下の「Next >」ボタンを押してデザインのステップへ進みましょう。


- Name your Email
メールの名前
自分用に分かる名前をつけます。 - Email Subject
メールの件名
読者に表示されます。 - Preview Text
プレビューテキスト
タイトル下に表示されるメールの概要。受け取り側のメーラーの設定にもよります。未入力だとメールの冒頭が自動的に表示されます。 - From Name
差出人名 - From email address
差出人のメールアドレス
到達率をあげるためにもウェブサイトと同じドメインのメールアドレスがオススメです。 - Google Analytics title for email
Googleアナリティクスで表示するこのメールのタイトル
Googleアナリティクスのアカウントとあなたのウェブサイトへの設定が必要です。
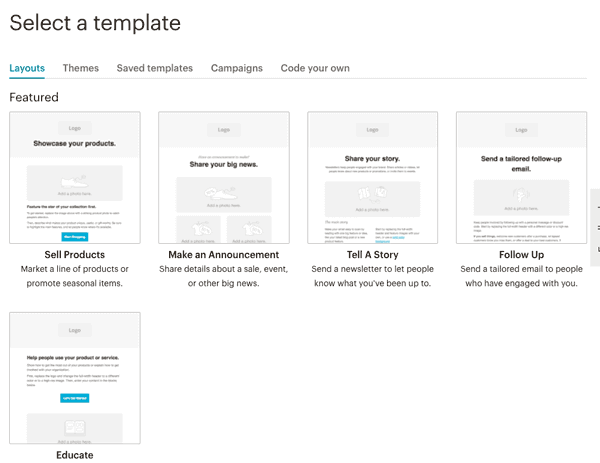
テンプレートを選ぶ:Template
無料プランは数が限られていますが、有料プランは豊富な中から選択できます。私個人はあまり作り込まれたものよりFeaturedやBasicなどのシンプルなレイアウトのテンプレートを元に編集する方がやりやすい気がします。
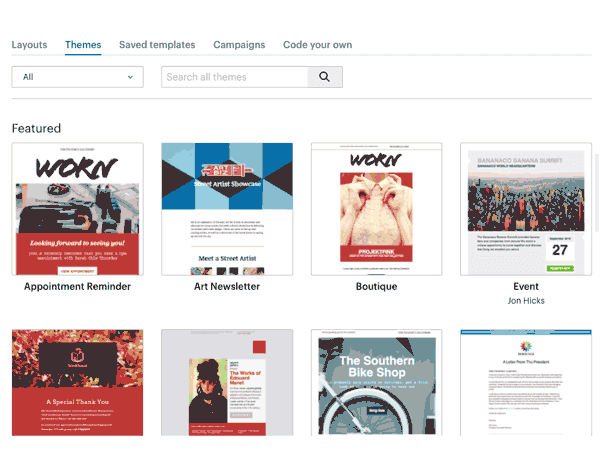
ページ上部の「Layout」にある「Featured」。レイアウトがあらかじめ作られたテンプレートです。


「Layout」にあるFeaturedを下にスクロールした中にありますので見逃さないように注意。ここから選ぶのが使いやすい気がします。

Layoutの横の「Theme(テーマ)」 のリンクをクリックすると表示されます。ビジュアルを効果的に使った、あらかじめデザインされているテンプレートが選べます。通販サイトなんかは相性がいいでしょうね。


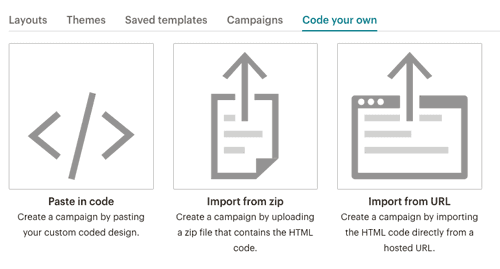
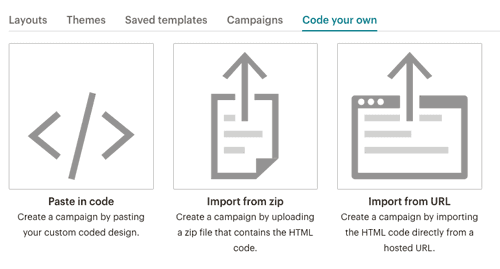
「Code your own(自分でコーディングする)」は上級者向けテンプレート。オリジナルのHMTLをアップロード可能。


テンプレートにオリジナルコードを使う場合、ドラッグ&ドロップのブロックエディターは使えません。HTMLコード側を直接編集することになります。
どれかを選んだら、画面右下の「Next >」ボタンをクリックして次に進みます。
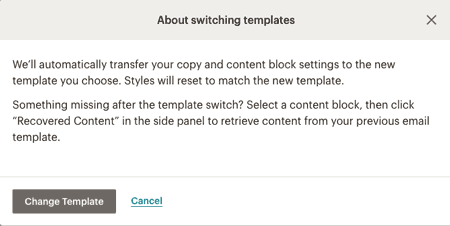
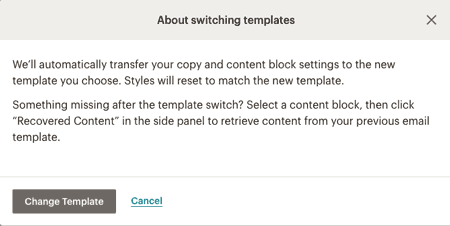
MEMO:テンプレートは選び直せる


About switching templates:テンプレートを入れ替えようとしています
新しく選び直したテンプレートが、ブロックの設定や言葉などは自動的に引き継ぎますが、スタイルは新しいテンプレートに合わせてリセットされます。何か消えてしまった場合は、コンテンツブロックを選び横のパネルの「 Recovered Content(復元したコンテンツ)」をクリックし前のテンプレートからコンテンツを取り出してください。
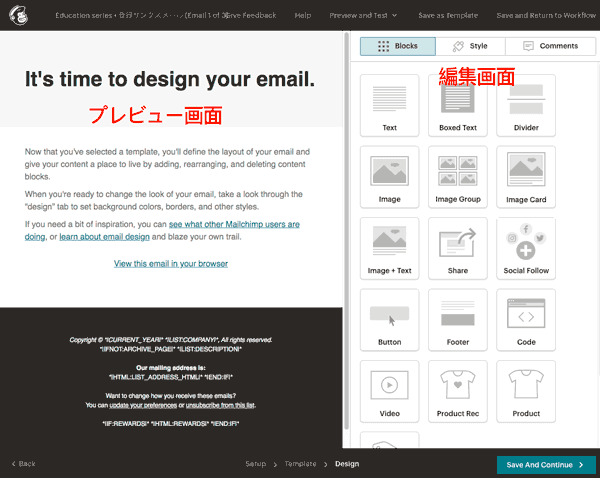
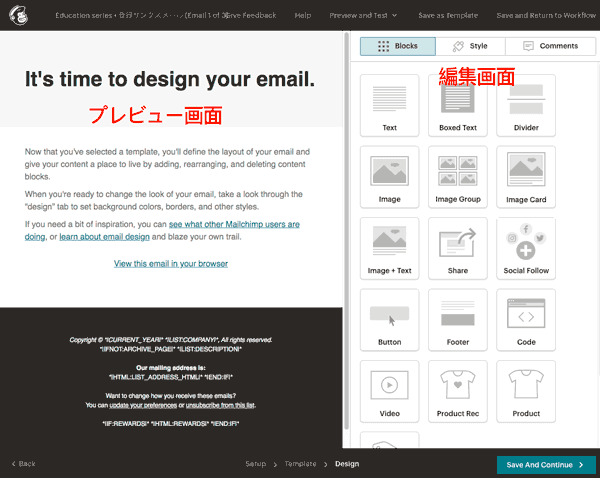
メールをデザインする:Design(動画あり)


メールチンプのメール編集画面です。
左:プレビュー画面
右:編集画面
デザイン設定は簡単に説明した動画にしました。テンプレートによって設定箇所は多少違いますが、エディターの使い方をだいたい掴んでいただけると思います。動画の中のデザインは雑ですみません^^;みなさんのメールはもっと素敵に作ってくださいね。
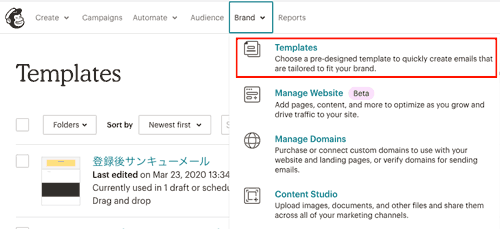
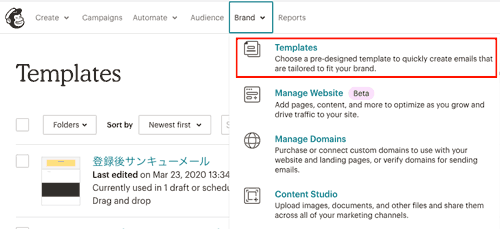
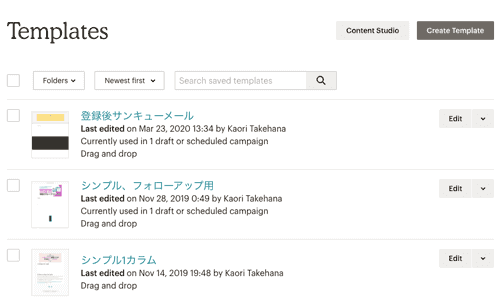
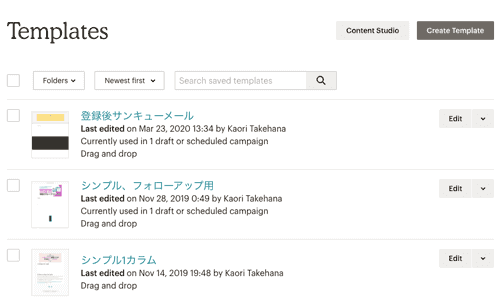
保存したテンプレート一覧ページURL
保存されたテンプレートの一覧はこちらからアクセスできます。
ヘッダーナビの Brand > Template


テンプレートのデザインカスタマイズ中のものを途中で保存しておき、再度ログインして編集の続きを行う時に便利です。


Templates:https://us14.admin.mailchimp.com/templates/(ログインが必要です)
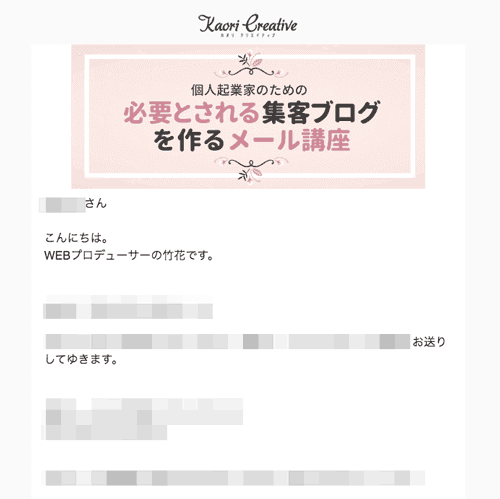
【参考】私が自分用にカスタマイズしたテンプレート
こちらが使用している、私がカスタマイズしたテンプレート(PC版)です。
ヘッダー部分


フッター部分


まとめ
以上、MailChimpでステップメール、または通常のメールを作成する過程で、「Design Email」のステップの説明をいたしました。
テンプレートは入れ替えができますので、一度作ってみてしっくりこなかったら以下のようにしてみてください。
テンプレート作成の流れ
- テンプレートを選択
- デザイン設定をしてみる
- テストメールを送る
- PC、スマホで見てしっくりこなかったら再編集
- またはテンプレートを別のものにする
- デザイン設定
- よければテンプレート保存
- メール本文作成
シンプルでもどことなく洗練された画面は読みやすいものです。
メールは中身。ただのテキストで十分。
ビジュアルとかデザインなんて不要!
なんて方もいるかもしれません。
ですがやっぱりメールにヘッダーロゴがあるだけで「あの人のメール」と認識してもらいやすいものです。
私も複数のメルマガ登録しますが、すぐに「この人なんだっけ?」となります。何で興味をもって登録したか、本文がいきなり始まるテキストだけのメールでは思い出せず、結局解除するということがよくあります。。。
メールの読者はいろんなメールを受け取っていることが多いので、記憶に残りやすいデザインはブランディングのためにも重要です。
魅力的なメール画面を作ってくださいね。
MailChimpの基本設定は他にもいくつか記事にしていますので、よろしければご覧ください。