
 本日朝、ビジネス仲間のFacebookの投稿にコメント後、ご本人からメッセージが。
本日朝、ビジネス仲間のFacebookの投稿にコメント後、ご本人からメッセージが。
今朝からfacebookの画面が変わりましたよね?
えっ?そんな感じはなかったので、パソコン画面、モバイル(スマホ)画面の両方を見直してみたけれど何か変わったことはありませんでした。
何のことを言っているのだろう?と初めは思いましたが、送ってきた画面のキャプチャを見ると、パソコンでモバイルの画面が表示されている状態の画面でした。
モバイルのプッシュ通信という機能をオンにしていると、
パソコン上の画面でもアラートが表示されるのです。
パソコンからモバイルのFacebookはすごく操作しづらい。
なので
どうしたら戻せるの?
と聞いてこられたので
「普通に facebook.com とアドレスバーに入力」と返答しました。
これってモバイルで使っている人が多いから、よくあることですよね。
パソコン上のFacebookのプッシュ通信がモバイルからの場合、モバイル画面に遷移してしまう!
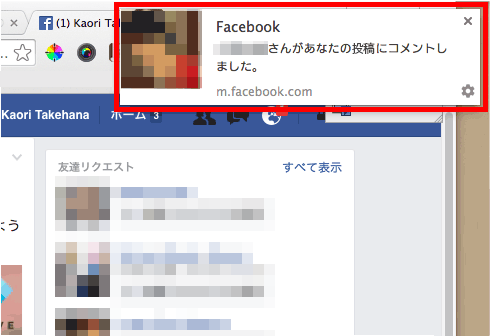
デスクトップでFacebookにログインした状態だと、右上にこのようなアラートが表示されます。
作業の気を散らしますよね〜

これに気づいてどれどれ、、、そう思ってみてクリックしていくと…

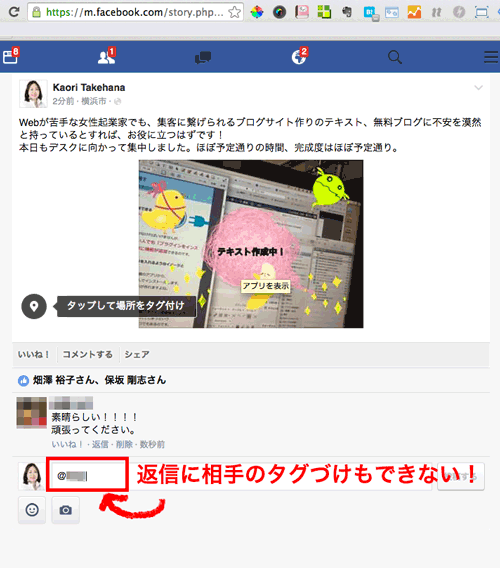
こんな感じになり、
いつもと違う画面!
サイドバーが無くなってる!
しかも相手のタグづけをしようとしても上手くいきません。
使いづらいし!
これはFacebookのモバイル版の画面です。
モバイルでも普通にタグ付けできますが
デスクトップでモバイル版を開いて
タグ付けしようとしても、上手くいかないです。
モバイルで使いやすい画面デザインと
パソコンのそれとは違うものだということが
分りますよね!
パソコンは一覧性、
モバイルは必要な画面のみでメニューもショートカット的な配置。
使う側もそれを期待して画面を見るってことですね。
Facebookがモバイル画面になって使いづらい!どうやったら戻せるの!?
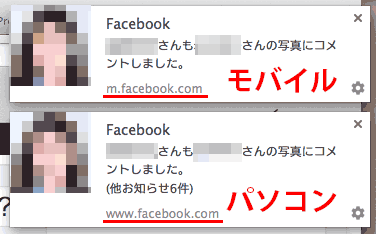
アドレスをよーく見てください。
![]()
facebookの前に「m」がついてます。これはモバイル版のURLの意味になります。
Googleアナリティクスの「参照元/メディア」に [ m.facebook.com 〜 ] とあれば、それはスマホなどからのアクセスということですね!
このモバイル版画面をデスクトップ版にする場合、
このURLを書き出してみますと
https://m.facebook.com/story.php?story_fbid=1325864740761419&id=100000137182334&comment_id=1325865407428019&_rdr
↓↓↓
赤字の部分を以下に変更
↓↓↓
https://facebook.com/permalink.php?story_fbid=1325864740761419&id=100000137182334&comment_id=1325865407428019&_rdr
つまり「m.」を削除し「story.php」を「permalink.php」に書き換え。
するとデスクトップ版の画面が表示されます!

とはいえ、「permalink.php」 などと打ち込むのは面倒くさいです。
打ち間違えたら「ページは存在しません」となるので、私はアドレスバーに「facebook.com」と入力し、普通にアクセスします。
自分のコメントへの返信は、もう一度地球マークを押してアラートのリストから選んで該当ページへ行きます。
こちらの方がカンタンですよね!
デスクトップ用画面の通知は左下にも右下にも出現!
右上に出る通知がモバイルというわけではなく、
デスクトップからのコメント等の通知は、
Facebookの画面を開いているときは左下に表示。

別の画面が手前になっているときは、
モバイル版でもデスクトップ版でも右上に出るようです。

この画像はスクリーン右上に2つ同時に来ました。
これは仕事に集中できません!
Facebookの通知をオフにする方法-Chromeの場合
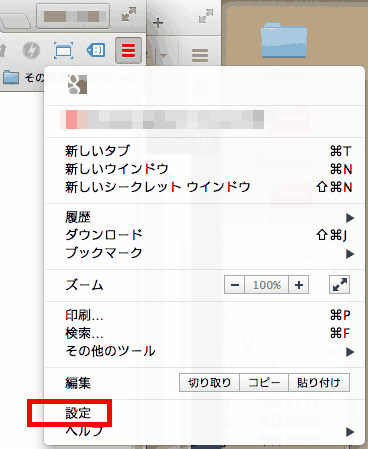
1. ブラウザ「Chrome」の場合です。
右上のハンバーガー三本線のアイコンを押し「設定」を選択。
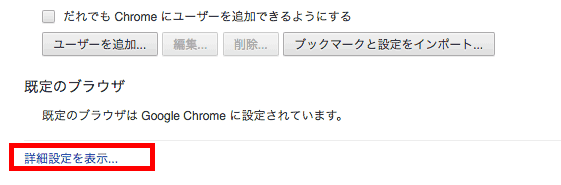
2. 設定画面の一番下にある「詳細設定を表示…」をクリック。

3. 「プライバシー」>「コンテンツの設定…」をクリック。

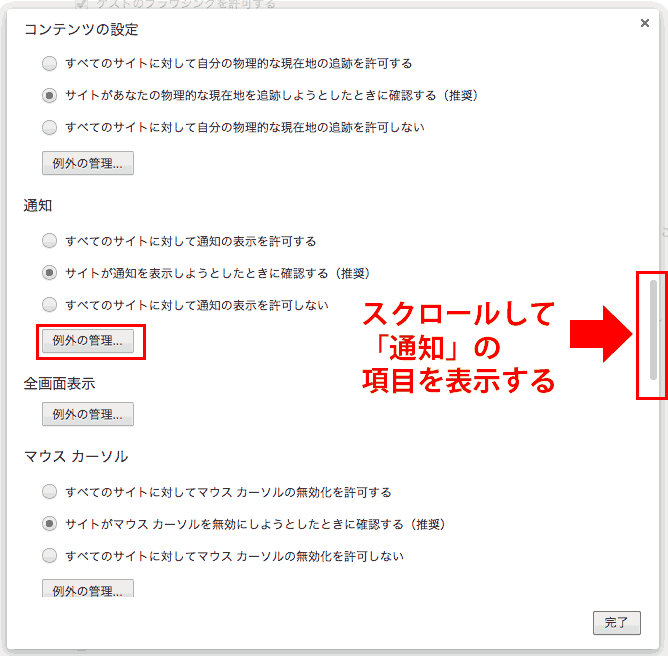
4. 別ウィンドウが開きますので、右側のスクロールバーでずっと下にスクロールし、「通知」の項目で「例外の管理…」をクリック。

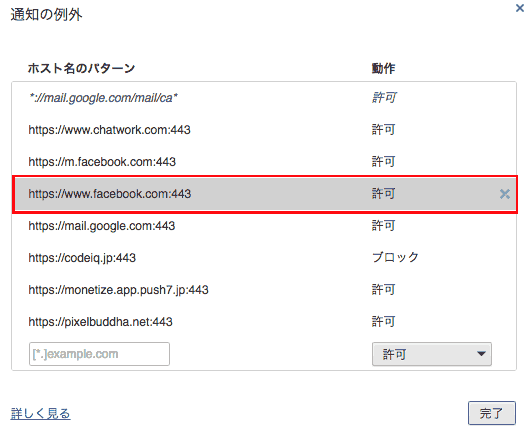
5. 「facebook.com:443」を探してください。
見ると「https:facebook.com:443」と「https:m.facebook.com:443」と、
モバイルとデスクトップ両方があります。
以下の状態は通知を許可しているので、これをオフにします。

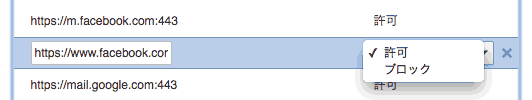
6. オフは右側の「×」で削除するか、「ブロック」を選択するかどちらかです。
私の場合、復帰させやすいように消さずに「ブロック」としました。

7. 右側の「完了」ボタンで終了です。
Facebookの通知をオフにする方法-Firefoxの場合
1.Firefoxでフェイスブックにアクセスします。
https://www.facebook.com/
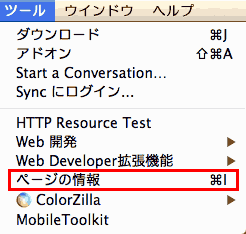
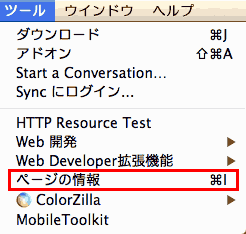
2. 画面上のメニューバー「ツール」から「ページの情報」を選択。

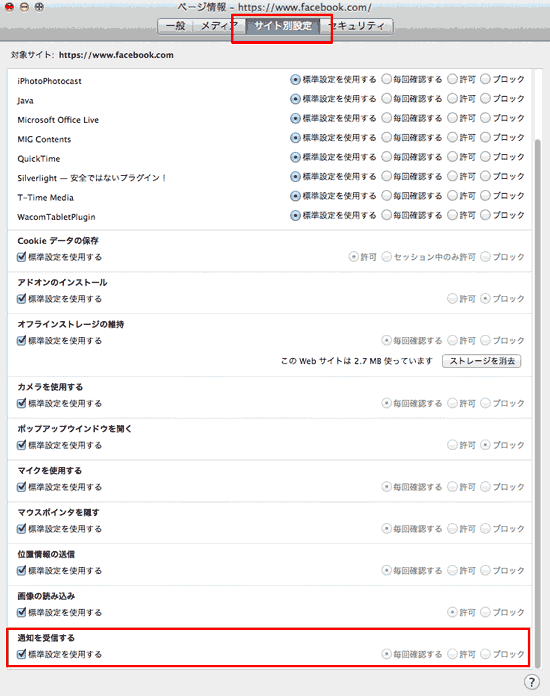
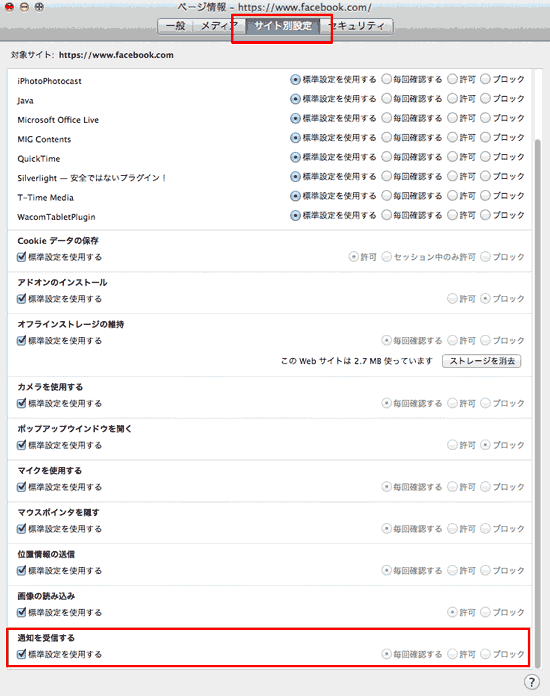
3. するとポップアップウィンドウが出ますので、ウィンドウ上部の「サイト別設定」を選択。

4. サイト別選択の一番下に「通知を受信する」があるので、
こちらを設定します。
ブロックする場合は「標準設定を使用する」のチェックを外した後、「ブロック」を選択すればOKです!
まとめ
ソーシャルで投稿に反応があるのはコミュニケーションの一環ですし楽しいですが、Facebookはモバイルとデスクトップ用の通知がすさまじく、作業の集中を妨げ、モバイル画面が表示されて使いにくいとか、何気に面倒(笑)。
通知をブラウザでオフにしておき、作業の合間や休憩時など、見たいときにFacebookにアクセスするのがスマートですね!!
今月は集中して行う作業が多いので、
通知をオフにしてスッキリしました!
みなさんもお仕事中はオフにしておくと良いですよ〜^^
それでは、また。